
进行断点调试前,需要完成哪些前置操作?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
环境准备:
确保你的开发环境(IDE)已经安装并配置好。
确保你的项目或代码已经成功加载到IDE中。
代码审查:
审查代码以确定可能存在问题的区域。
确定需要设置断点的具体代码行。
编译项目:
如果你的项目需要编译,确保在调试前编译项目,以便生成正确的调试信息。
启动调试模式:
在IDE中启动调试模式,而不是普通的运行模式。这通常涉及到选择特定的调试配置或使用IDE的调试按钮。
设置断点:
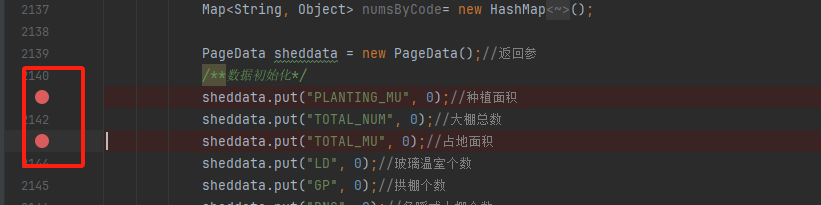
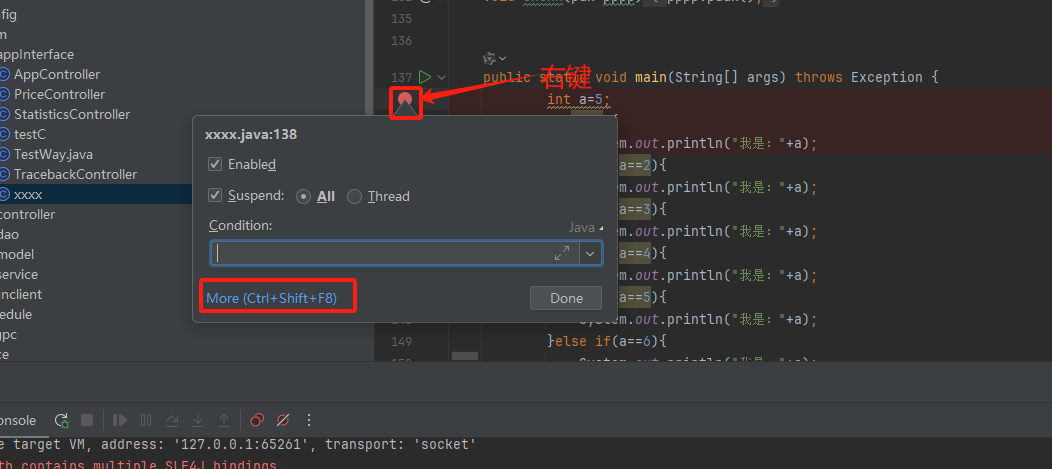
在代码编辑器中,点击你想要程序暂停的行号旁边的边缘,以设置断点。也可以通过右键点击代码行并选择“Toggle Line Breakpoint”来设置断点。
确保断点已经正确设置,通常IDE会用一个红点或其他标记来表示断点位置。
配置调试选项:
根据需要配置调试选项,如启动参数、环境变量、工作目录等。
如果需要,设置条件断点,这样程序只有在满足特定条件时才会暂停。
准备调试会话:
打开调试控制台,以便在调试过程中查看输出和日志。
如果IDE支持,打开变量观察窗口,以便在调试时观察变量值的变化。
在进行断点调试之前,需要完成以下前置操作:
设置断点:在代码中选择要调试的位置,并设置断点。这可以通过在代码行号旁边单击鼠标右键,然后选择“插入断点”来完成。也可以使用快捷键(例如,在大多数IDE中是F9)来设置断点。
