
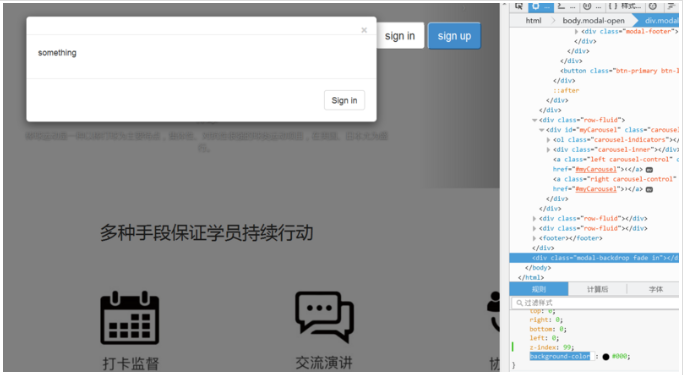
如下图所示,我的modal的z-index为1040,两个button为10,灰色层默认为1030,但是我的modal对话框显示不出来,我就调整了灰色层的z-index。为灰色为100时,显示不出来,灰色为99时,modal和button都显示出来了……请问是什么问题?

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
参考这篇文章,可能是定位,可能是后面比较复杂的元素堆栈排列顺序了
关于z-index的真正问题是,很少有人理解它到底是怎么用。其实它并不复杂,但是如果你从来没有花一定时间去看具体的z-index相关文档,那么你很可能会忽略一些重要的信息。
不相信我吗?好吧,看看你能否解决下面这个问题:
问题:
在 接下来的HTML里 有三个
以下就是这个HTML和它的基本CSS。
HTML代码
1
2
3
4
5
6
7
8
9
CSS代码
1
2
3
4
5
6
7
8
9
10
11
12
13
.red, .green, .blue {
position: absolute;
}
.red {
background: red;
z-index: 1;
}
.green {
background: green;
}
.blue {
background: blue;
}