
想实现一个宜搭低代码树形控件的数据展示.
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
当使用一个种类想要查看子类的时候,可以使用自定义页面里的树形控件,适用于大量、具有层级关系的数据展示场景中,并且利用组件的展开收起和关联选中等交互可以方便地对数据进行操作处理:https://developers.aliwork.com/docs/components/advanced/tree/

宜搭Tree 树形控件适用于大量、具有层级关系的数据展示场景中,并且利用组件的展开收起和关联选中等交互可以方便地对数据进行操作处理。
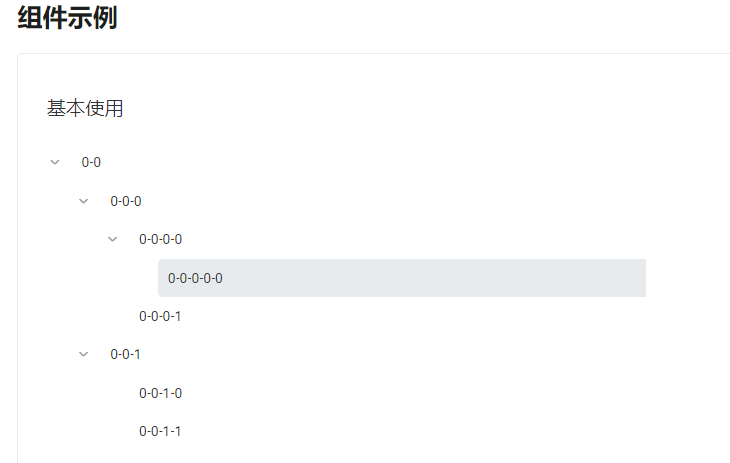
基本使用