启动调试器:确保你的应用程序或脚本已经配置为以调试模式运行。这通常涉及在IDE中选择适当的调试配置,或者在命令行中使用特定的调试选项运行程序。
准备调试环境:确保你的开发环境中安装了所需的调试工具和插件。对于不同的编程语言和IDE,可能需要安装相应的调试器插件或扩展。
检查依赖项:如果你的应用程序依赖于其他库或框架,请确保这些依赖项已正确安装,并且与你的代码兼容。
准备测试数据:如果需要,准备一些测试数据以便在调试过程中验证代码的正确性。
理解代码逻辑:在开始调试之前,最好对代码的逻辑有一定的了解。这将帮助你更好地理解断点处的行为,以及如何逐步执行代码以找到问题所在。
熟悉调试工具:熟悉你所使用的调试工具的基本功能和操作方式。不同的调试工具可能有不同的界面和功能,因此花些时间熟悉它们将有助于更有效地调试代码。
备份代码:在进行调试之前,建议备份你的代码,以防意外修改导致不可恢复的损失。
完成以上前置操作后,你就可以开始进行断点调试了。通过逐步执行代码、观察变量值的变化、跟踪函数调用等手段,可以帮助你定位和解决问题。
在进行断点调试Serverless应用之前,需要完成一些前置操作以确保调试过程顺利进行。以下是详细的步骤指南:
Node.js:确保已安装Node.js。
AWS CLI:安装并配置AWS CLI。
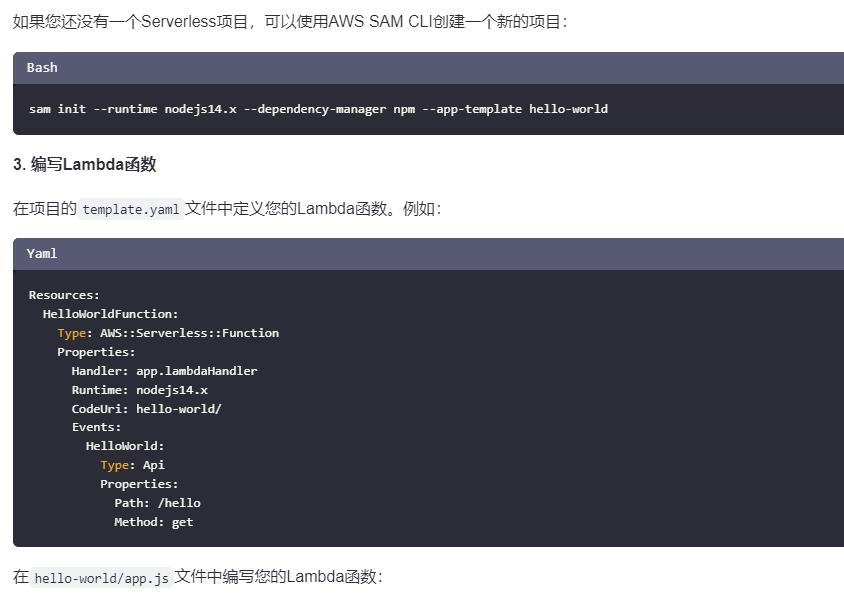
AWS SAM CLI:安装AWS SAM CLI用于本地运行Lambda函数。
VSCode:安装Visual Studio Code。
VSCode扩展:
AWS Toolkit for VSCode:提供AWS相关工具和命令。
Node.js Debugger:用于调试Node.js应用程序。



设置断点
在VSCode中打开您的Lambda函数文件(例如hello-world/app.js),在您希望调试的地方设置断点。通常,断点可以通过点击代码行号旁边的空白区域来设置。
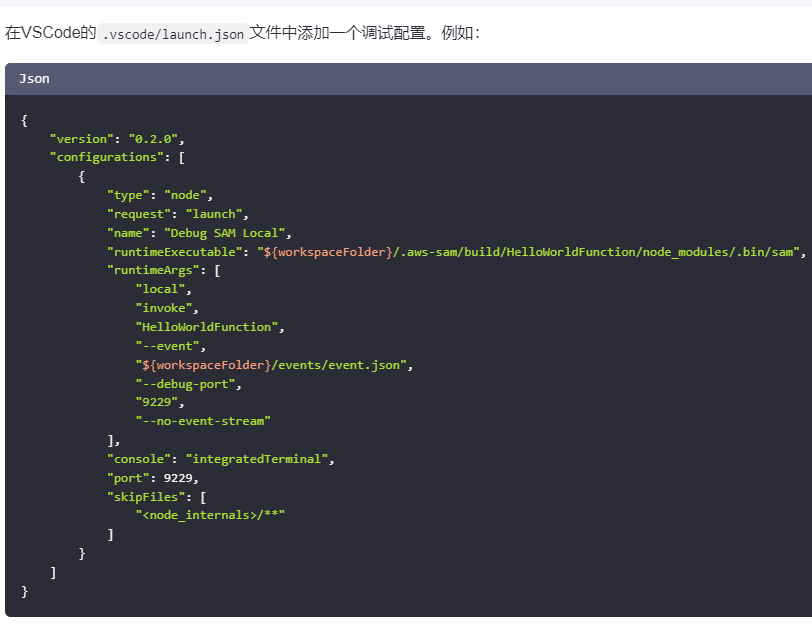
启动调试
在VSCode中选择刚刚创建的调试配置("Debug SAM Local"),然后点击调试按钮(或按F5键)启动调试会话。
注意事项
确保路径正确:确保runtimeExecutable和event路径正确无误。
端口冲突:如果9229端口已被占用,可以在.vscode/launch.json中更改端口号。
权限问题:确保您的AWS凭证具有足够的权限来运行SAM CLI命令。
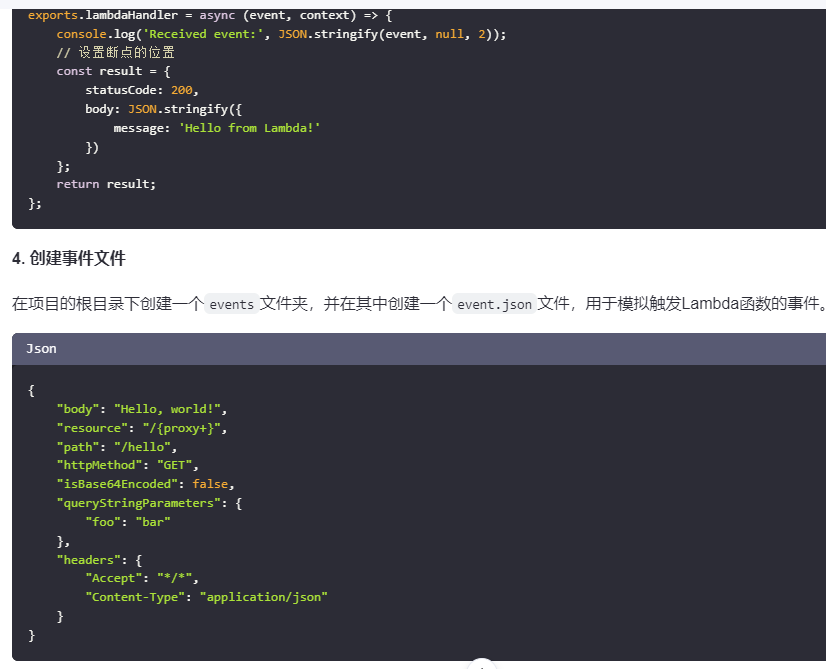
日志输出:在Lambda函数中添加适当的日志输出,以便在调试过程中查看变量值和程序状态。
通过以上步骤,您可以顺利完成Serverless应用的断点调试准备工作。这将帮助您更高效地开发和调试Serverless应用
Debug 断点调试功能
- 断点简介
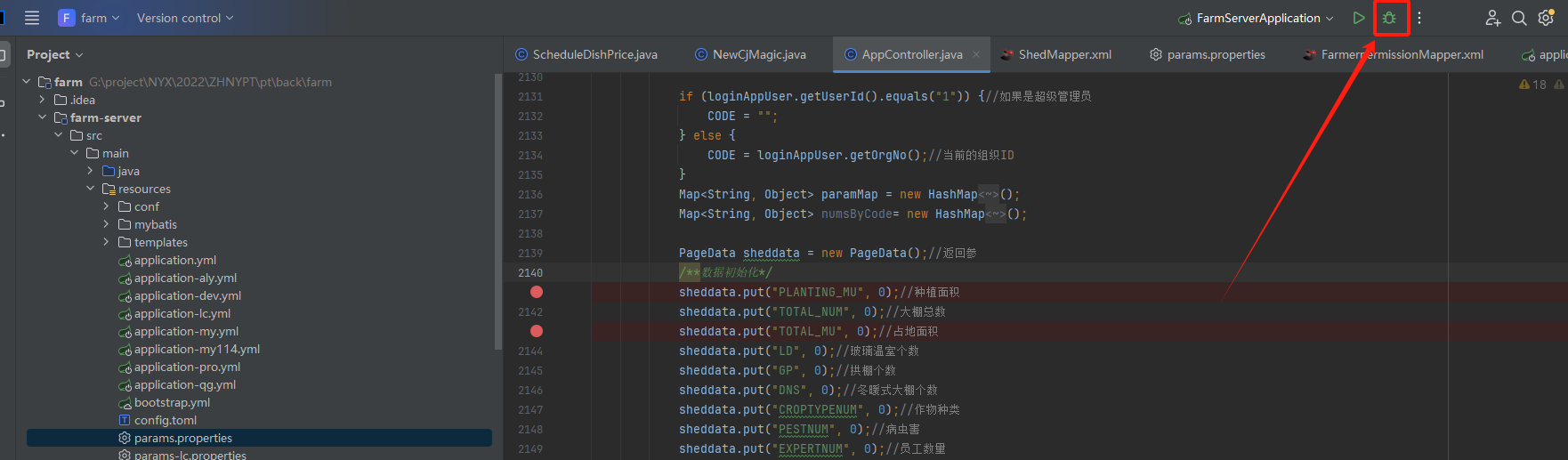
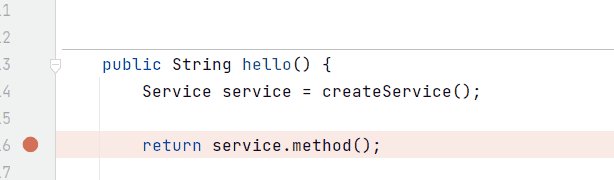
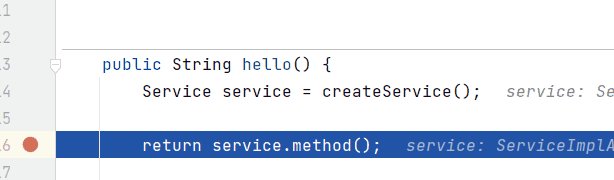
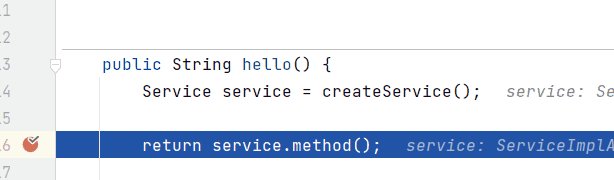
