
设置了float的元素会随着后面未设置float的元素移动而移动。望各位前辈不吝赐教!
想做一个左侧固定220px,右侧随屏幕大小自适应的的布局,对于 float的使用 有些困惑,
<!DOCTYPE html>
<html>
<head>
<title>左侧固定,右侧实现随屏幕宽度大小自适应</title>
<meta charset="utf-8">
<style type="text/css">
*{margin: 0;padding: 0;}
left {background-color: green;width: 220px;float: left; }
content { width: 100%;border: solid red 1px;}
contentInner {margin-left: 220px;background-color: orange;}
</style>
</head>
<body>
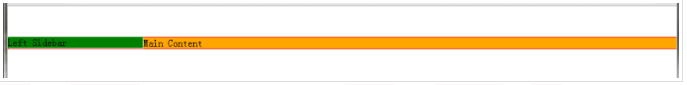
<div id="left">Left Sidebar</div>
<div id="content">
<div id="contentInner">Main Content</div>
</div>
</body>
</html>
关于float的问题(以下各div块都用其id指代),
如果在left中设置属性margin-top:50px。left会向下移动50px距离,content不动。
但如果是在content中设置属性margin-top:50px,虽然content向下移动了50px的距离,但是left居然跟着一起下去了,这是什么情况?
left设置了float:left后不是已经脱离文档流了吗?如果在content中设置float:left后,left又会回到顶上...为什么?
展开
收起
1
条回答
 写回答
写回答
-
码农|Coder| Pythonista
要实现左侧固定,右侧随屏幕大小适应的布局,我认为比较合适的写法是:
<body> <div class="l-container"> <div class="l-sidebar"></div> <div class="l-main"></div> </div> </body>css:
.l-container:after{ display: table; clear: both; content: ""; } .l-sidebar{ float: left; width: 220px; } .l-main{ margin-left: 220px; }如果需要上边距,可以考虑在各部分内部增加div,设置padding-top。这可以很好的避免垂直外边距合并带来的困惑。
2019-07-17 19:26:34赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


