
目前有如下结构
<div class="book-list">
<div class="cover"></div>
<div class="cover"></div>
<div class="cover"></div>
<div class="cover"></div>
<div class="cover"></div>
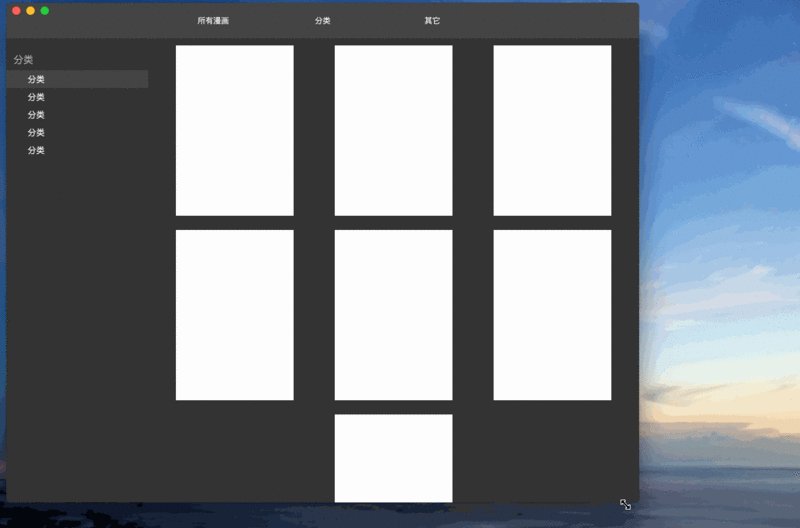
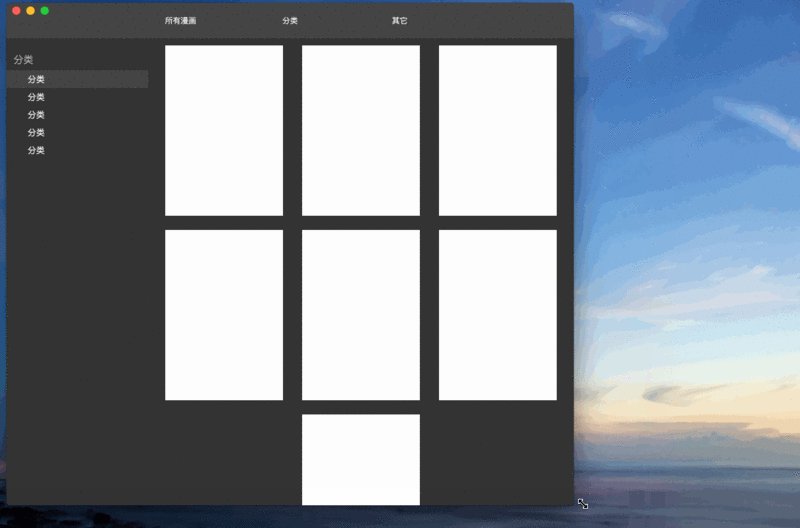
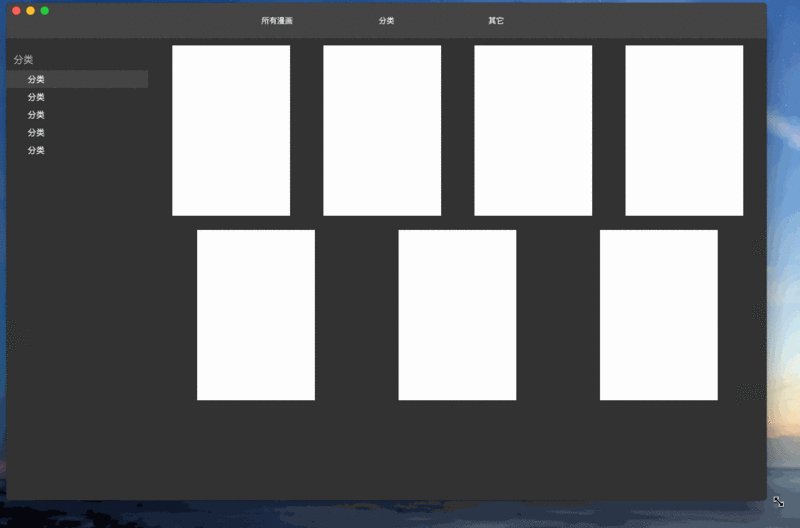
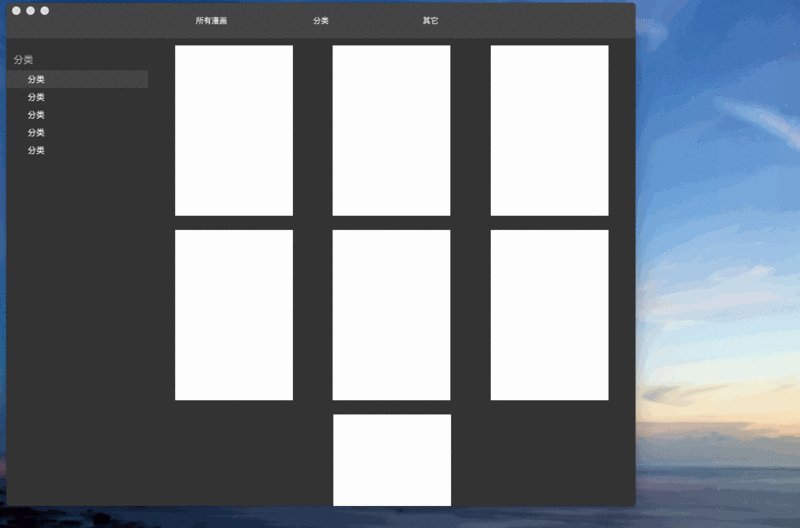
