
流程表单中的“数值”控件,怎么做数据效验,如输入的数据不能大于100,如大于100就出错误提示信息
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主你好,您可以在控件中设定“数据验证规则”,以限制输入的数值不得大于100。具体步骤如下:
完成以上步骤后,当用户在该数值控件中输入的数值大于100时,系统会自动弹出错误提示信息,指导用户修改输入的数值。
要实现这个功能,你需要使用表单验证。以下是一个简单的示例:
numInput。div,并为其设置一个ID,例如errorMsg。oninput事件监听器,以便在用户输入值时调用验证函数。以下是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单验证示例</title>
<style>
.error {
color: red;
display: none;
}
</style>
</head>
<body>
<form id="myForm">
<div id="numInput">
<input type="number" id="numInput" min="0" step="1">
</div>
<div id="errorMsg" class="error">输入的数据不能大于100</div>
<button type="submit">提交</button>
</form>
<script>
const numInput = document.getElementById('numInput');
const errorMsg = document.getElementById('errorMsg');
const form = document.getElementById('myForm');
function validateInput() {
if (numInput.value > 100) {
errorMsg.style.display = 'block';
} else {
errorMsg.style.display = 'none';
}
}
numInput.addEventListener('input', validateInput);
form.addEventListener('submit', (e) => {
e.preventDefault();
if (!errorMsg.style.display) {
// 在这里处理表单提交逻辑
console.log('表单提交成功');
} else {
console.log('表单提交失败,因为输入的数据不能大于100');
}
});
</script>
</body>
</html>
这个示例中,当用户在“数值”控件中输入值时,会触发validateInput函数,该函数会检查输入值是否大于100。如果大于100,错误提示信息将显示;否则,错误提示信息将被隐藏。当用户提交表单时,也会进行相同的验证。如果输入值不满足条件,表单提交将被阻止,并在控制台中显示相应的错误消息。
