

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
请确保在设置值后调用了子表单的refresh方法更新显示,具体可参考阿里云表格组件官方文档。如果问题依旧,请联系阿里云工作人员咨询。如果对您有帮助的话,可以帮忙采纳一下。谢谢。
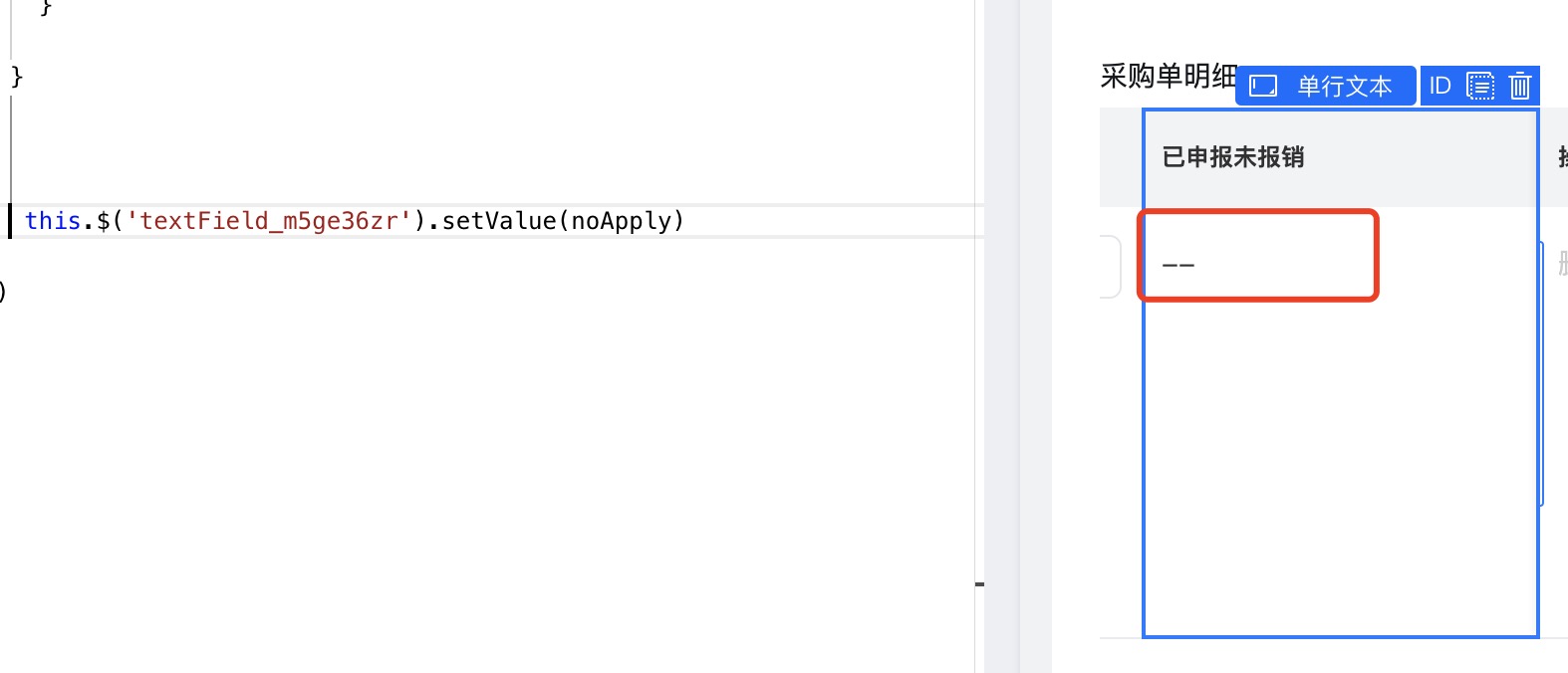
您好,目前不支持在其他组件直接setValue子表内单行文本组件的
子表是一个整体,格式需要为
如果想要子表单内组件变更时更新当前行其他字段数据
// 子表单 onChange
export function onTableChange({ value, extra }) {
const { formGroupId, from, tableFieldId, fieldId, changes = {} } = extra || {};
// 必须,避免使用 updateItemValue 更新子表数据后,再次触发 onChange 陷入死循环
if (from === 'setItemValue') { return; }
const tableField = this.$(tableFieldId); // 获取子表单定义
// 判断是否是物品名称字段变化
if (fieldId && fieldId === '子表单物品名称字段唯一标识') {
tableField.updateItemValue(formGroupId, {
当前行其他组件的唯一标识: '更新后的值',
}); // 更新当前行其他组件的值
}
}