最简单的用法,展示可展开,可选中,可勾选,可编辑,可右键,禁用,禁用勾选,默认展开,默认选中,默认勾选等功能。

当使用一个种类想要查看子类的时候,可以使用自定义页面里的树形控件。
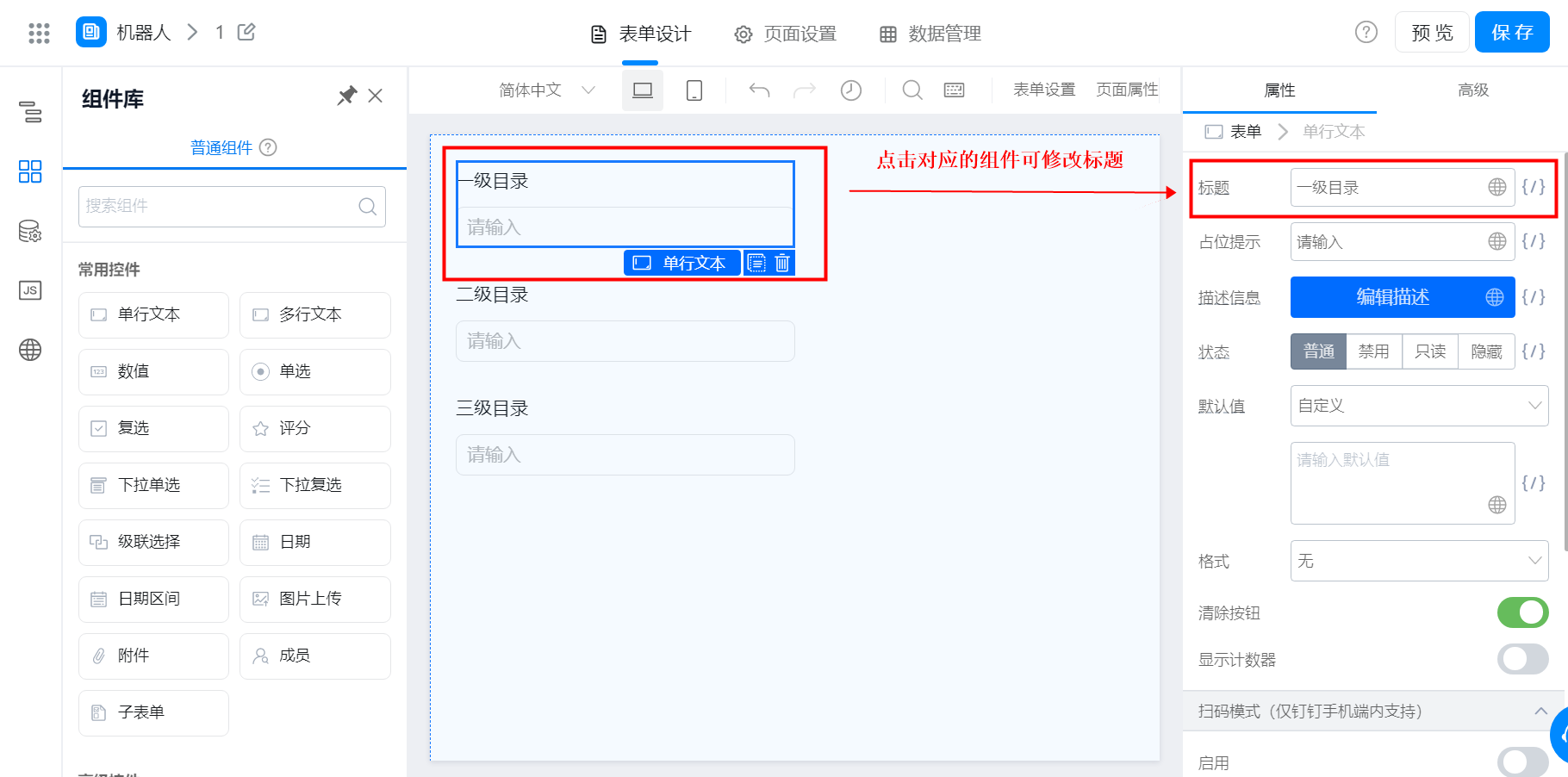
操作步骤 3.1 创建普通表单 新建一个普通表单,表单里可以放置多个单行文本,在右边属性界面可以修改标题名称,点击保存

创建自定义页面 在选择模板页面可以选择直接跳过,进入自定义编辑页面,拖拽一个树形控件和按钮组件

新建远程 API 在自定义页面点击左边的数据源,新建一个远程 API,修改名称、请求地址、请求参数以及数据处理
请求地址:宜搭平台接口(页面数据源可直接调用)
例:
https://www.aliwork.com/dingtalk/web/APP-XXXXXX/v1/form/searchFormDatas.json
请求参数里的 formUuid 在首页右上角的应用设置里,每个表单都有唯一的 ID,直接复制放到请求参数里


在数据处理里找到请求完成回调函数下面的代码,修改 dataMap 后面的唯一标识,唯一标识在表单里的单行文本里,复制进去之后点击保存
function didFetch(content) { const data = content.data.map(item => { let dataMap = item.formData; return { label: dataMap['textField_kplzoi0z'], key: dataMap['textField_kplzoi0z'], children: [{ label: dataMap['textField_kplzoi10'], key: dataMap['textField_kplzoi10'], children: [{ label: dataMap['textField_kplzoi11'], key: dataMap['textField_kplzoi11'] }] }]
} }) content = data; console.log("item=====>", data)
function findItem(item, arr) { console.log("item........", item) console.log("arr........", arr) return arr.findIndex(value => value.key === item.key); }
function recursion(arr) { console.log("判断是否重复的", arr) const newArr = []; arr.forEach((item) => { let index = findItem(item, newArr); if (index !== -1) { } else { newArr.push(item); } }) return newArr; }
let newArr = recursion(content); console.log("newArr========>", newArr) content = newArr;
console.log("content========>", content) // return item;
// console.log('data:', data) // this.setState({ // tree: data // }) return content; // 重要,需返回 content }

点击左边 JS 动作面板,复制以下代码

export function onEditFinish(key, label, node) { console.log('key: ', key, ' label: ', label, ' node: ', node); } /** * Tree onSelect * @param selectedKeys 选中节点key的数组 * @param extra 额外的参数 */ export function onSelect(selectedKeys, extra) {
console.log('选中节点key的数组: ', selectedKeys, ' 额外参数:', extra); }
/** * menu onItemClick * 参数配置参考这里:https://fusion.design/pc/component/menu */ export function onItemClick(key, item, event) { console.log(key, item, event); }
/** * button onClick */ export function onClic() { console.log(this.$('tree_kne7wdg0').get('dataSource')); }
/** * button onClick */ export function onClick(){ console.log('onClick'); }
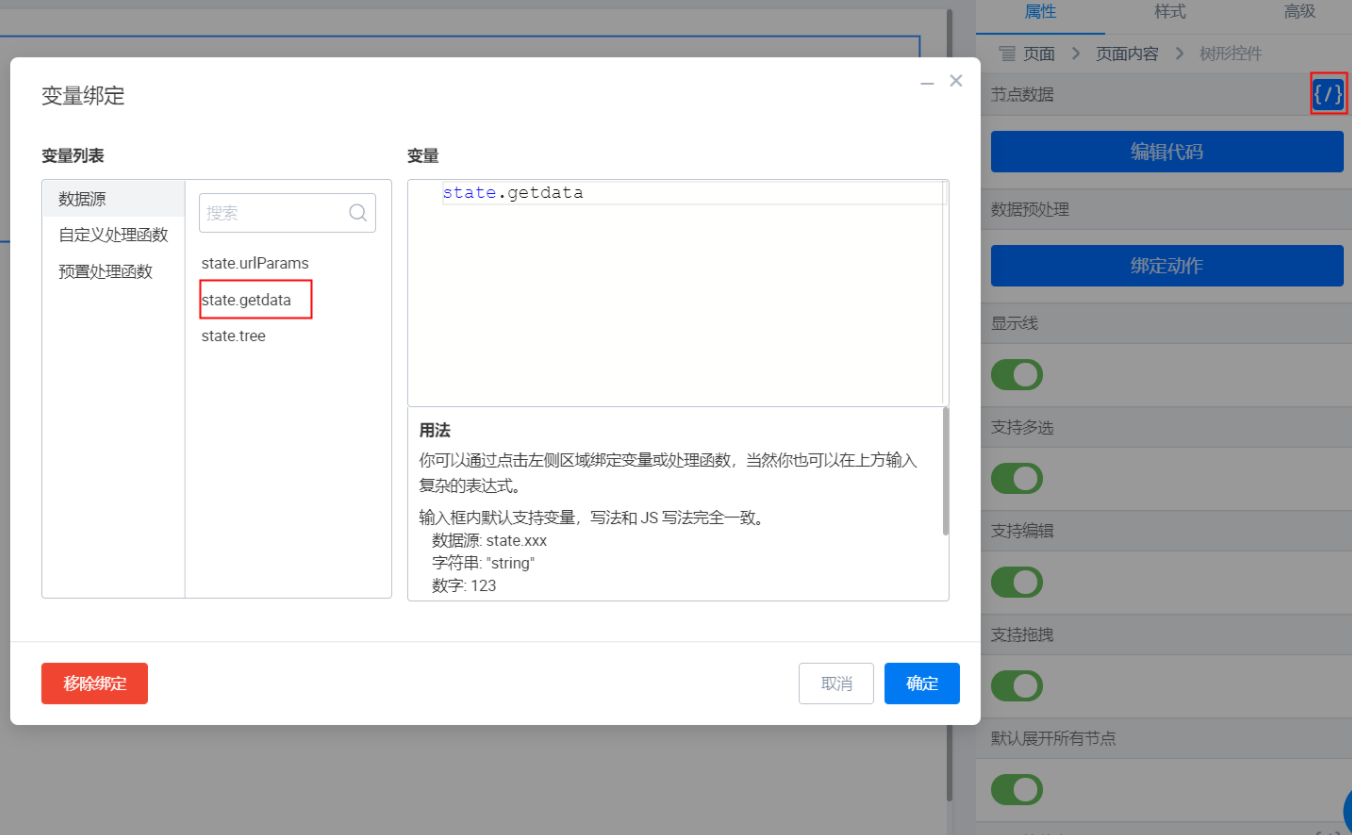
绑定变量 点击右边的节点数据,变量绑定选择刚才创建的远程 API 的变量,点击确定