程序运行过程中执行到断点,程序就会暂停在断点的代码处,不会自动继续向下运行,可以根据程序员的指令分析之后的代码流程在代码行的最前面单击即可设置断点。
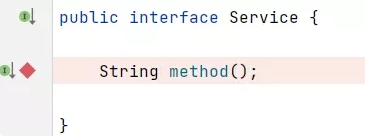
首先讲述行断点,所以此时的断点应该打在方法体内部的代码行上,而不是方法的声明处。
以 Debug 模式启动程序即可开启断点调试,可以同时设置多个断点
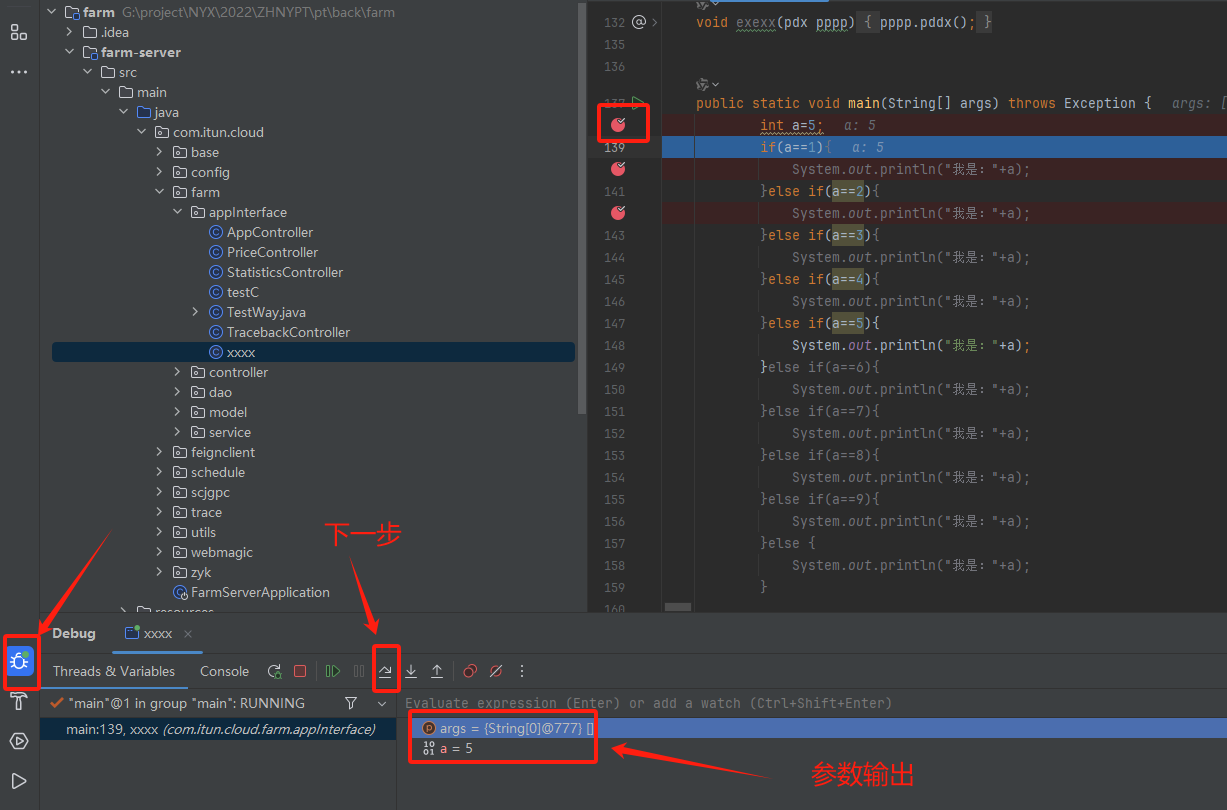
- Debug 控制面板
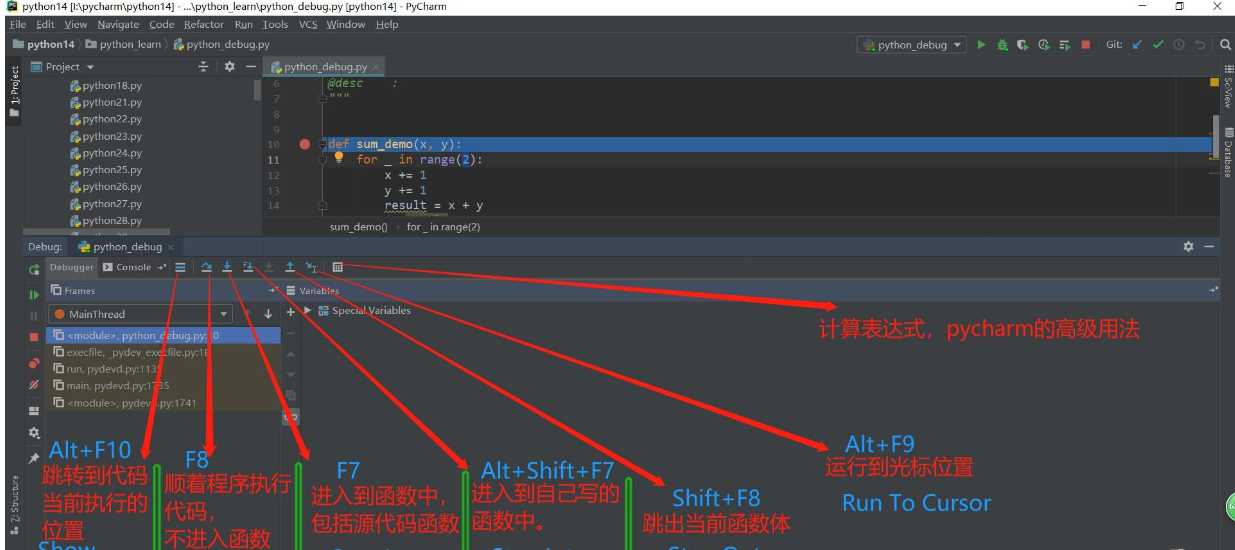
以 Debug 模式启动程序之后自动弹出 Debug 控制面板:
Debug 按钮的使用
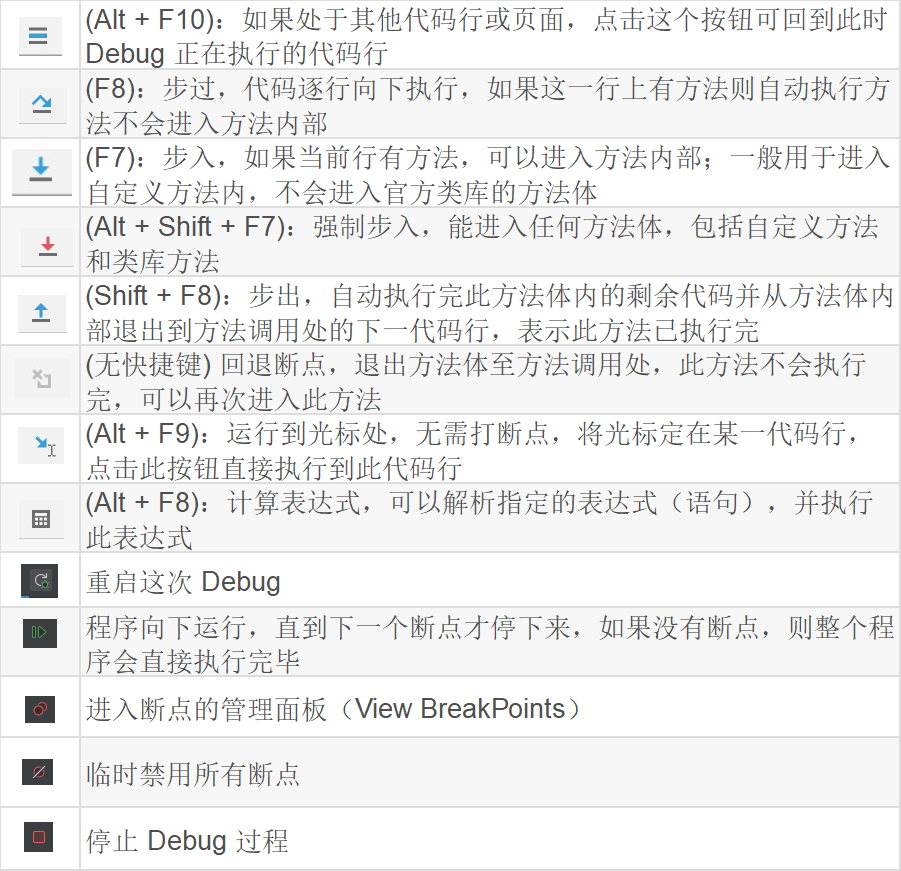
对 Debug 按钮的整体介绍:
(Alt + F10):如果处于其他代码行或页面,点击这个按钮可回到此时 Debug 正在执行的代码行
(F8):步过,代码逐行向下执行,如果这一行上有方法则自动执行方法不会进入方法内部
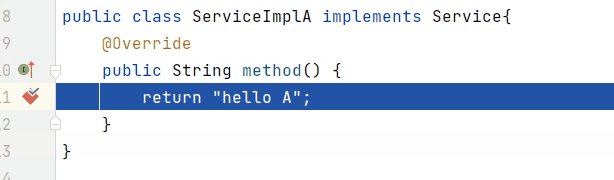
(F7):步入,如果当前行有方法,可以进入方法内部;一般用于进入自定义方法内,不会进入官方类库的方法体
(Alt + Shift + F7):强制步入,能进入任何方法体,包括自定义方法和类库方法
(Shift + F8):步出,自动执行完此方法体内的剩余代码并从方法体内部退出到方法调用处的下一代码行,表示此方法已执行完
