
li标签中有一个 a标签和span标签,我将a设置了display: inline-block 之后出现了下面的情况:
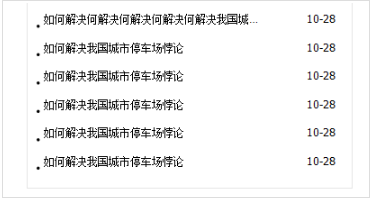
li的原点和a标签的文字不对齐。
html代码如下:
<li>
<a target="_blank" href="#">如何解决何解决何解决何解决何解决我国城市停车场悖</a>
<span>10-28</span>
</li>css如下:
li的样式
font-size: 8px;
line-height: 23px;
list-style-type: disc;
text-align: left;
a的样式:
li a {
color: #000;
display: inline-block;
font-size: 12px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 75%;
}
li span {
color: #000;
float: right;
font-size: 12px;
}版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这个应该是浮动和行高导致的问题了。li的高度小于 a和span的高度,行高会影响高度。
font-size 最小字号建议使用 12px,8px太小了,有些浏览器为了强调用户体验是禁止使用小于12号的字号的。
既然 span 标签是浮动元素,那么可以为 a 标签设置 display:block 属性,然后设置 margin-right: 64px,另外,span需要前置,如:
<li>
<span>10-28</span>
<a target="_blank" href="#">如何解决何解决何解决何解决何解决我国城市停车场悖</a>
</li>display: inline-block 的时候,可以尝试使用 vertical-align: middle 来实现对齐