在右下角的新建动作可以设置动作,这里选择编辑节点内容时完成

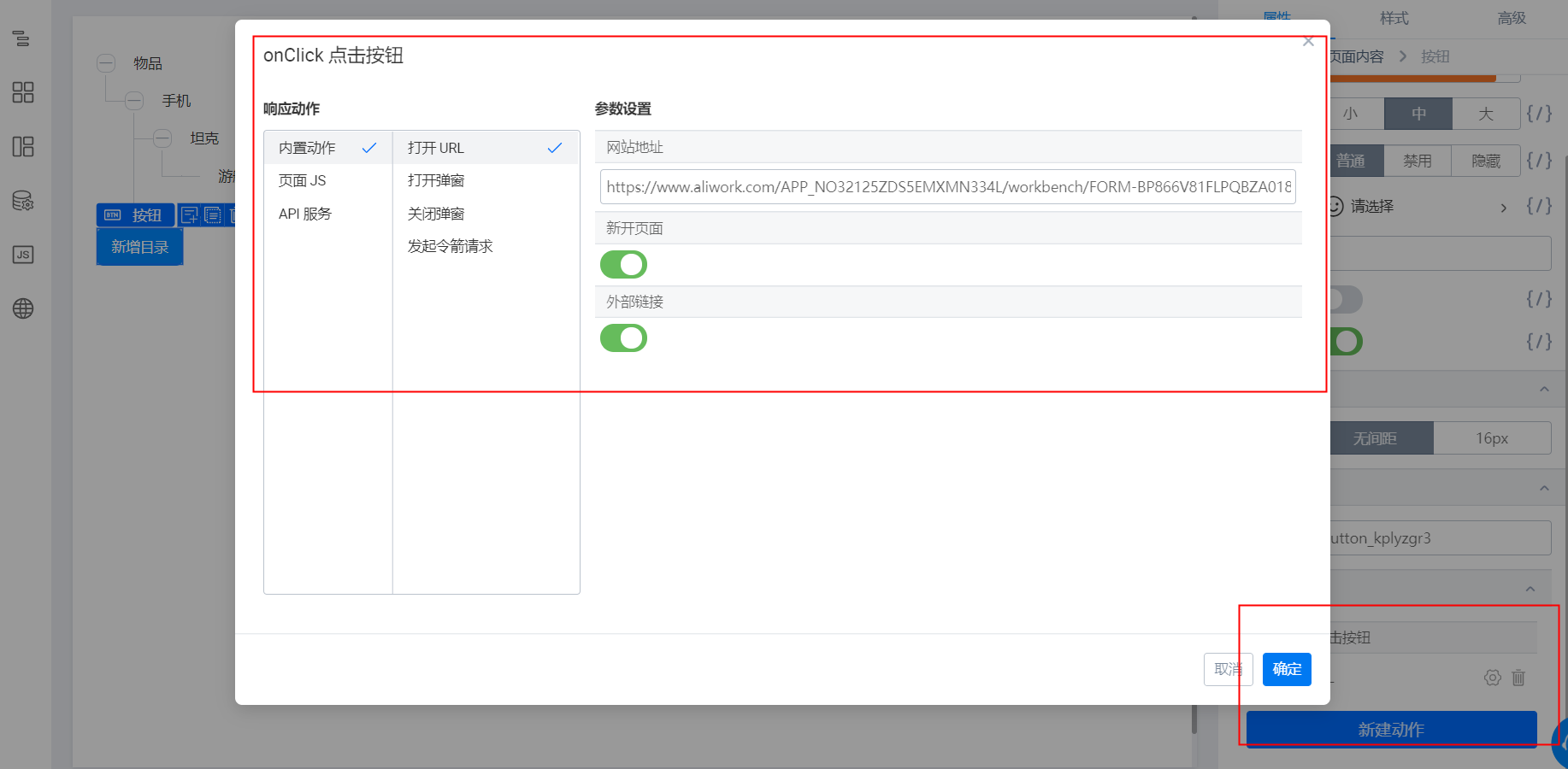
新拖入一个按钮组件 选择按钮组件,找到右下角的新建动作,选择内置动作,打开 URL,网站地址为刚才设置单行文本的页面(务必是访问或者新增数据的页面地址才行)


