
使用表单提交的是一维数据,我该如何将数据转换为三维数据在tree组件上使用,之后可以在树组件的任意节点上添加子级?
我选中食品行业,我该如何在食品行业下面添加家禽行业?
提交数据的表单我该如何设计?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

首先,关于表单提交数据的问题,您可以使用前端框架如Vue、React等提供的表单组件来实现,例如Vue中的Form组件,在提交表单时,通过提交按钮的点击事件,将表单数据作为参数发送到后端接口。
接着,关于将一维数据转换为三维数据的问题,您需要先确定具体的数据结构和格式。例如,您可以采用树形结构,将一级节点作为行业分类,二级节点作为具体行业,三级节点作为该行业下的企业。您可以使用对象或数组来存储这些数据。
表单介绍
适用场景
需要收集信息、或商品录入等场景。
表单设计器介绍
宜搭的整个设置页面统称为设计器页面
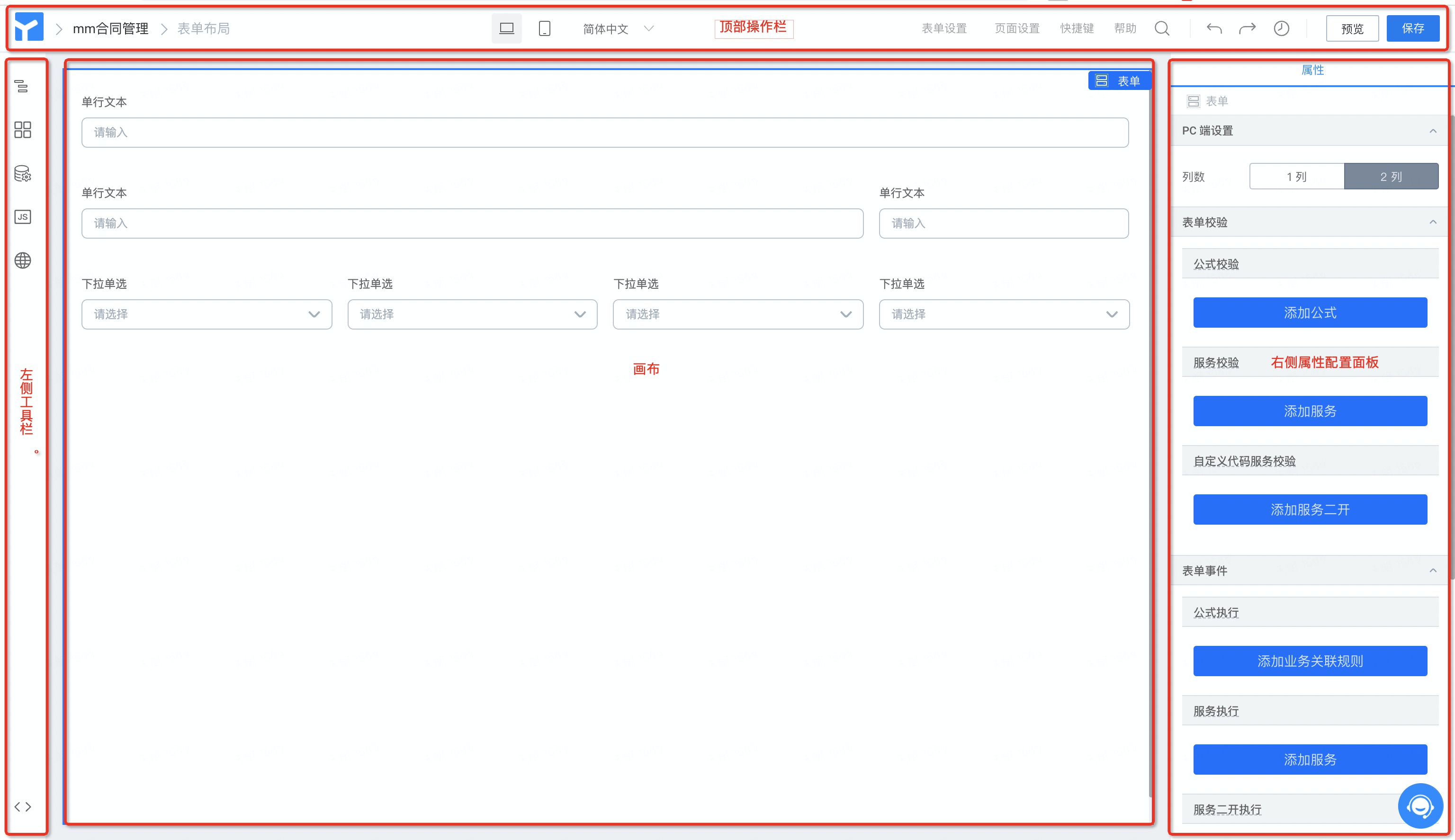
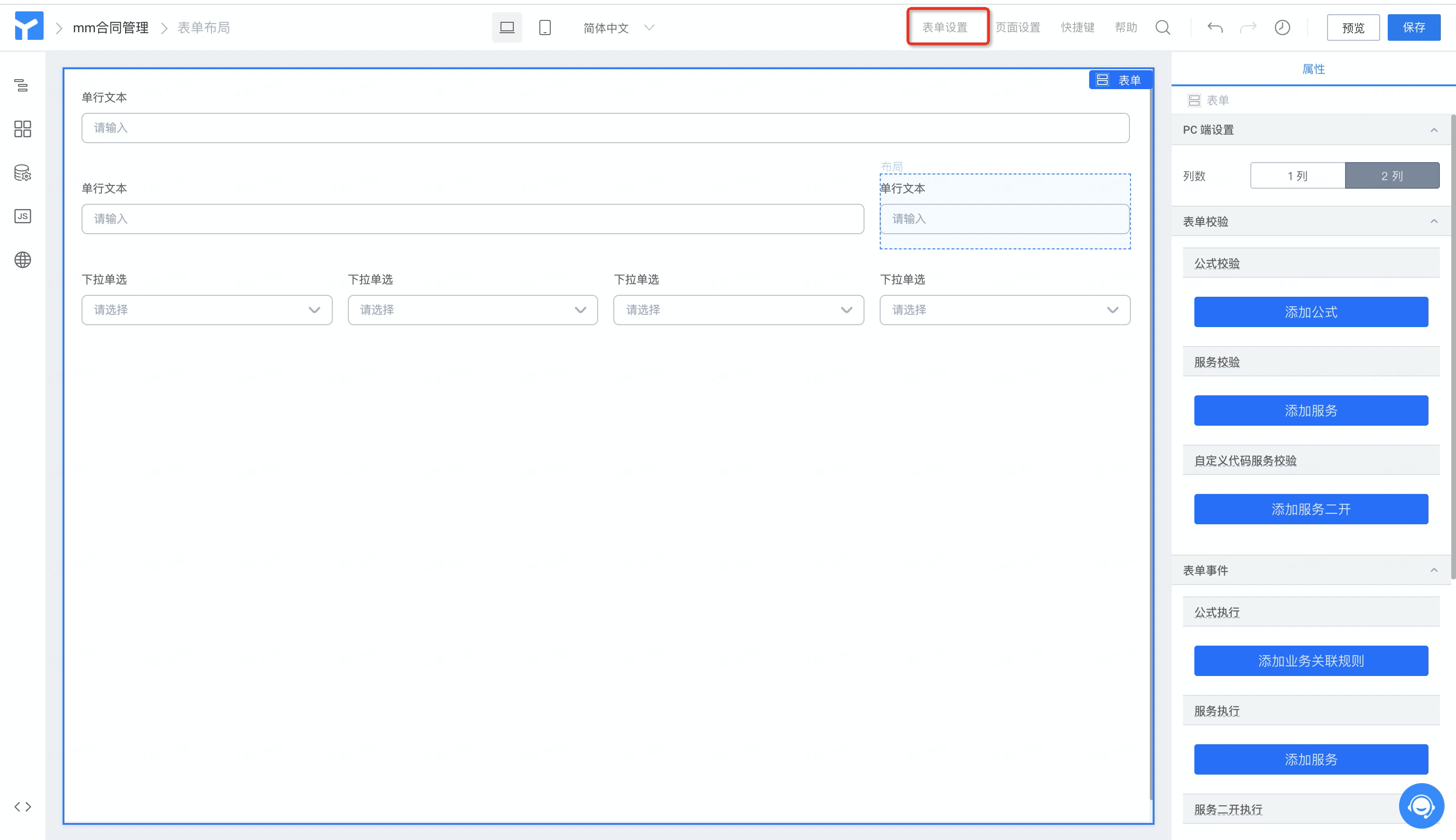
整体页面分为「顶部操作栏」「左侧工具栏」「中间画布」「右侧属性配置面板」这四个部分,效果如图:

(1)表单设置
表单设置可以对表单进行布局配置、表单提交校验、表单的一些规则配置。
注:流程的表单设计器有些区别,表单校验需要在流程里配置。
高级流程校验配置请查看 节点提交规则
普通流程校验配置请查看 节点提交规则

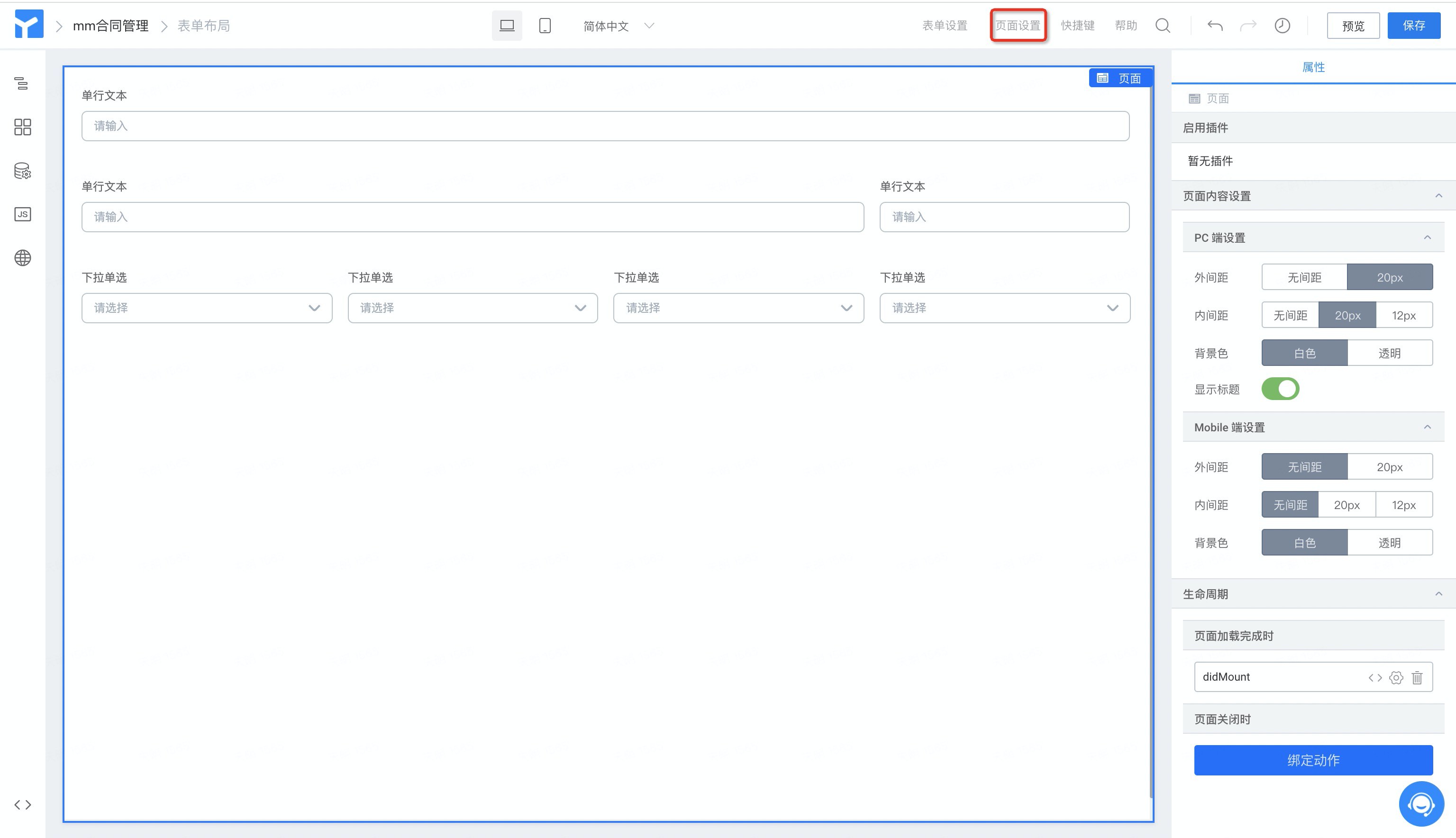
(2)页面设置
页面设置可以对表单页面自定义布局和设置页面生命周期的事件回调配置。
页面布局请查看:表单布局

