
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<style type="text/css">
header {
position: relative;
border: 1px solid #e3e3e3;
width: 300px;
}
header .time {
position: absolute;
bottom: 0;
left: 0;
background-color: #f6f6f6;
width: 100%;
padding: 5px;
}
</style>
</head>
<body>
<header>
<div class="title">
<h1>哒哒哒</h1>
</div>
<div class="time">
<time>2016/02/05</time>
</div>
<div class="content">
<p>哈哈哈哈</p>
</div>
</hedaer>
</body>
</html>
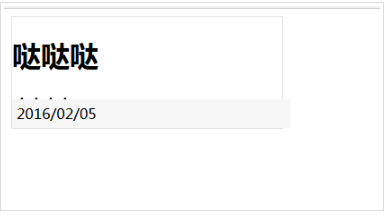
以上图片是代码在浏览器浏览的结果。
图片中有两个问题:
一、在.time中加入padding后,宽度会大于100%,背景颜色超出。
二、.time使用绝对定位到header的底部,但是会遮住.content的内容。
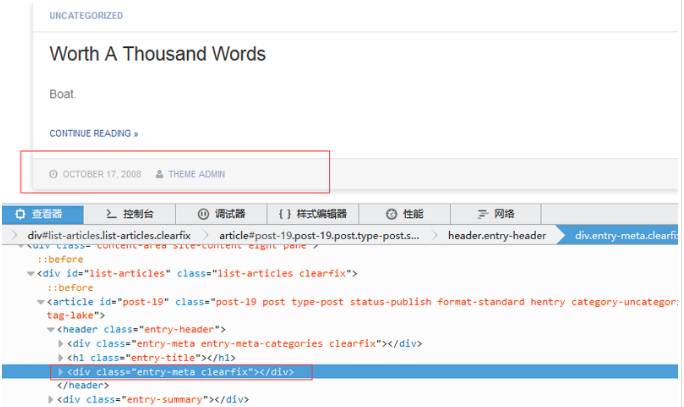
以上代码参考:Theme Preview
参考红框圈起来那。
请问这两个问题该如何解决?谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
第一个问题,可以设box-size:border-box;第二个问题,position脱离文档流当然会遮住。这个地方给父容器设padding-bottom