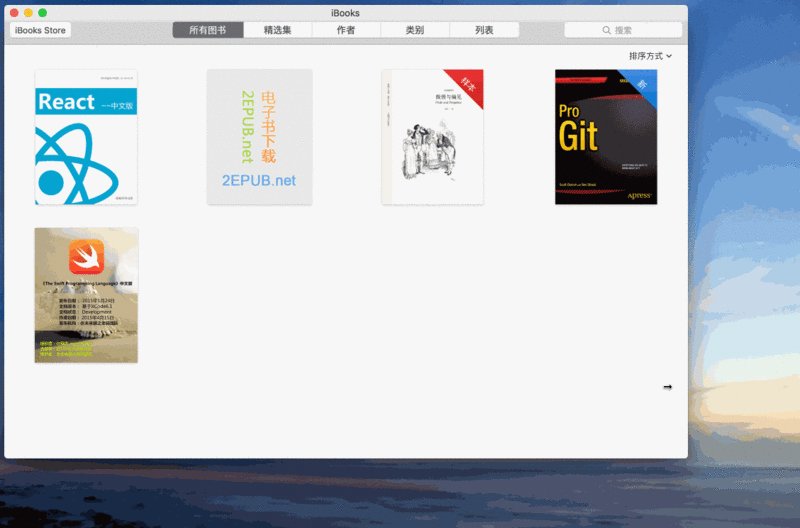
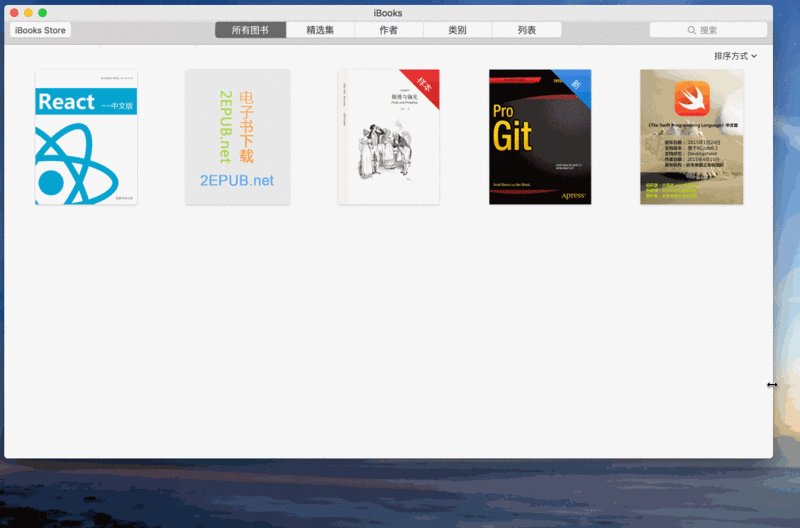
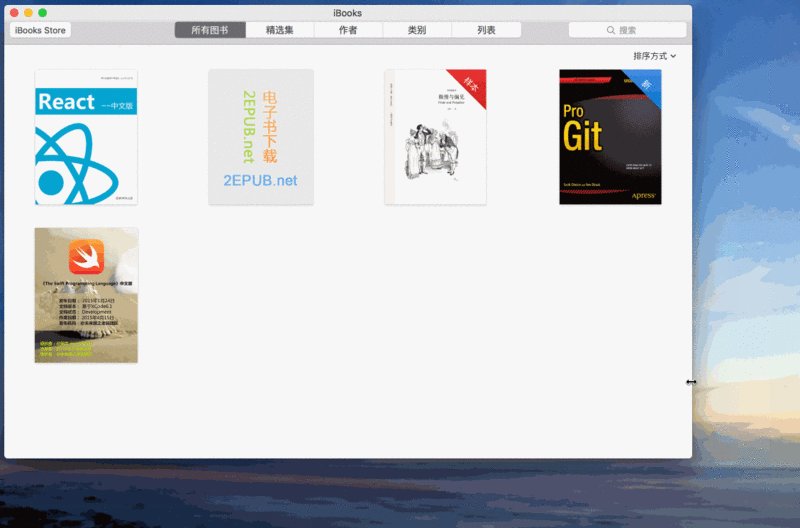
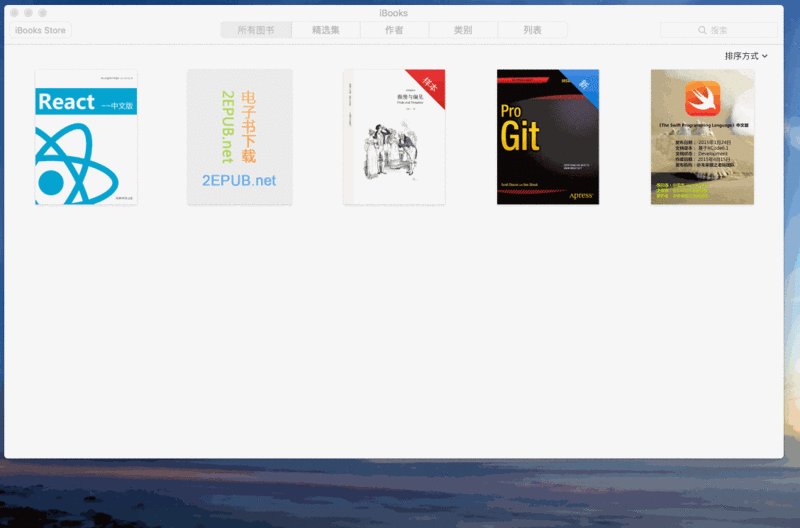
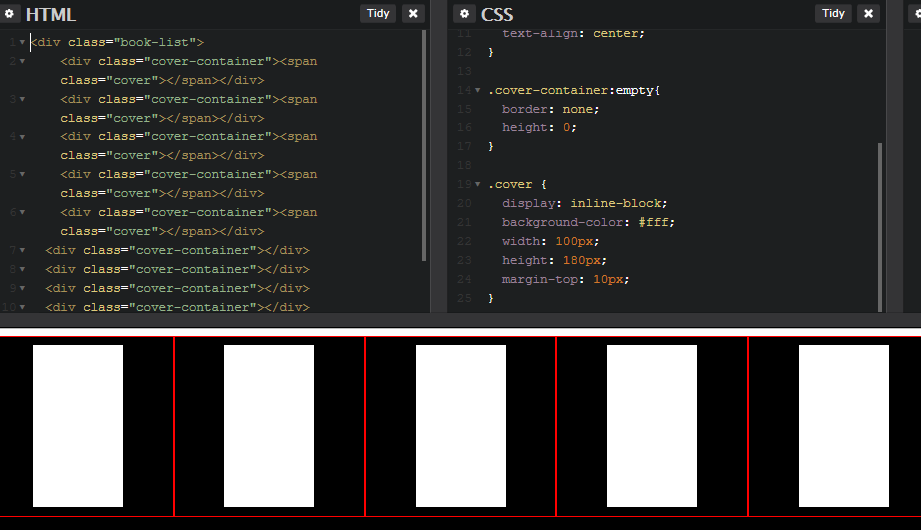
</div>我通过flex布局,只能做出如下效果,
有没有在不改变dom结构的情况下,
让最后一行如果不与其它行数目一样,只能靠左显示,如同iBook一样。
如果不行,也请提供其它更好的方案
不用考虑兼容问题!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
flex-flow: row wrap
justify-content: flex-start
可以试试看,我项目里有用类似的,但是现在不在电脑前面。只记得这么多。看你的图片应该是对齐的问题
还是那个思路给最后一行补齐同等数量的元素,让flex的自动伸缩能生效。不过没有用JS,而是在一开始创建DOM的时候就额外添加了足够多的元素,足够多是多到什么程度是根据你一行最多能显示多少个来决定的,例如在最大的屏幕上你能显示20个,那么你就添加19个空元素,这样不管宽度怎么变,都能保证最后一行(不算空元素)永远都跟上一行有同样的元素个数,就能保证flex样式是一样的。