
如果有一个普通表单,里面有73条数据,现在,另外一个表单中的数字格,需要体现出73这个数字,除使用JS以外,有无其他方法,如果没有,JS怎么写
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以使用JavaScript来实现这个功能。首先,需要获取第一个表单中的数据条数,然后将这个数字写入到第二个表单的数字格中。以下是一个简单的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单数据统计</title>
</head>
<body>
<form id="form1">
<!-- 这里是第一个表单的内容 -->
</form>
<form>
<input type="number" id="input2">
</form>
<script>
// 获取第一个表单中的数据条数
var form1 = document.getElementById("form1");
var dataCount = form1.elements.length;
// 将数据条数写入到第二个表单的数字格中
var input2 = document.getElementById("input2");
input2.value = dataCount;
</script>
</body>
</html>
在这个示例中,我们首先通过getElementById方法获取了两个表单的DOM元素,然后分别计算了第一个表单中的数据条数和将这个数字写入到第二个表单的数字格中。
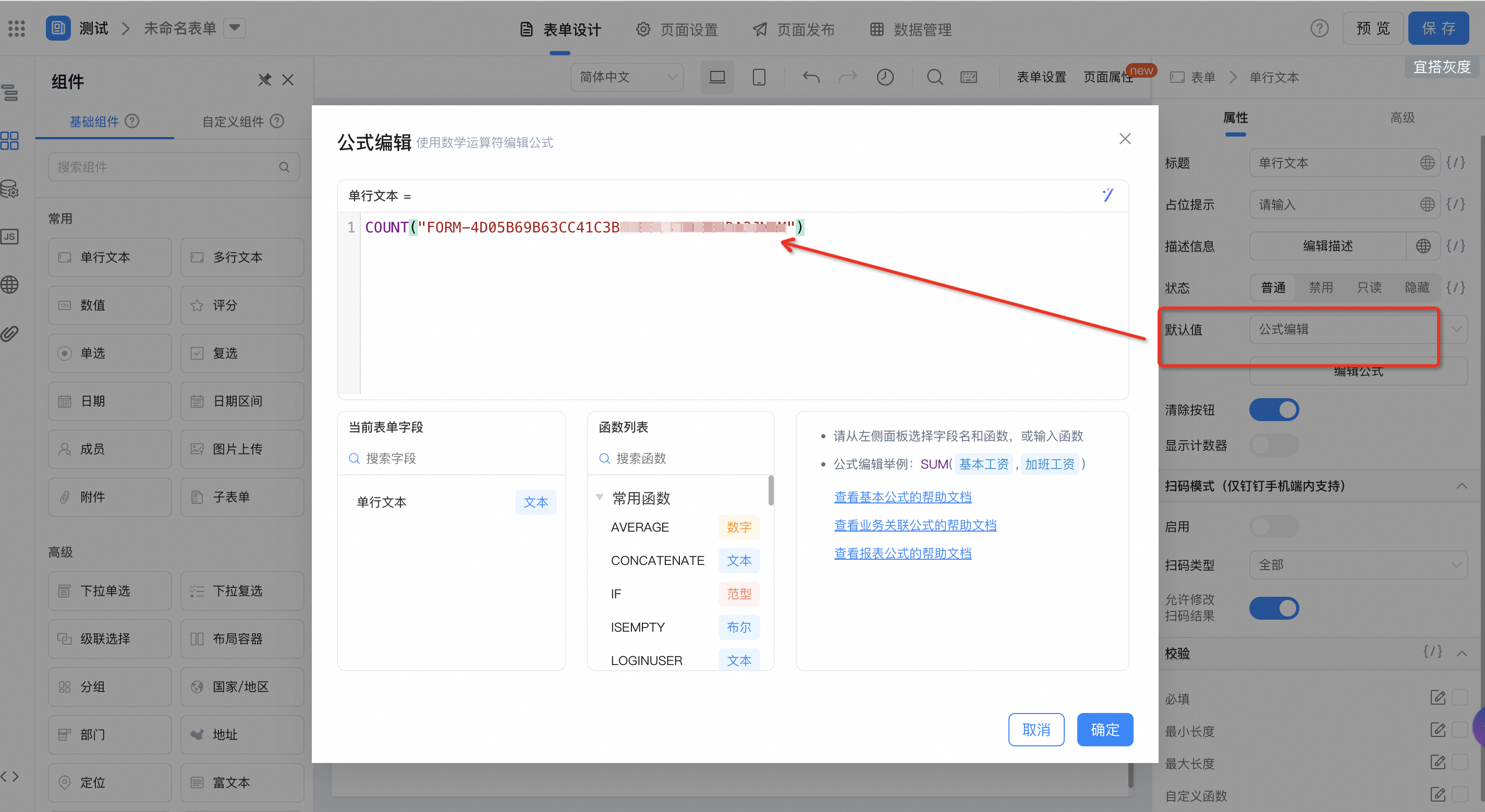
试下对组件进行公式编辑,使用count公式,如图:
count公式使用可参考宜搭文档:https://docs.aliwork.com/docs/yida_support/cnzrgo/_3/ygcgwobc4tewnmxr#N6vki
可以使用HTML的<input>标签的value属性来设置数字格的值。例如:
<input type="number" value="73">
如果一定要使用JavaScript,可以这样写:
document.querySelector('input[type="number"]').value = 73;