
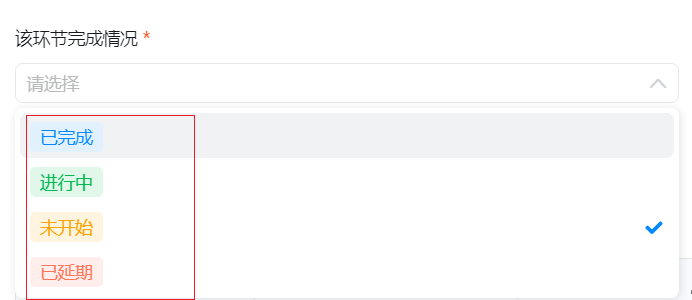
下拉单选如图:
我现在只想获得某个具体的选项,但是选项指标卡里面并没有该功能,该如何实现呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
楼主你好,您可以通过以下步骤来获取下拉单选中的某个具体字段:
找到下拉单选的控件 ID,可以在“控件属性”或“表单设置”中找到。
使用 JavaScript 代码获取该下拉单选控件的值,代码示例:
var selectElem = document.getElementById("选择控件 ID");
var selectedOption = selectElem.options[selectElem.selectedIndex].value;
在代码中,将“选择控件 ID”替换为您实际的下拉单选控件 ID,将“value”替换为您想要获取的选项的属性名称,比如“text”或“id”。
最后,您可以将选项的值存储在表单的隐藏控件或其他地方,以便后续使用。