楼主你好,首先,关于表单提交数据的问题,您可以使用前端框架如Vue、React等提供的表单组件来实现,例如Vue中的Form组件,在提交表单时,通过提交按钮的点击事件,将表单数据作为参数发送到后端接口。
接着,关于将一维数据转换为三维数据的问题,您需要先确定具体的数据结构和格式。例如,您可以采用树形结构,将一级节点作为行业分类,二级节点作为具体行业,三级节点作为该行业下的企业。您可以使用对象或数组来存储这些数据。
在tree组件使用时,您可以通过遍历这些数据,渲染成树形结构的UI,同时实现树形结构的展开和收缩、节点点击和添加子级操作等功能。
关于表单设计的问题,具体要根据数据结构和需求进行设计。您可以添加一个下拉框或单选框来选择一级节点,再添加一个输入框或下拉框来选择二级节点,最后添加一个输入框或文本框来填写三级节点的信息。例如,在选择食品行业后,可以在输入框中填写"家禽行业",并点击提交按钮,提交数据到后端。
如果你要将一维数据转换为三维数据,并在树组件上使用,可以按照以下步骤进行:
定义数据结构:确定你想要的三维数据结构。例如,可以使用对象或数组来表示节点和子节点的层级关系。
将一维数据转换为三维数据:根据你定义的数据结构,对一维数据进行转换。可以使用循环或递归方法,根据每个节点的父子关系,将一维数据中的元素转换为相应的节点和子节点。
构建树组件:使用你喜欢的前端框架或库(如React、Vue等),构建一个树组件。确保该组件支持展示多层次的树形结构,并提供添加节点的功能。
在树组件上渲染三维数据:将转换后的三维数据传递给树组件,并在树组件上进行渲染。根据你的前端框架选择的组件库,可能需要针对该库的API和组件属性进行相应的配置和操作。
添加节点功能:根据树组件的设计和API,实现在任意节点上添加新节点的功能。通常可以通过与树组件交互或使用特定的方法,将新节点添加到指定的节点下,并更新树的显示。
要使用表单提交数据并将其转换为用于在树组件上显示的三维数据(树结构),你可以按照以下步骤进行:
创建表单:
获取表单数据:
数据转换:
构建树结构数据:
使用树组件展示数据:
你的问题涉及到两个主要部分:如何使用表单提交数据,以及如何将一维数据转换为三维数据以在树组件上使用。
首先,你需要一个表单来收集用户输入的数据。这可以通过HTML和JavaScript来实现。例如,你可能需要一个简单的表单,用户可以在其中输入数据:
<form id="myForm">
<input type="text" id="input1" placeholder="输入数据1">
<input type="text" id="input2" placeholder="输入数据2">
<button type="submit">提交</button>
</form>
然后,你需要使用JavaScript来处理表单提交事件,获取用户输入的数据,并将其转换为三维数据。这可能需要一些逻辑,具体取决于你的数据结构和需求。例如,如果你的数据是一维的,并且你想将其转换为三维的,你可以这样做:
document.getElementById('myForm').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单的默认提交行为
var input1 = document.getElementById('input1').value;
var input2 = document.getElementById('input2').value;
// 将一维数据转换为三维数据
var threeDData = [input1, input2];
// 在这里,你可以将threeDData添加到你的tree组件中
});
最后,你需要将转换后的三维数据添加到你的tree组件中。这通常需要使用tree组件的API或方法。具体的实现方式取决于你使用的tree组件库。例如,如果你使用的是vue-treeselect,你可以这样做:
// 假设你已经创建了一个tree实例
var treeInstance = new VueTreeselect({
// ...其他选项...
data: threeDData // 使用你的三维数据
});
请注意,这只是一个基本的示例,你可能需要根据你的具体需求和数据结构进行调整。
可以使用自定义页面里的树形控件,
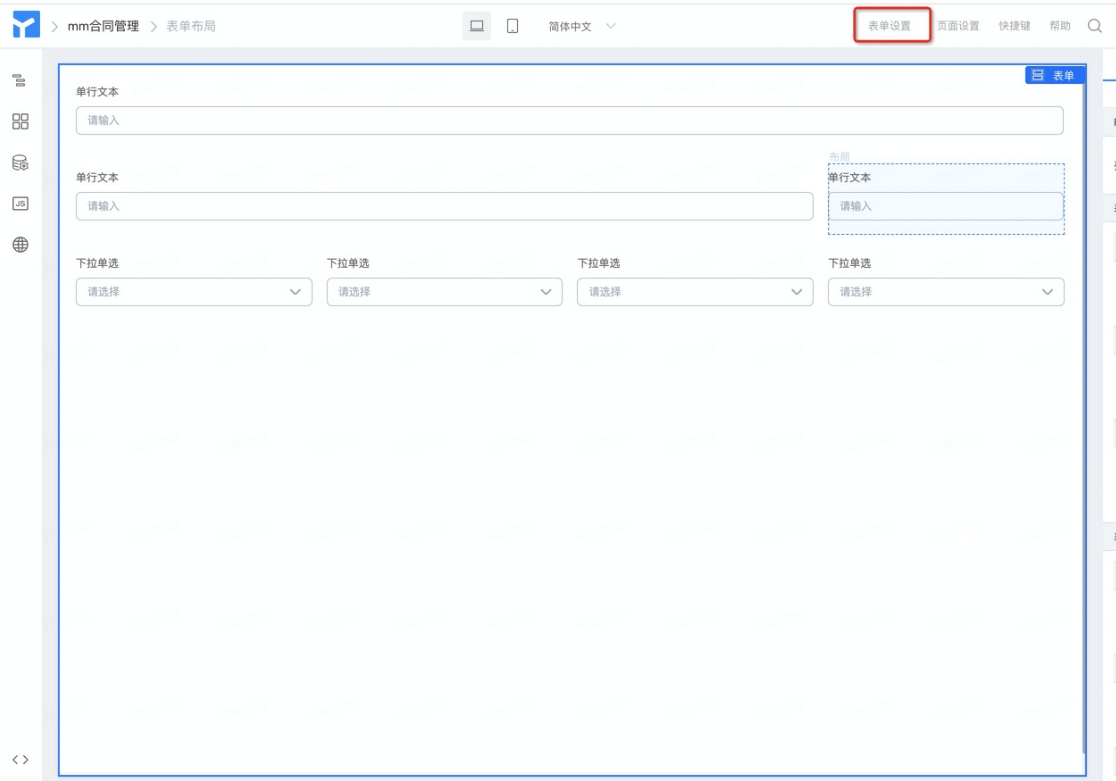
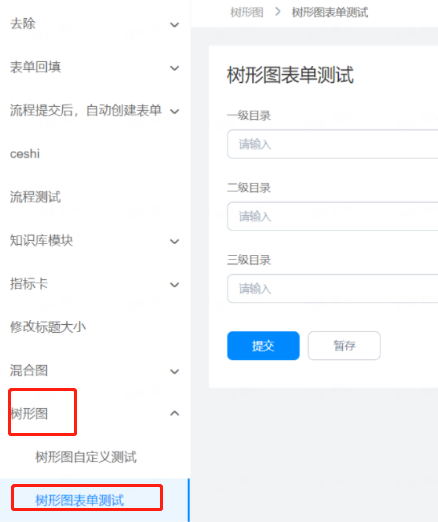
新建一个普通表单,表单里可以放置多个单行文本,在右边属性界面可以修改标题名称,点击保存。

创建自定义页面:
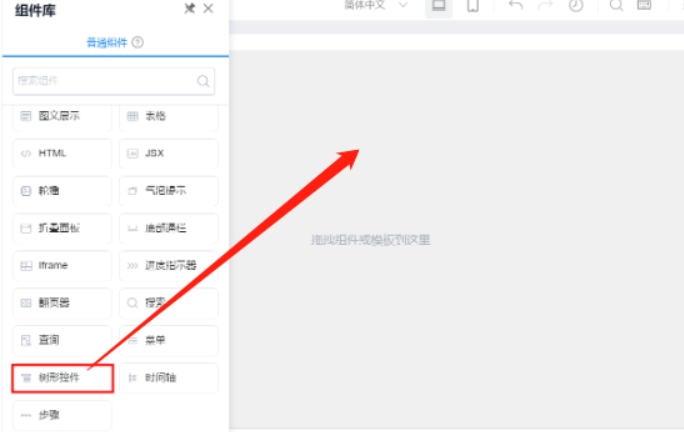
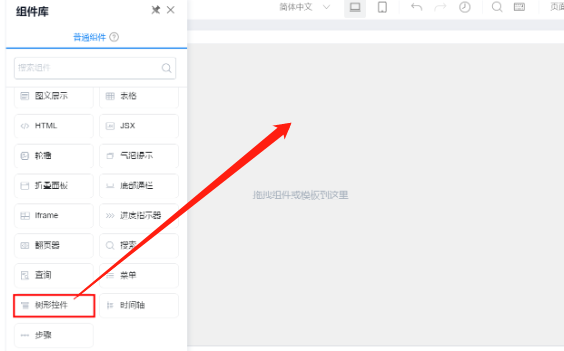
在选择模板页面可以选择直接跳过,进入自定义编辑页面,拖拽一个树形控件和按钮组件。

新建远程 API 在自定义页面点击左边的数据源,新建一个远程 API,修改名称、请求地址、请求参数以及数据处理
请求地址:宜搭平台接口(页面数据源可直接调用)
例:https://www.aliwork.com/dingtalk/web/APP-XXXXXX/v1/form/searchFormDatas.json
请求参数里的 formUuid 在首页右上角的应用设置里,每个表单都有唯一的 ID,直接复制放到请求参数里


在数据处理里找到请求完成回调函数下面的代码,修改 dataMap 后面的唯一标识,唯一标识在表单里的单行文本里,复制进去之后点击保存
function didFetch(content) { const data = content.data.map(item => { let dataMap = item.formData; return { label: dataMap['textField_kplzoi0z'], key: dataMap['textField_kplzoi0z'], children: [{ label: dataMap['textField_kplzoi10'], key: dataMap['textField_kplzoi10'], children: [{ label: dataMap['textField_kplzoi11'], key: dataMap['textField_kplzoi11'] }] }]
} }) content = data; console.log("item=====>", data)
function findItem(item, arr) { console.log("item........", item) console.log("arr........", arr) return arr.findIndex(value => value.key === item.key); }
function recursion(arr) { console.log("判断是否重复的", arr) const newArr = []; arr.forEach((item) => { let index = findItem(item, newArr); if (index !== -1) { } else { newArr.push(item); } }) return newArr; }
let newArr = recursion(content); console.log("newArr========>", newArr) content = newArr;
console.log("content========>", content) // return item;
// console.log('data:', data) // this.setState({ // tree: data // }) return content; // 重要,需返回 content }

点击左边 JS 动作面板,复制以下代码

export function onEditFinish(key, label, node) { console.log('key: ', key, ' label: ', label, ' node: ', node); } /** * Tree onSelect * @param selectedKeys 选中节点key的数组 * @param extra 额外的参数 */ export function onSelect(selectedKeys, extra) {
console.log('选中节点key的数组: ', selectedKeys, ' 额外参数:', extra); }
/** * menu onItemClick * 参数配置参考这里:https://fusion.design/pc/component/menu */ export function onItemClick(key, item, event) { console.log(key, item, event); }
/** * button onClick */ export function onClic() { console.log(this.$('tree_kne7wdg0').get('dataSource')); }
/** * button onClick */ export function onClick(){ console.log('onClick'); }
绑定变量: 点击右边的节点数据,变量绑定选择刚才创建的远程 API 的变量,点击确定。

在右下角的新建动作可以设置动作,这里选择编辑节点内容时完成

新拖入一个按钮组件:
选择按钮组件,找到右下角的新建动作,选择内置动作,打开 URL,网站地址为刚才设置单行文本的页面(务必是访问或者新增数据的页面地址才行)。


点击保存,返回首页,这个时候可以去测试一下,树形控件就已经配置完成了。