

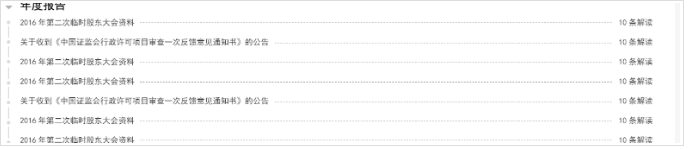
如图,如何用css或者JS做出这样在字中的索引线?刚开始做这样的页面,求大神帮忙~~另外如何使线的长度自适应填充?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
通过伪类做一个dotted边框为虚线,然后给字设背景遮住底下的虚线。
而旁边的圆点和线思路也一样,通过伪类来画,然后定位。善用伪类不仅能实现很多布局,还能精简很多代码,不去影响原本的HTML结构。
HTML
<ul class="index-list">
<li class="item">
<div class="article">
<span class="title">文章</span>
<span class="info">10条解读</span>
</div>
</li>
<li class="item">
<div class="article">
<span class="title">文章</span>
<span class="info">5条解读</span>
</div>
</li>
<li class="item">
<div class="article">
<span class="title">文章</span>
<span class="info">1条解读</span>
</div>
</li>
<li class="item">
<div class="article">
<span class="title">文章</span>
<span class="info">10条解读</span>
</div>
</li>
<li class="item">
<div class="article">
<span class="title">文章</span>
<span class="info">5条解读</span>
</div>
</li>
<li class="item">
<div class="article">
<span class="title">文章</span>
<span class="info">1条解读</span>
</div>
</li>
</ul>CSS
*{
margin:0;
padding: 0;
}
body{
background:#FFF
}
ul{
list-style: none
}
.item{
position:relative;
width:100%;
padding:5px 0;
}
.item:after{
content:"";
position:absolute;
width:7px;
height:7px;
border-radius:50%;
