
比如知道了项目的开始时间,结束时间,然后想体现出现在的时间-结束时间
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
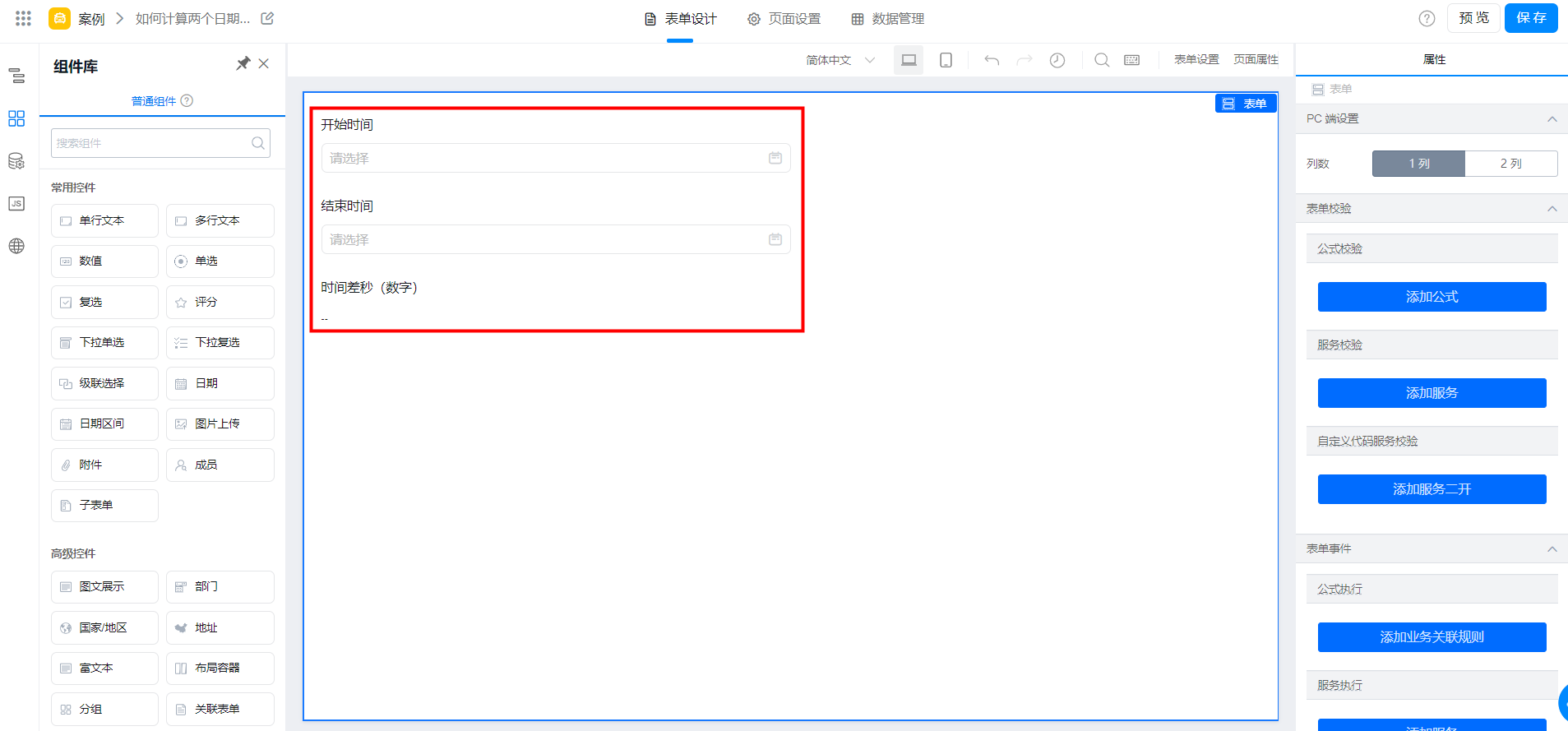
