
当display: inline-block遇上overflow: hidden
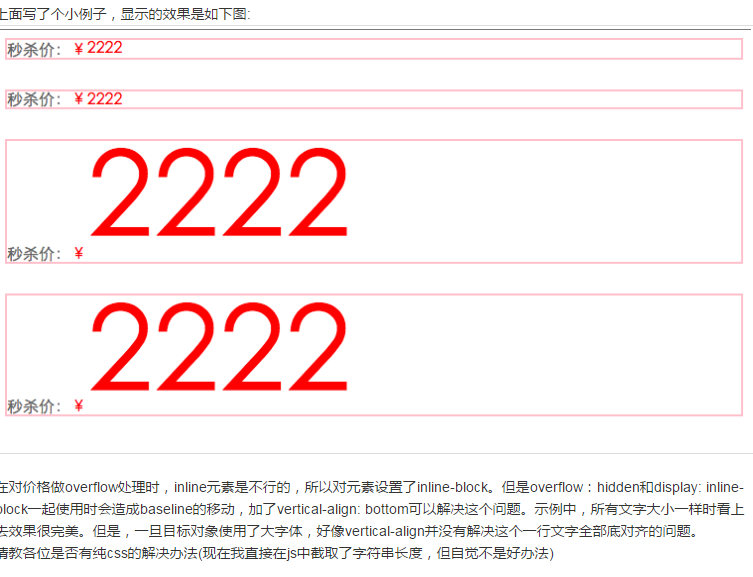
需求如下图所示:
1、价格字体明显大于同行其他字体
2、本行文字全部底对齐
3、我想对价格部分做overflow: hidden的限制
遇到的问题:
<head>
<style type="text/css">
.box {
font-size: 16px;
color: red;
margin-bottom: 30px;
border: 2px solid pink;
}
.box span:nth-child(1) {
color: #666;
}
.box span:nth-child(3) {
overflow: hidden;
display: inline-block;
max-width: 60px;
}
.price-box-2 span:nth-child(3) {
vertical-align: bottom;
}
.price-box-3 span:nth-child(3) {
font-size: 120px;
}
.price-box-4 span:nth-child(3) {
font-size: 120px;
vertical-align: bottom;
}
</style>
</head>
<body>
<div class="price-box box">
<span>秒杀价:</span>
<span>¥</span>
<span>2222</span>
</div>
<div class="price-box-2 box">
<span>秒杀价:</span>
<span>¥</span>
<span>2222</span>
</div>
<div class="price-box-3 box">
<span>秒杀价:</span>
<span>¥</span>
<span>2222</span>
</div>
<div class="price-box-4 box">
<span>秒杀价:</span>
<span>¥</span>
<span>2222</span>
</div>
</body>
展开
收起
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