点击保存,返回首页,这个时候可以去测试一下,树形控件就已经配置完成了。
要实现一个宜搭低代码树形控件的数据展示,可以按照以下步骤进行:
确定数据结构:首先,确定您要展示的数据的结构。树形控件通常由多级节点组成,每个节点可能包含子节点或其他相关属性。确保您的数据具有层次结构,并且每个节点都有适当的标识符。
设计用户界面:在宜搭低代码平台上,使用可视化界面设计器来创建树形控件的外观和布局。选择合适的样式、图标和交互行为来满足您的需求。您还可以设定节点的展开/折叠状态以及其他交互功能。
绑定数据源:将数据源与树形控件关联起来。根据宜搭低代码平台的特性,在设计器中选择数据源,并将其与树形控件进行绑定。确保正确配置数据源与树形控件之间的关系。
处理节点的展示和交互:处理节点的展示和交互逻辑。根据节点的层次关系和属性,设置节点的展示方式,如文本显示、图标、颜色等。同时,定义节点的点击事件,以实现节点的展开/折叠、选中等操作。
处理数据更新和编辑:根据需要,实现对树形控件数据的更新和编辑功能。例如,添加、删除或修改节点,以及保存对数据的更改。
测试和调试:在宜搭低代码平台上进行测试和调试,确保树形控件的功能和展示效果符合预期,并与其他组件或功能协同工作。
楼主你好,宜搭低代码的树形控件可以通过以下步骤实现数据的展示:
登录宜搭低代码平台,创建一个新的页面或打开已有页面。
在页面设计器中添加树形控件,可以通过控件库或者拖拽方式添加。
配置树形控件的数据源,可以选择静态或动态数据源。对于静态数据源,可以手动添加节点及其属性;对于动态数据源,可以选择数据源类型并配置相关参数。
配置树形控件的样式,包括节点的间距、背景颜色、文字颜色等。
预览页面,查看树形控件展示效果。
根据需要进行优化和调整,如增加搜索功能、添加自定义节点等。
除了宜搭低代码平台自带的树形控件,你还可以选择第三方的树形控件库进行展示,例如 ZTree、jQuery Tree 等。这些控件库提供了更加丰富和灵活的功能,需要手动集成和配置。
要实现树形控件的数据展示,可以使用宜搭的低代码平台提供的表格(Table)和数据关联功能。下面是一个基本的步骤指导:
数据准备:准备好您的树形结构的数据。可以使用数组或对象来表示每个节点的数据,包括节点ID、父节点ID、节点名称等字段。
创建数据表格:在宜搭的低代码平台中,创建一个表格组件(Table),用于展示树形数据。
设置数据源:将数据源绑定到表格组件上。可以使用宜搭的数据模型功能,导入您的数据,并进行数据建模和关联。
创建树形结构:在表格组件的列设置中,选择一个列(例如ID列)作为树形结构的基础。设置该列的关联数据为父节点ID,然后启用树形结构功能。这样表格将会以树形结构的形式展示数据。
可视化调整:根据您的需求,对表格进行样式调整,调整每列的显示方式和排序规则。您还可以添加其他希望展示的字段。