
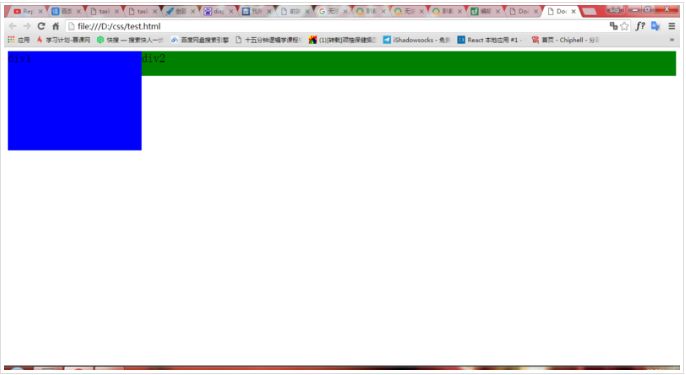
以下代码
.div1{
width: 20%;
height: 200px;
background-color: blue;
float: left;
}
.div2{
width: 80%;
height: 50px;
background-color: green;
float: right;
/*margin: 0 200px ; */
}本来是两个div在同一水平线上的

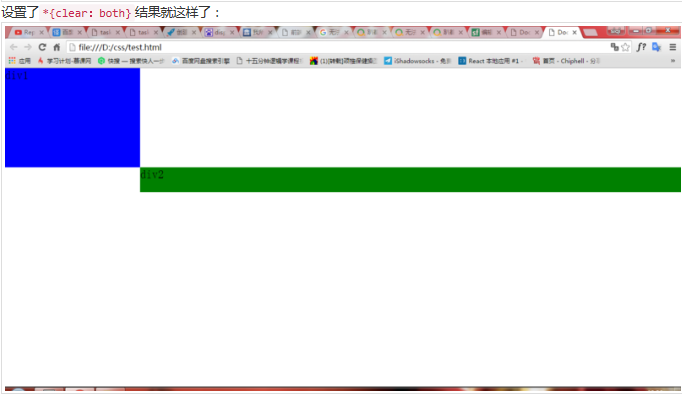
是什么原因造成的?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。