(无快捷键) 回退断点,退出方法体至方法调用处,此方法不会执行完,可以再次进入此方法
(Alt + F9):运行到光标处,无需打断点,将光标定在某一代码行,点击此按钮直接执行到此代码行
(Alt + F8):计算表达式,可以解析指定的表达式(语句),并执行此表达式
(Alt + F10):如果处于其他代码行或页面,点击这个按钮可回到此时 Debug 正在执行的代码行
(F8):步过,代码逐行向下执行,如果这一行上有方法则自动执行方法不会进入方法内部
(F7):步入,如果当前行有方法,可以进入方法内部;一般用于进入自定义方法内,不会进入官方类库的方法体
(Alt + Shift + F7):强制步入,能进入任何方法体,包括自定义方法和类库方法
(Shift + F8):步出,自动执行完此方法体内的剩余代码并从方法体内部退出到方法调用处的下一代码行,表示此方法已执行完
(无快捷键) 回退断点,退出方法体至方法调用处,此方法不会执行完,可以再次进入此方法
(Alt + F9):运行到光标处,无需打断点,将光标定在某一代码行,点击此按钮直接执行到此代码行
(Alt + F8):计算表达式,可以解析指定的表达式(语句),并执行此表达式
重启这次 Debug
程序向下运行,直到下一个断点才停下来,如果没有断点,则整个程序会直接执行完毕
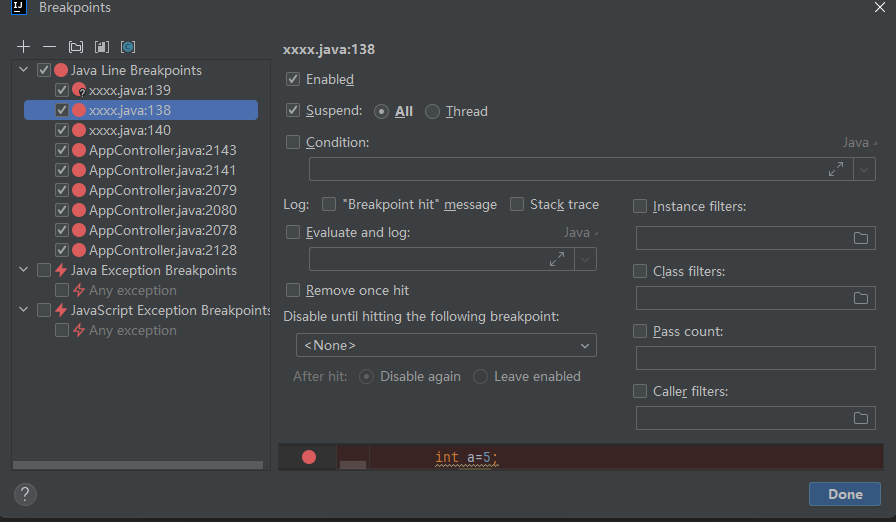
进入断点的管理面板(View BreakPoints)
临时禁用所有断点
停止 Debug 过程
断点分类





在开始进行调试之前,需要进行一些前置操作,本文将前置操作分为通用前置操作以及端云联调附加的前置操作:
• 通用前置操作:
• 安装调试 IDE:可选的 IDE 有 VSCode、Pycharm 以及 Intellij 三种;
• 随后在开始使用这些功能之前,请安装好调试工具: 这里我们需要安装一下 Serverless Devs,具体的安装方式参考文档:
https://help.aliyun.com/document_detail/195474.html;
熟悉新一代函数计算工具链的使用方式,可参考:
https://github.com/devsapp/fc;
• 下载安装 Docker:调试能力都需要依赖 Docker,因此需要本地环境中有 Docker 工具,安装方式请参考这里:
https://docs.docker.com/get-docker/
• 最后还需要注册一个阿里云账号,使用 Serverless Devs 配置阿里云账号,具体配置方式可以参考这里。
https://help.aliyun.com/document_detail/295894.html
• 端云联调附加的前置操作:
• 准备一个阿里云账号,由于端云联调涉及到辅助资源的部署和删除,如果账号为子账号,需要为该子账号添加指定的一些权限,具体权限集合可以参考。https://github.com/devsapp/fc/blob/main/docs/zh/command/proxied.md#%E6%9D%83%E9%99%90%E4%B8%8E%E7%AD%96%E7%95%A5%E8%AF%B4%E6%98%8E

进行DataWorks中的Data Studio的Python脚本任务断点调试前,确保您已完成以下步骤:
在数据开发工作流中配置您的Python脚本任务。
确保您有权限运行和调试该任务,这可能需要您的RAM角色具有相应的权限。
保存并测试Python脚本,确保其在调试模式下可以正常运行。
如果您的任务依赖其他数据表或资源,要确保这些都已准备就绪。
更新您的DataWorks版本,如果需要,以利用新功能。
如果有实时同步任务或数据同步需求,需要配置和检查源数据源和目标数据源的设置。
检查工作空间的设置,确保满足调试所需的计算资源和权限。
在进行断点调试之前,你需要完成一些前置操作以确保调试环境已经正确设置。以下是一些常见的步骤和注意事项:

确保你已经安装并配置好了所需的开发工具。
Visual Studio Code (VSCode):
Node.js 扩展;如果是 Python,可以安装 Python 扩展。IDE 或编辑器:
确保你的项目已经正确初始化,并且所有依赖项都已安装。
Node.js 项目:
package.json 文件存在并且包含了所有需要的依赖项。npm install 或 yarn install 来安装所有依赖项。Python 项目:
requirements.txt 或 Pipfile 文件存在并且包含了所有需要的依赖项。pip install -r requirements.txt 或 pipenv install 来安装所有依赖项。其他语言:
配置调试环境以确保 VSCode 或其他 IDE 能够正确启动调试会话。
launch.json 文件:launch.json 文件,确保它指向正确的程序入口点和调试配置。launch.json{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/index.js",
"console": "integratedTerminal"
}
]
}
launch.json{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Current File",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
}
]
}
在代码中设置断点以便在调试时暂停执行。
启动调试会话以开始调试。
F5 键)。确保所有的环境变量和配置都已正确设置。
环境变量:
.env 文件或系统环境变量中设置。在 launch.json 中可以添加环境变量配置,例如:
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/index.js",
"console": "integratedTerminal",
"env": {
"DEBUG": "true",
"PORT": "3000"
}
}
配置文件:
config.json, settings.yaml 等)都已正确配置。如果需要特定的数据来进行调试,确保这些数据已经准备好并且可以被你的应用访问。
如果应用需要访问外部服务(如数据库、API 等),确保网络连接正常并且可以访问这些服务。
通过以上步骤,你应该能够完成断点调试前的所有前置操作,并准备好开始调试你的应用程序。如果你遇到任何问题,可以通过查看日志和错误信息来进一步排查和解决。