

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
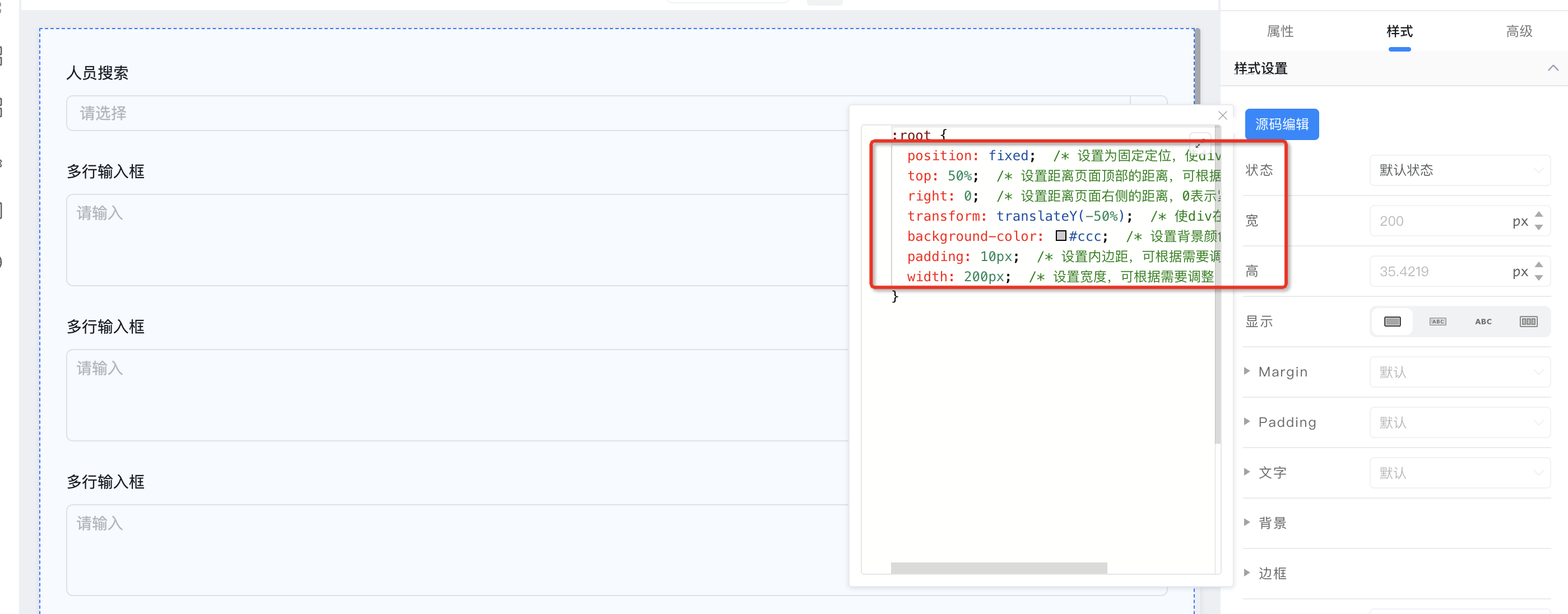
可以给想要悬浮的容器源码编辑,添加css样式
:root {
position: fixed; /* 设置为固定定位,使div悬浮在页面上 */
top: 50%; /* 设置距离页面顶部的距离,可根据需要调整 */
right: 0; /* 设置距离页面右侧的距离,0表示紧贴页面右侧 */
transform: translateY(-50%); /* 使div在垂直方向上居中 */
background-color: #ccc; /* 设置背景颜色 */
padding: 10px; /* 设置内边距,可根据需要调整 */
width: 200px; /* 设置宽度,可根据需要调整 */
}
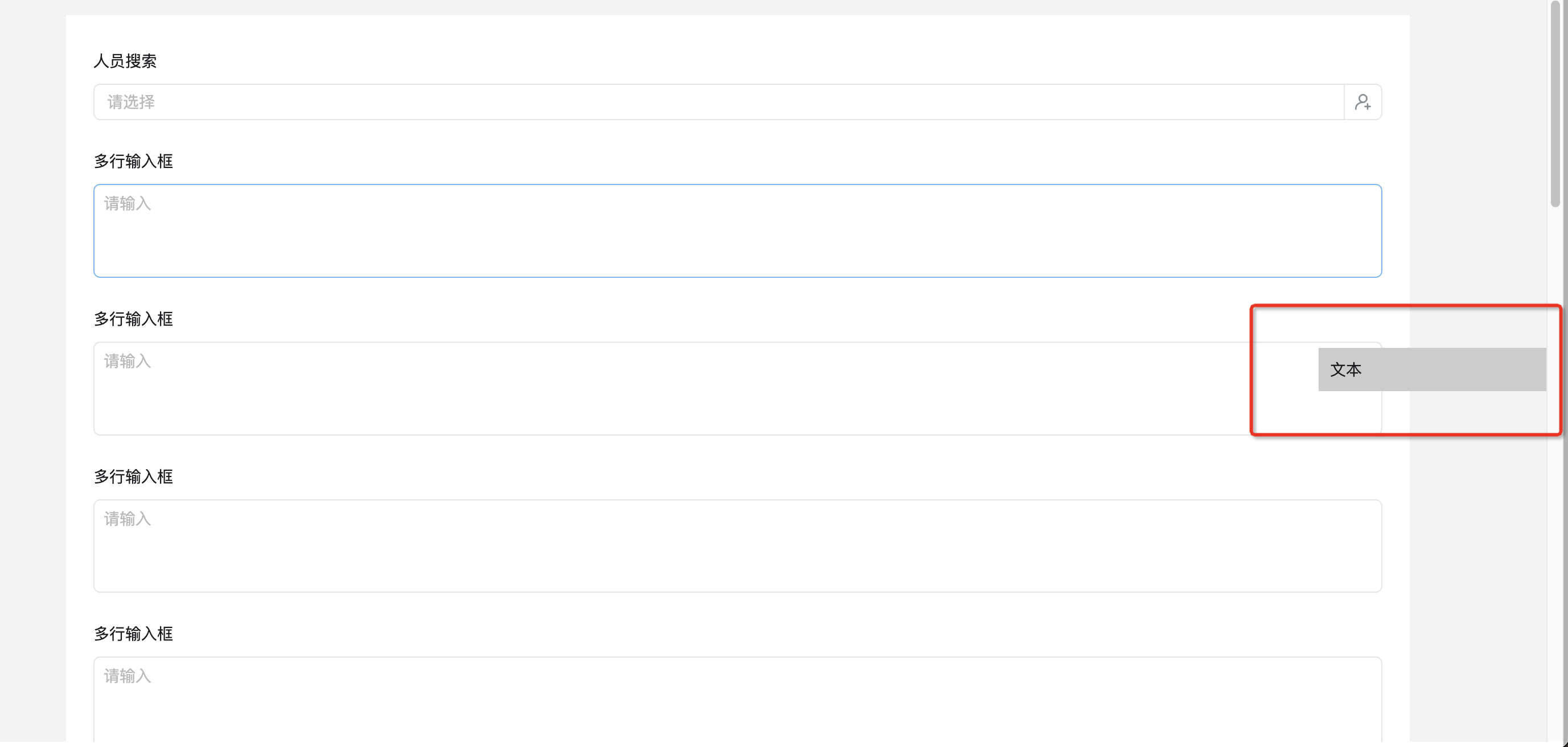
实现效果:
样式可自行调整。
如果我的回答对您有所帮助,辛苦采纳我的回答,感谢🙏
要实现横向的自动滚动交互效果,类似于自动轮播展示,你可以使用HTML、CSS和JavaScript。以下是一个简单的实现方法:
HTML结构:
html
<div class="carousel">
<div class="carousel-item">
<!-- 图片或内容 -->
</div>
<div class="carousel-item">
<!-- 图片或内容 -->
</div>
<div class="carousel-item">
<!-- 图片或内容 -->
</div>
</div>
CSS样式:
为了使内容横向排列并自动滚动,我们可以使用CSS的transform和transition属性。
css
.carousel {
display: flex;
overflow-x: auto;
scroll-snap-type: x mandatory;
scroll-behavior: smooth;
overflow-anchor: none;
}
.carousel-item {
flex: 0 0 auto;
width: 100%; /* 根据你的需要调整 */
scroll-snap-align: start;
margin-right: 10px; /* 根据你的需要调整 */
}
JavaScript逻辑:
为了使轮播图自动滚动,我们可以使用JavaScript来控制滚动行为。以下是一个简单的例子:
javascript
let carousel = document.querySelector('.carousel');
let items = document.querySelectorAll('.carousel-item');
