

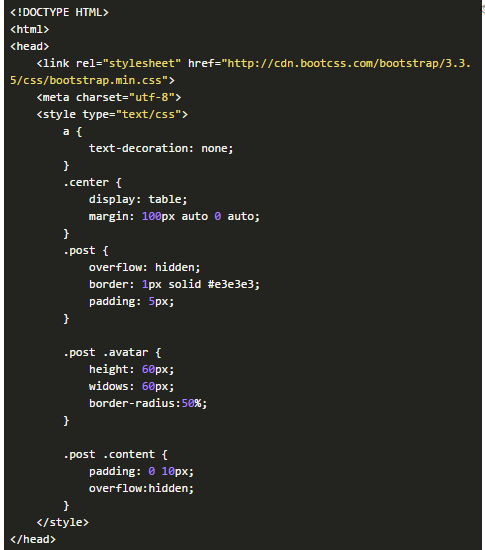
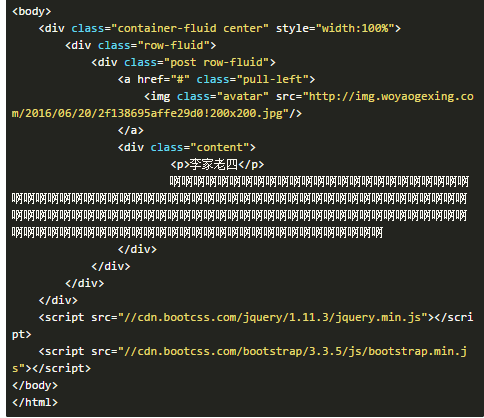
当我在.post .content 去除了overflow:hidden;时,content里面的内容就会跟图片产生围绕的效果,请问这是为啥?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
1.a.pull-left的设置了float:left(通过浏览器控制台查看CSS实际CSS样式),就作为一个块级元素脱离正常文档流被渲染
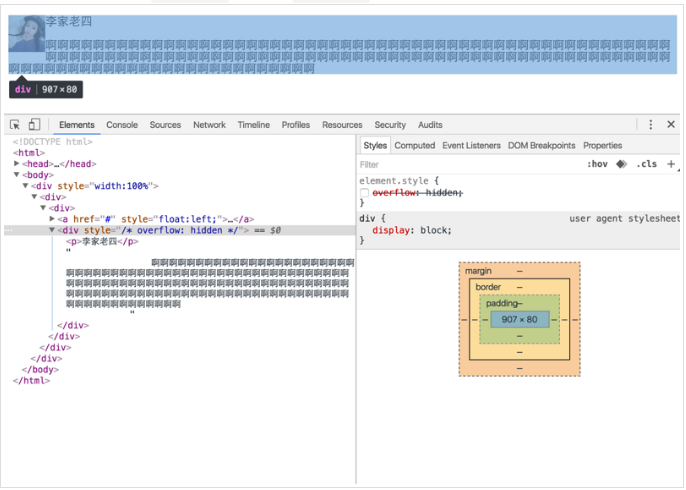
2.如果div.content不设置overflow:hidden,那么div.content是一个普通的div块级别元素,其左上角将对齐其包含块元素的左上角。并且位于a.pull-left元素的下方,按float元素的特点,其周边元素的文本将围绕其显示
如图所示,可以理解为布局div.content元素时权当a.pull-left元素不存在
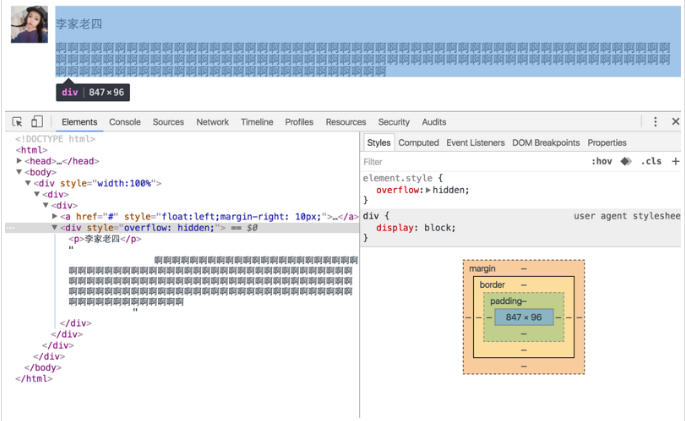
3.如果div.content设置overflow:hidden,那么div.content构成一个独立的BFC(块级格式化上下文),而一个BFC区域不会与float元素重叠并且其中的子元素对外部元素在布局上互不影响(这点和非BFC区域不同);那么导致的结果就是div.content元素向右移动直到和a.pull-left元素区域不发生重叠(div.content元素的左外边距和a.pull-left元素右外边距不重叠),此时的效果和div.content设置float:left的效果相同
如图所示: