
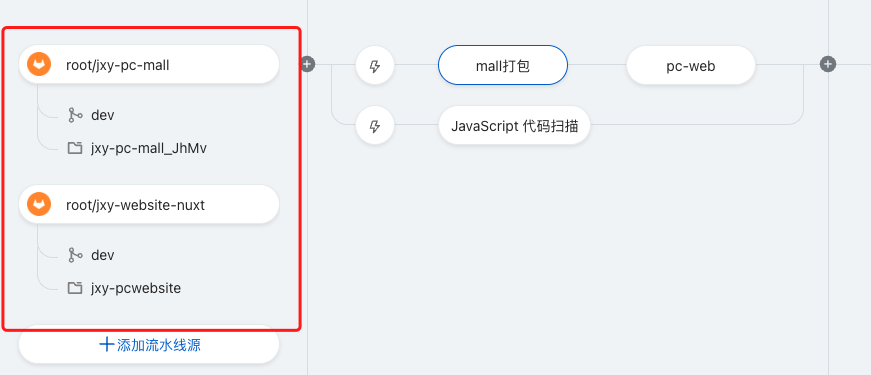
云效前端项目中,两个代码仓库可否打包到一个容器中?先打包第一个流水源mall 在这个基础的镜像再打包第二个代码源仓库文件
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在云效中,虽然没有直接说明是否支持将两个代码仓库的内容打包到同一个容器镜像中,但理论上这是可以实现的。通常情况下,如果要将两个独立的代码仓库(例如一个后端服务mall和一个前端项目)构建并部署到同一个容器内,您需要创建自定义的Dockerfile,并在构建过程中分别拉取两个仓库的代码,然后按照应用程序需求进行编译、构建和部署。
以下是一个简化的示例步骤:
在Dockerfile中编写脚本,首先从第一个代码仓库中拉取代码:
FROM some-base-image AS builder-backend
RUN git clone https://your-codeup-url/mall.git /app/backend
WORKDIR /app/backend
RUN make install && make build # 假设这里的make命令用于构建后端项目
然后在同一Dockerfile中,继续拉取第二个代码仓库(前端项目):
FROM builder-backend AS builder-frontend
RUN git clone https://your-codeup-url/frontend.git /app/frontend
WORKDIR /app/frontend
RUN npm install && npm run build # 假设这里是使用npm来构建前端项目
# 最后,创建一个新的镜像层用于运行应用
FROM some-runtime-image
COPY --from=builder-backend /app/backend/dist /app/backend-dist
COPY --from=builder-frontend /app/frontend/dist /app/frontend-dist
CMD ["run", "your-application"]
在云效流水线中,配置对应的构建任务以执行这个定制的Dockerfile,并推送最终构建的镜像至镜像仓库。
请注意,上述步骤是基于Dockerfile的基本操作来演示如何合并两个项目的构建过程,具体实现可能需要根据您的项目结构和技术栈进行调整。同时,请确保在云效流水线中设置正确的权限和服务账号,以便流水线能够访问这两个代码仓库。
是的,云效支持将两个代码仓库打包到一个容器中。
在云效平台上,您可以使用其提供的代码管理功能来管理和维护您的代码库。如果您需要将两个代码仓库合并到一个容器中进行部署,通常可以通过以下步骤实现:
Dockerfile,其中指定基础镜像、代码复制路径、依赖安装、端口暴露等相关信息。楼主你好,据我所知可以将两个代码仓库打包到同一个容器中。先需要创建一个包含第一个代码仓库(流水源mall)的镜像,然后可以在此基础镜像上构建一个新的Dockerfile,将第二个代码仓库(前端项目)添加到其中。
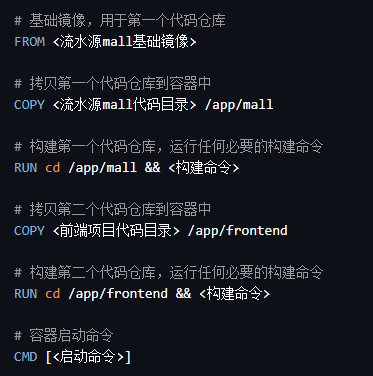
下面是一个Dockerfile的基本结构示例:
# 基础镜像,用于第一个代码仓库
FROM <流水源mall基础镜像>
# 拷贝第一个代码仓库到容器中
COPY <流水源mall代码目录> /app/mall
# 构建第一个代码仓库,运行任何必要的构建命令
RUN cd /app/mall && <构建命令>
# 拷贝第二个代码仓库到容器中
COPY <前端项目代码目录> /app/frontend
# 构建第二个代码仓库,运行任何必要的构建命令
RUN cd /app/frontend && <构建命令>
# 容器启动命令
CMD [<启动命令>]
需要将<流水源mall基础镜像>替换为适合你第一个代码仓库的基础镜像,将<流水源mall代码目录>替换为第一个代码仓库的代码目录。同样地,需要将<前端项目代码目录>替换为第二个代码仓库(前端项目)的代码目录。
最后,通过使用Docker的构建命令(例如docker build)构建镜像,并通过运行容器进行部署。
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。