let currentIndex = 0;
let scrollAmount = 0;
let scrollSpeed = 2; // 调整滚动速度,数值越大滚动越快
let scrollDirection = 1; // 1表示正方向,-1表示反方向
let scrollDuration = 2000; // 滚动持续时间,单位毫秒
let scrollIntervalId = null;
function setScroll() {
if (scrollDirection === 1) {
carousel.scrollLeft = scrollAmount + items[currentIndex].offsetWidth;
currentIndex++;
if (currentIndex >= items.length) { currentIndex = 0; } // 如果到达最后一个项目,则回到第一个项目
} else { // -1表示反方向滚动
carousel.scrollLeft = scrollAmount - items[currentIndex].offsetWidth;
currentIndex--; // 向前滚动时,应减1而不是加1,否则会出现“卡顿”现象。
if (currentIndex < 0) { currentIndex = items.length - 1; } // 如果到达第一个项目,则回到最后一个项目。注意这里的减法。
}
}
function startScroll() {
scrollIntervalId = setInterval(setScroll, scrollDuration); // 每scrollDuration毫秒执行一次setScroll函数,实现自动滚动效果。
}
function stopScroll() {
clearInterval(scrollIntervalId); // 停止自动滚动。你可以根据需要重新开始滚动。
}
启动和停止滚动:
当你想开始滚动时,调用startScroll()函数;当你想停止滚动时,调用stopScroll()函数。如果你想在某个事件触发时开始或停止滚动,你可以将上述函数绑定到该事件上。例如,绑定到按钮的点击事件上。
在宜搭的自定义页面中,可以通过一些步骤来显示浮窗应用效果。具体操作如下:
打开宜搭的自定义页面编辑器,选择需要添加浮窗应用效果的页面。
在编辑器右侧的属性面板中,找到“浮窗应用”选项。
勾选“开启浮窗应用”选项,并根据需要设置浮窗的样式和位置。
点击“应用”按钮,将属性应用到页面中。
在页面上添加需要呈现的内容,如按钮、链接等。
保存并预览页面,观察浮窗应用效果是否正常显示。
需要注意的是,浮窗应用效果的具体表现形式和设置方式可能因宜搭平台的不同版本而有所差异。因此,上述步骤仅供参考,具体操作请以宜搭平台提供的文档和指南为准。