
代码:
<div class="row">
<div class="col-lg-12">
<div class="page-header">
<h3>最新固件 - 热门机型</h3>
</div>
<table class="table table-hover">
<thead>
<tr>
<th>型号</th>
<th>地区</th>
<th>安卓版本</th>
<th>创建时间</th>
<th>PDA版本</th>
</tr>
</thead>
<tbody>
{% for i in importent_new %}
<a href="{{ i.model_name }}">
<tr>
<td>{{ i.model_name }}</td>
<td>{{ i.firmware_country_carrier }}</td>
<td>{{ i.firmware_android_version }}</td>
<td>{{ i.firmware_build_timestamp }}</td>
<td>{{ i.firmware_pda }}</td>
</tr>
</a>
{% endfor %}
</tbody>
</table>
</div>
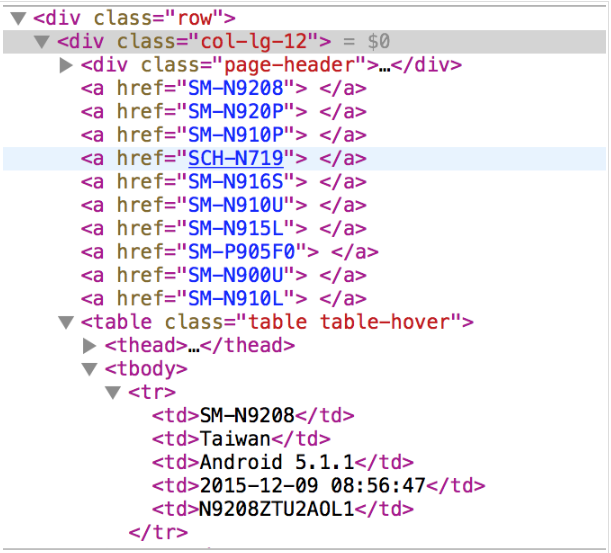
</div>生成出来的结果
A标签出现在了错误的地方。不知道是我使用的方法有误,还是jinja2有bug?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。