可以用节点提交规则来检验,节点提交规则的作用是在用户提交流程或者审批人处理流程时,可以通过一些公式校验判断用户是否能执行此操作,或者可以触发业务关联公式来更新其他表单的数据。
流程表单 >> 编辑流程表单旁倒三角符号 >> 流程设计 >> 全局配置 >> 节点提交规则

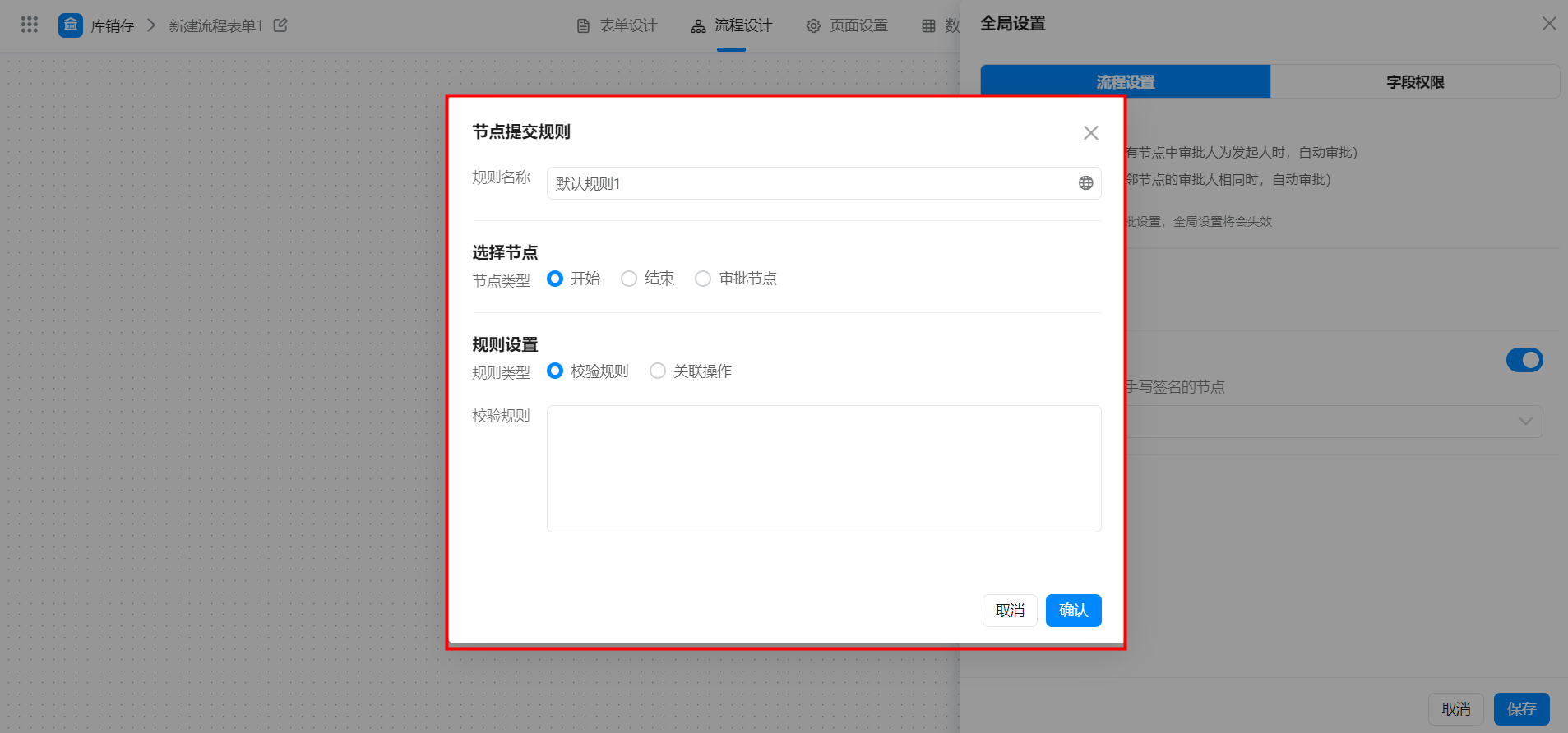
选择新增规则,弹出对话框,可在对话框选择对应实现操作的节点以及规则设置

选择需要实现节点提交规则的节点,节点类型可选择为「开始」、「结束」、「审批节点」
提交数据时为开始节点,在提交数据时就会执行规则。
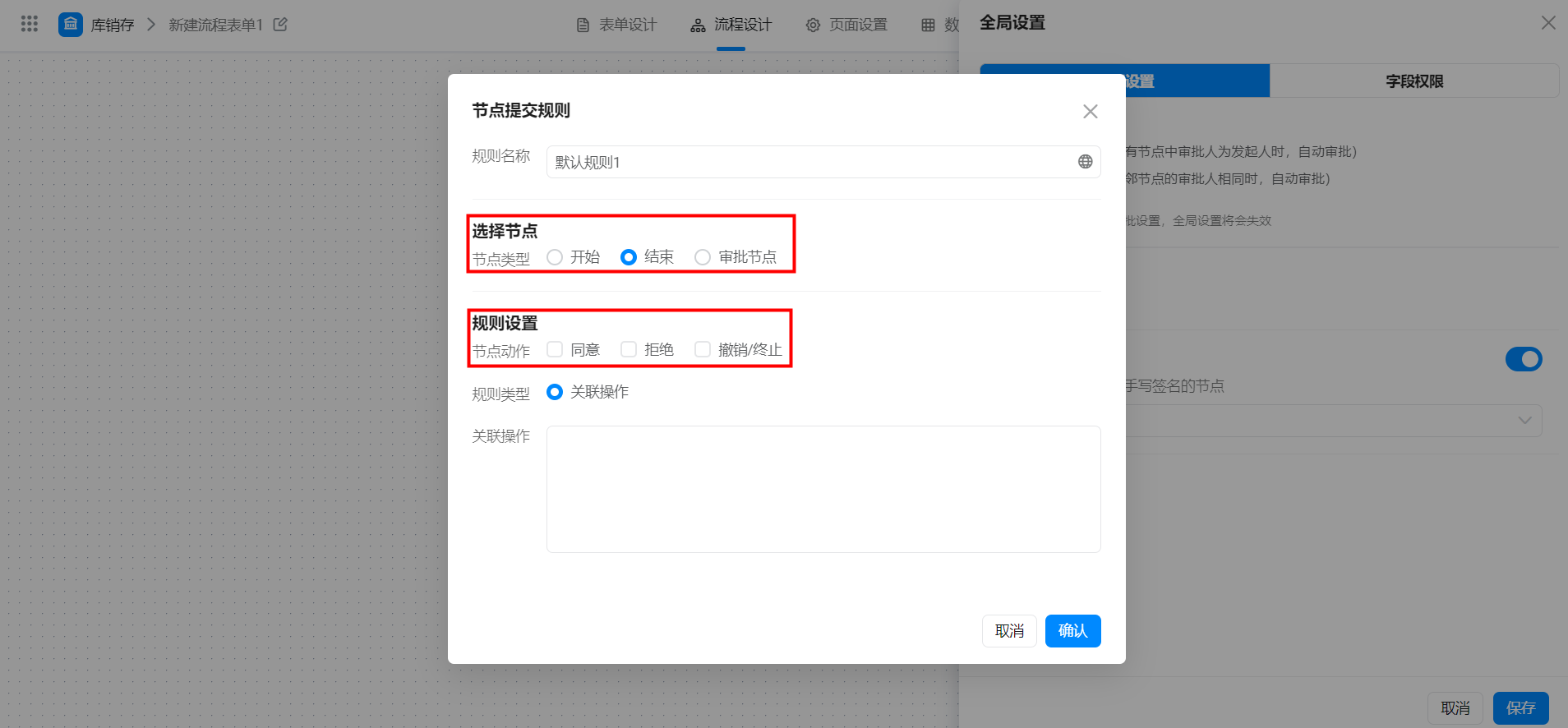
流程结束时为结束节点,流程可通过不同的节点动作结束节点,因此选择结束节点时,需继续选择节点动作,给对应的节点动作配置规则,节点动作分为「同意」、「拒绝」、「撤销/终止」。

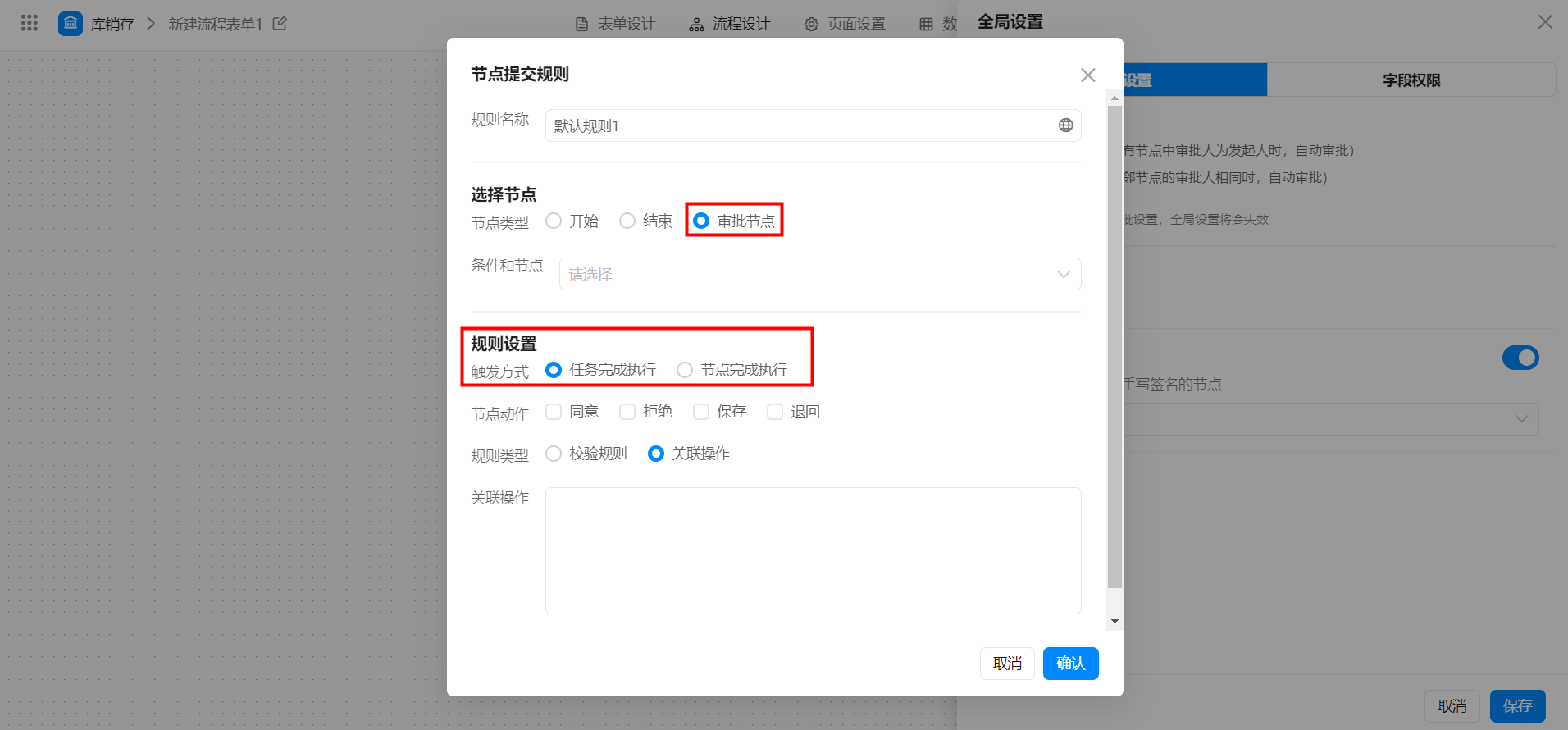
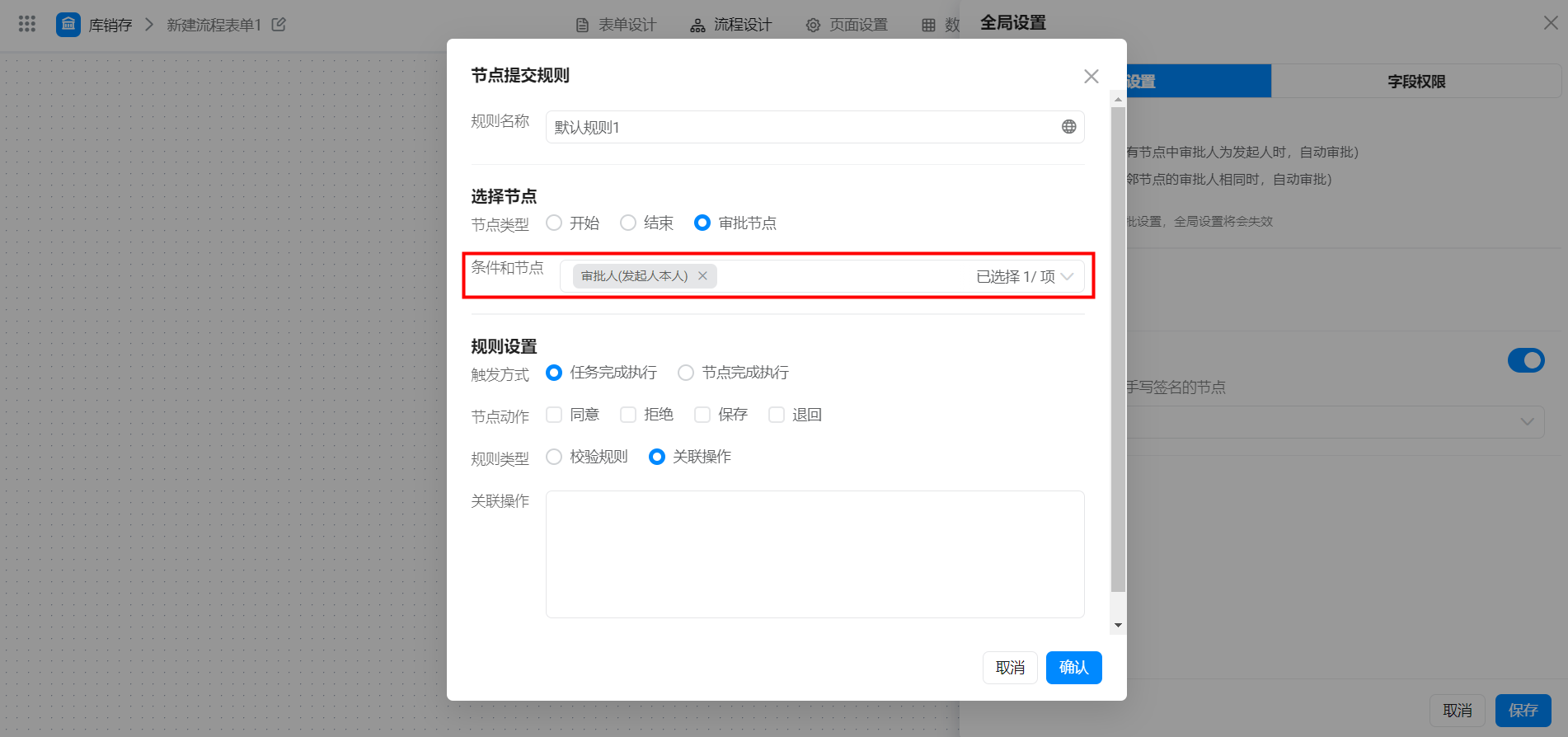
审批节点为流程设置中的审批人节点以及执行人节点,可直接进行选择。选择后,需要对应选择触发方式以及当前节点的节点动作。

当触发方式为「任务完成执行」时,节点动作可选择「同意」「拒绝」「保存」「退回」,规则类型可选择「检验规则」「关联操作」

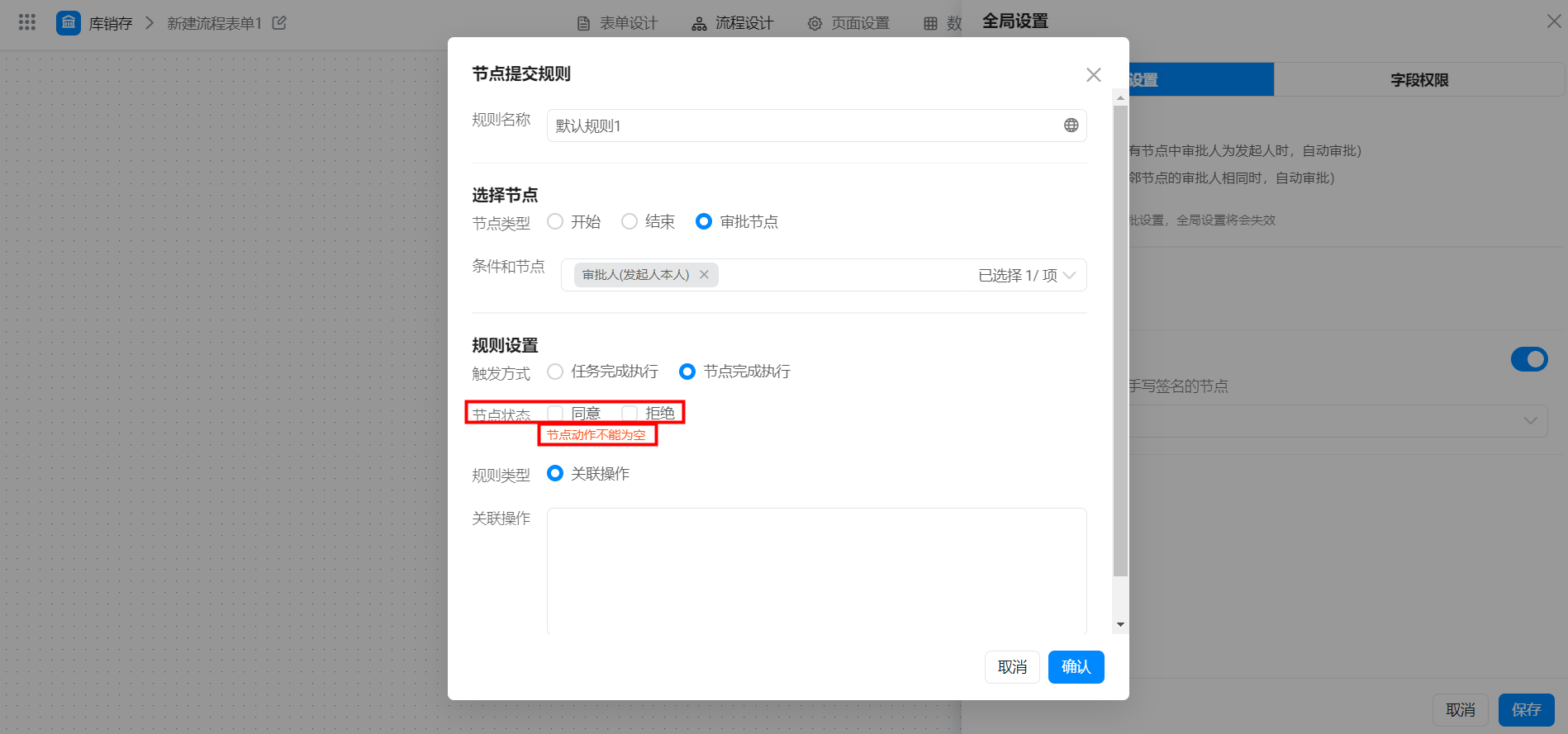
当触发方式为「节点完成执行」时,节点动作可选择「同意」「拒绝」,规则类型可选择「关联操作」。

注意:节点状态不能为空

在节点提交操作时做判断,可以阻断当前操作,不满足条件可以阻止提交操作。
如下图案例:
检验公式判断单行文本是否等于 23,返回 true 时阻断提交并提示“年龄不能等于 23”

当单行文本填写 23 并提交数据时,自动进行阻断并提示“年龄不能等于 23”。
