
jquery select通过text取option的问题
状况如下 环境:
环境:
chrome 49.0.2623.110
jquery 2.2.3
bootstrap3.3.4(这个应该没影响)
求大神给个解决方案。
补:
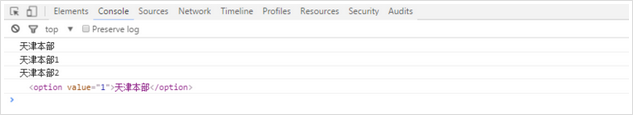
感谢楼下两位大神,但是两位的都有问题,如下图
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1
条回答
写回答
-
<select name="" id="select"> <option value="1">天津本部</option> <option value="2">天津本部1</option> <option value="3">天津本部2</option> </select> <script src="http://cdn.bootcss.com/jquery/3.0.0-beta1/jquery.js"></script> <script> $(function(){ var wanted = $("option").filter(function(index){ console.log(this.text) return this.text == "天津本部"; }) console.log(wanted[0]) }) 2019-07-17 19:22:39赞同 展开评论
2019-07-17 19:22:39赞同 展开评论
问答分类:
相关问答