
添加line-height之后为什么父元素会出现一个滚动条?
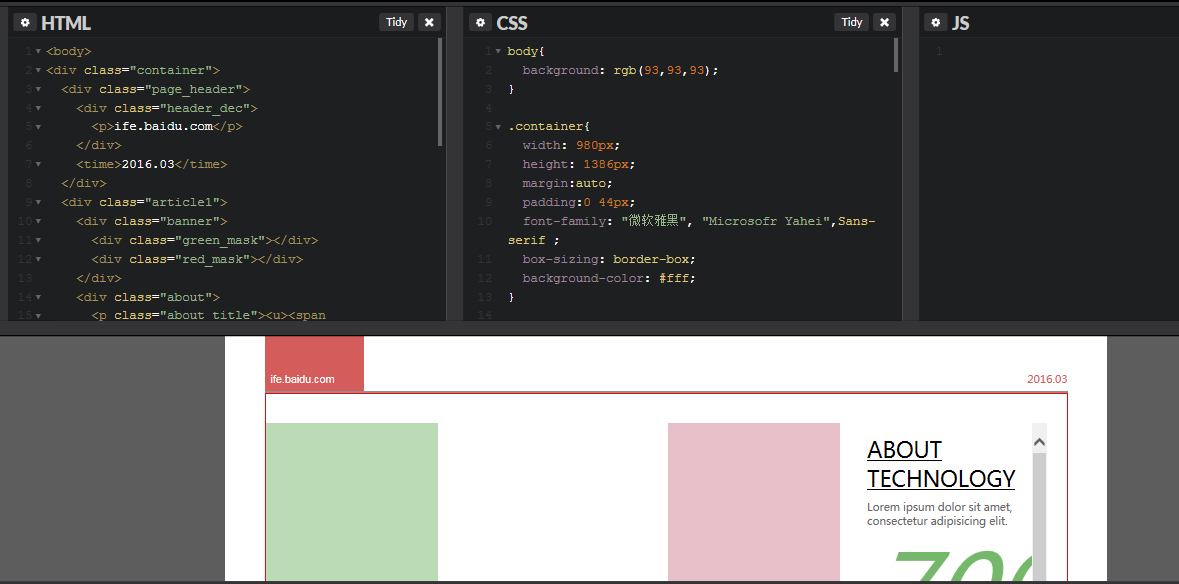
在写下图这个页面。为了让右上角的红色数字 3.2 (字号55px) 与左边那个banner图下沿对齐,我先给数字所在的
,也就是代码中的 .about_footer_1 加了个 line-height: 38px;。(否则数字 3.2 下边会有一点空白)
奇怪的是加了之后,.about 出现了一个滚动条…… 我已经给 .about 设置了 overflow:auto 了,这个滚动条是哪来的呢?
代码

展开
收起
1
条回答
 写回答
写回答
-
IT从业
不知道题主是不是改过 demo,我在里面看到了横向和纵向的滚动条。
横向的是因为 700 那个数字的宽度太大导致的。
纵向的原因并不复杂,但是看起来挺绕。首先 overflow:auto 并不是不出现滚动条的意思,你 demo 中的这个应该是用来清浮动让父元素高度不塌陷的。那个 3.2 的确是 float 的,父元素也没塌陷,问题在于你设置的 line-height 是不足够显示下那么大的 font-size 的,意味着内容的高度是超过父元素高度的,加之又是 overflow:auto,于是乎出现了纵向滚动条。可以尝试把 font-size 缩小或者 line-height 增大,即可看见滚动条消失。
不过,demo 里的实现方式其实写的不是特别好 =.=2019-07-17 19:34:24赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