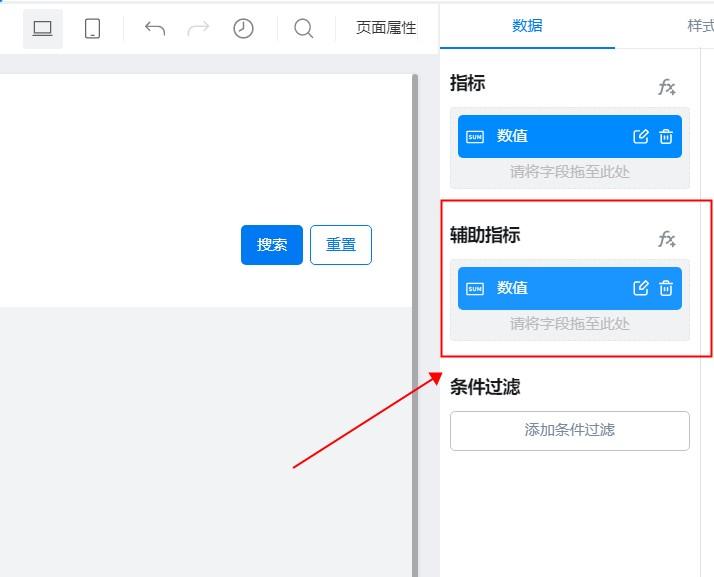
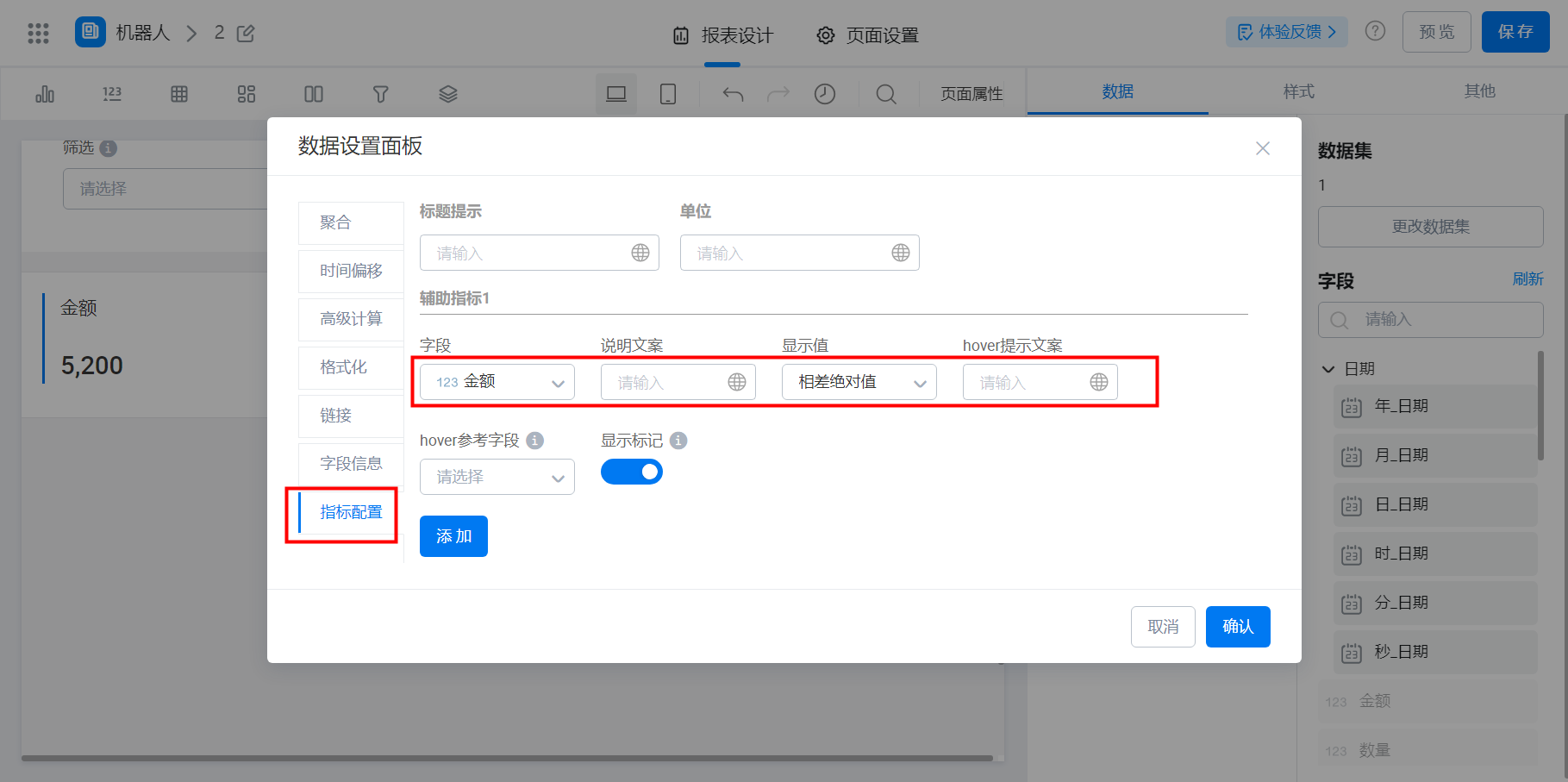
宜搭报表指标卡可以设置辅助指标,宜搭报表中辅助指标的配置可以参考以下步骤进行配置:
(1)先将需要的字段拖入辅助指标内;

(2)在指标字段内设置指标配置,选择加入辅助指标内的字段,然后根据您的需求选择显示值。

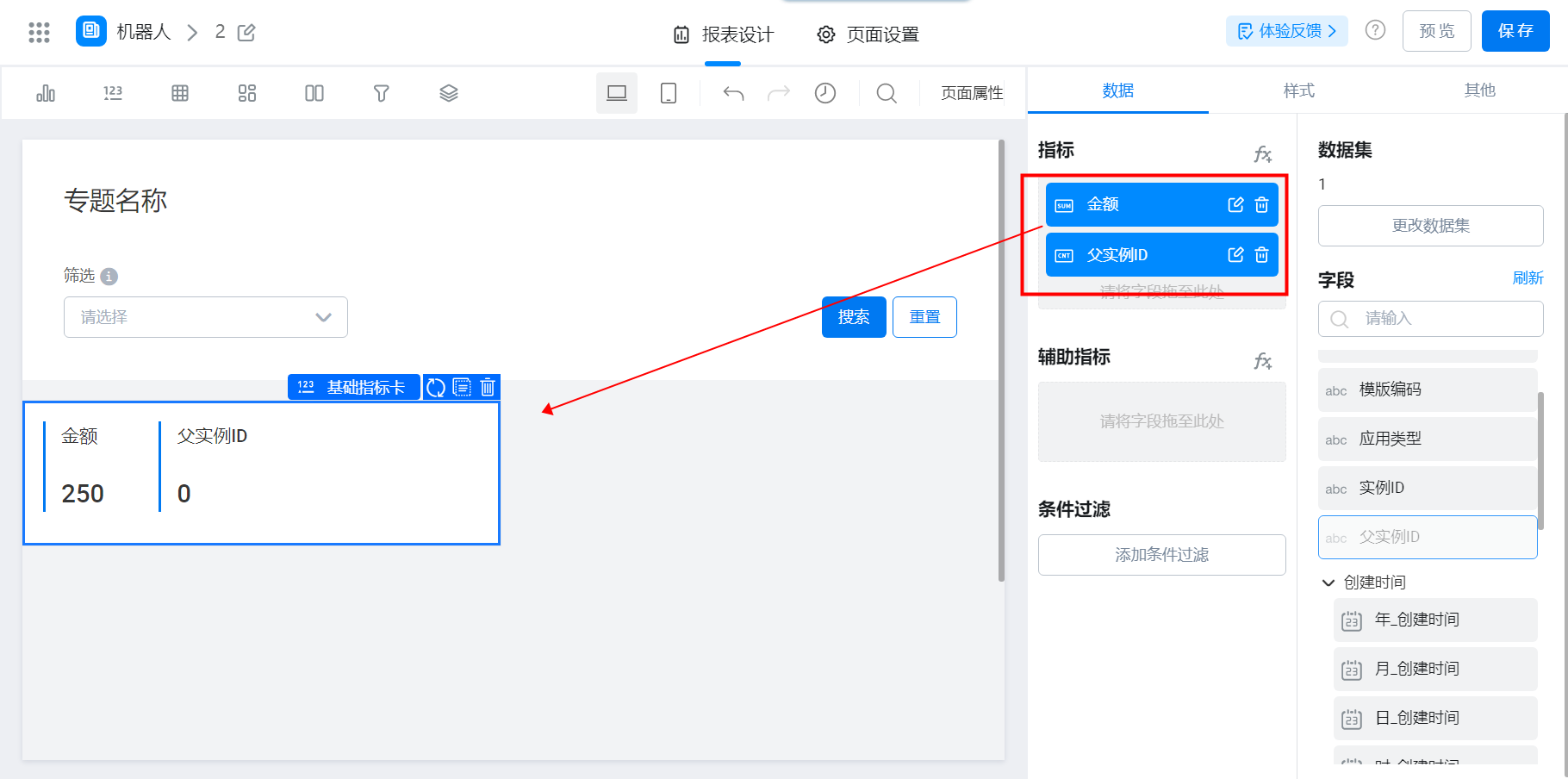
宜搭3.0报表指标卡可以直接选择数据集下的字段,也可以通过公式生成,

指标配置,字段选择辅助指标的日期字段,显示值可选择相差百分比、原始值、相差绝对值。

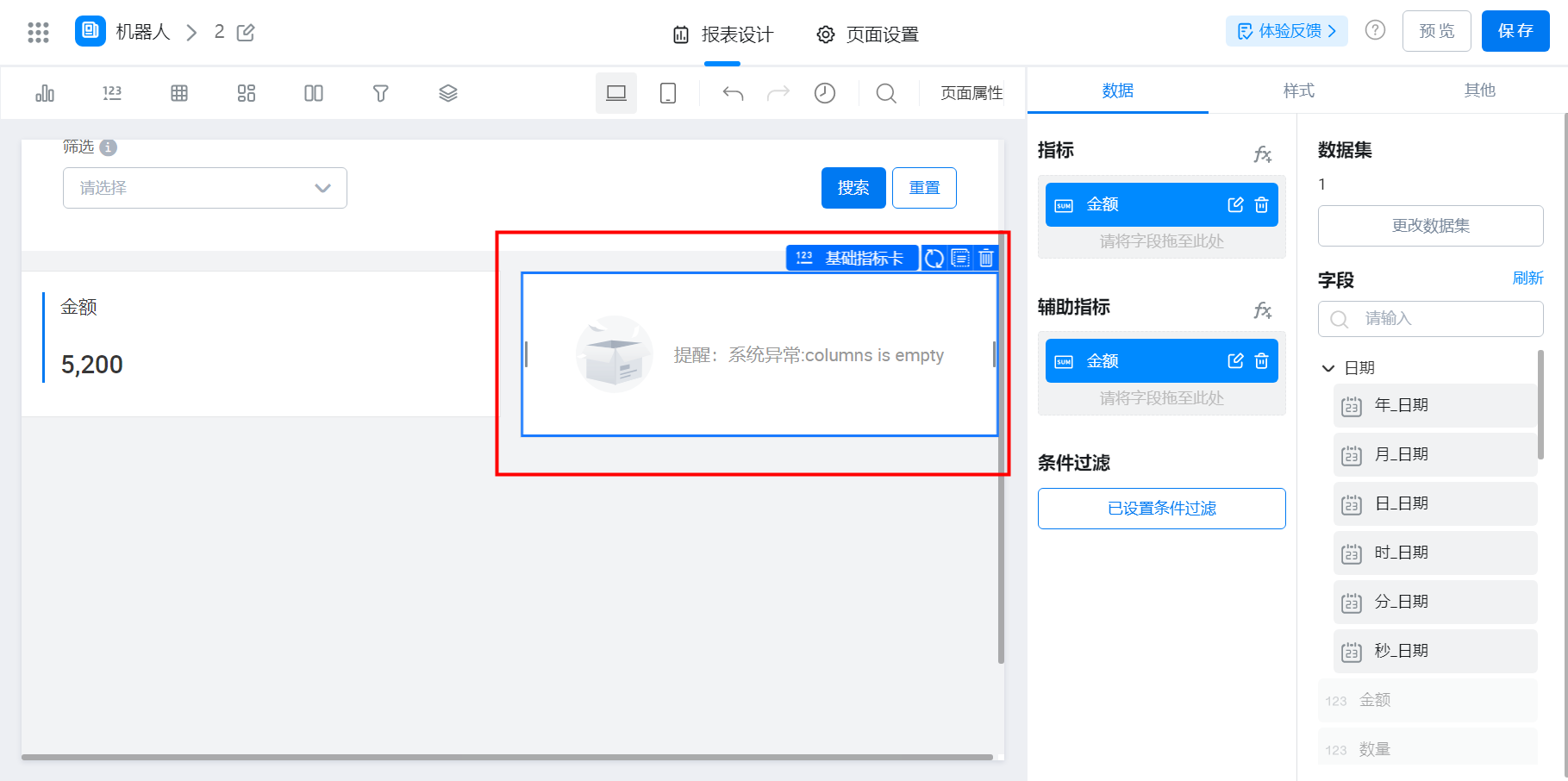
指标字段和辅助字段只能其中一个设置时间偏移,不能同时进行设置,若同时配置会报错,如下图所示:

在宜搭的【选项指标卡】中,获取下拉单选框选中的某个具体字段,可以通过以下步骤实现:
在【选项指标卡】中,确保已经添加了一个下拉单选框组件。
点击下拉单选框组件,在右侧属性面板中找到 "数据" 属性。这里可以设置下拉选项的数据源。
设置下拉选项的数据源为您所需的数据。这些数据可以是手动输入的固定值,或者从其他数据源中获取(例如数据库)。
在【选项指标卡】的脚本编辑器中,使用 JavaScript 代码获取选中的具体字段。您可以使用 onChange 事件监听下拉单选框值的变化,并在回调函数中获取选中的字段。
示例代码:
const dropdown = $data.fieldName; // 替换成您的下拉单选框组件名称
dropdown.onChange(function(newValue, oldValue) {
console.log("选中的字段:" + newValue);
// 在这里可以对选中的字段进行进一步处理
});
请将 fieldName 替换为您的下拉单选框组件名称。在事件回调函数中,newValue 参数表示选中的字段的值,您可以根据需要进行进一步处理或操作。
通过以上步骤,您可以在【选项指标卡】中获取下拉单选框选中的某个具体字段,并进行进一步的处理。
在选项指标卡中获取下拉单选中的某个具体字段,可以通过编写JavaScript代码来实现。首先需要找到对应的下拉框元素,然后监听其change事件,当选项发生变化时,获取当前选中的值。
解析步骤:
<select>标签。change事件监听器。示例代码:
// 假设下拉框的id为"selectBox"
var selectBox = document.getElementById("selectBox");
// 为下拉框添加change事件监听器
selectBox.addEventListener("change", function() {
// 获取当前选中的值
var selectedValue = this.value;
console.log("选中的值是:" + selectedValue);
});
将上述代码粘贴到浏览器的控制台中,即可实现在下拉单选中改变时获取某个具体字段的功能。