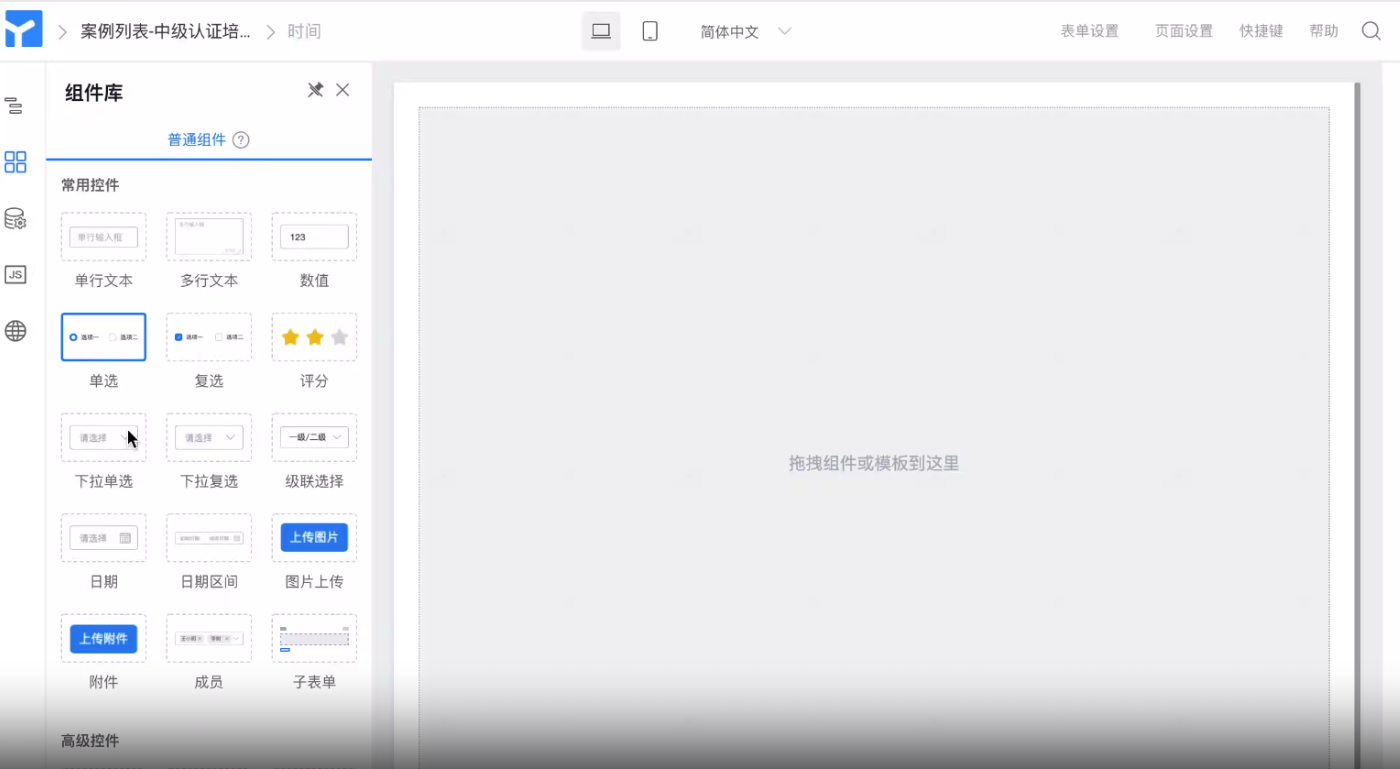
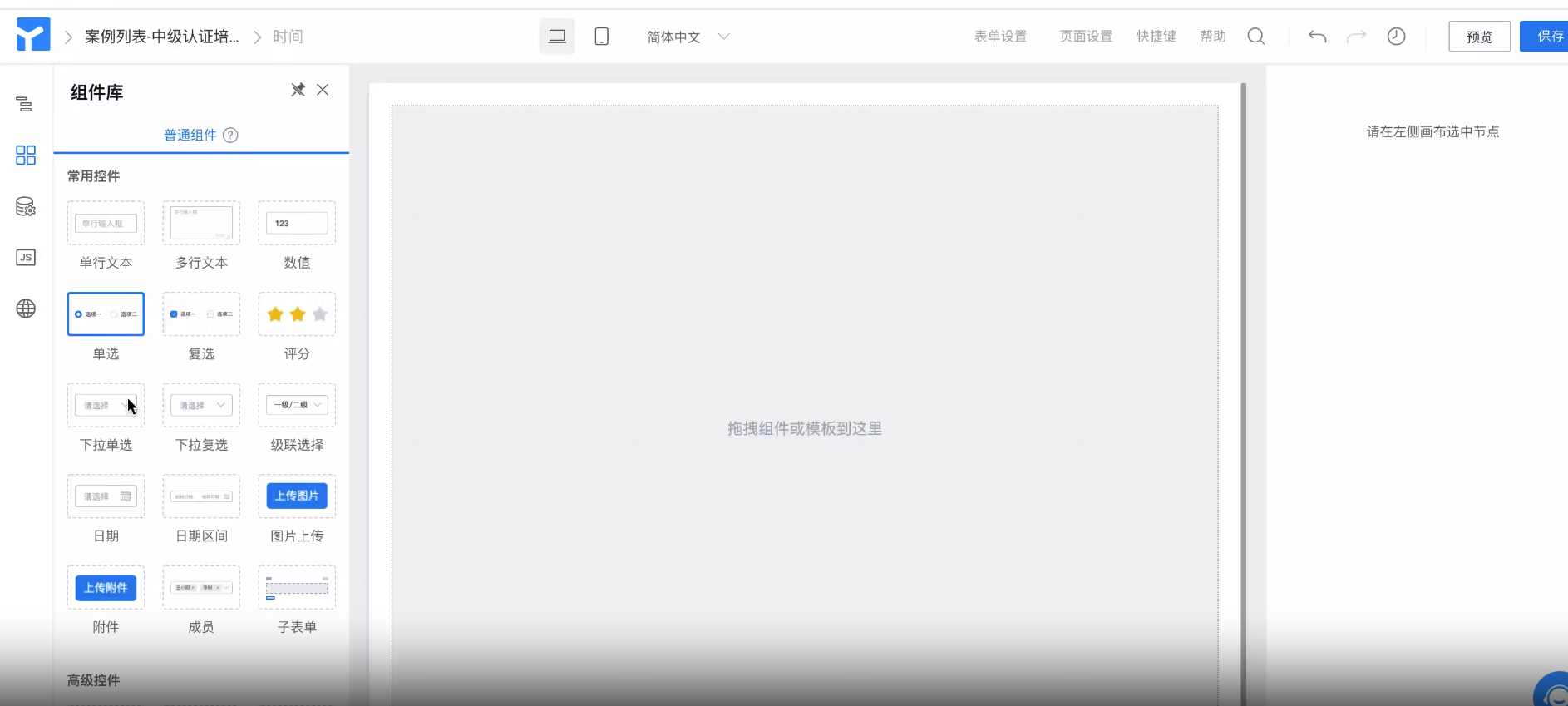
新建表单并添加两个日期组件,分别命名为「开始日期」及「结束日期」,再添加一个数值组件。

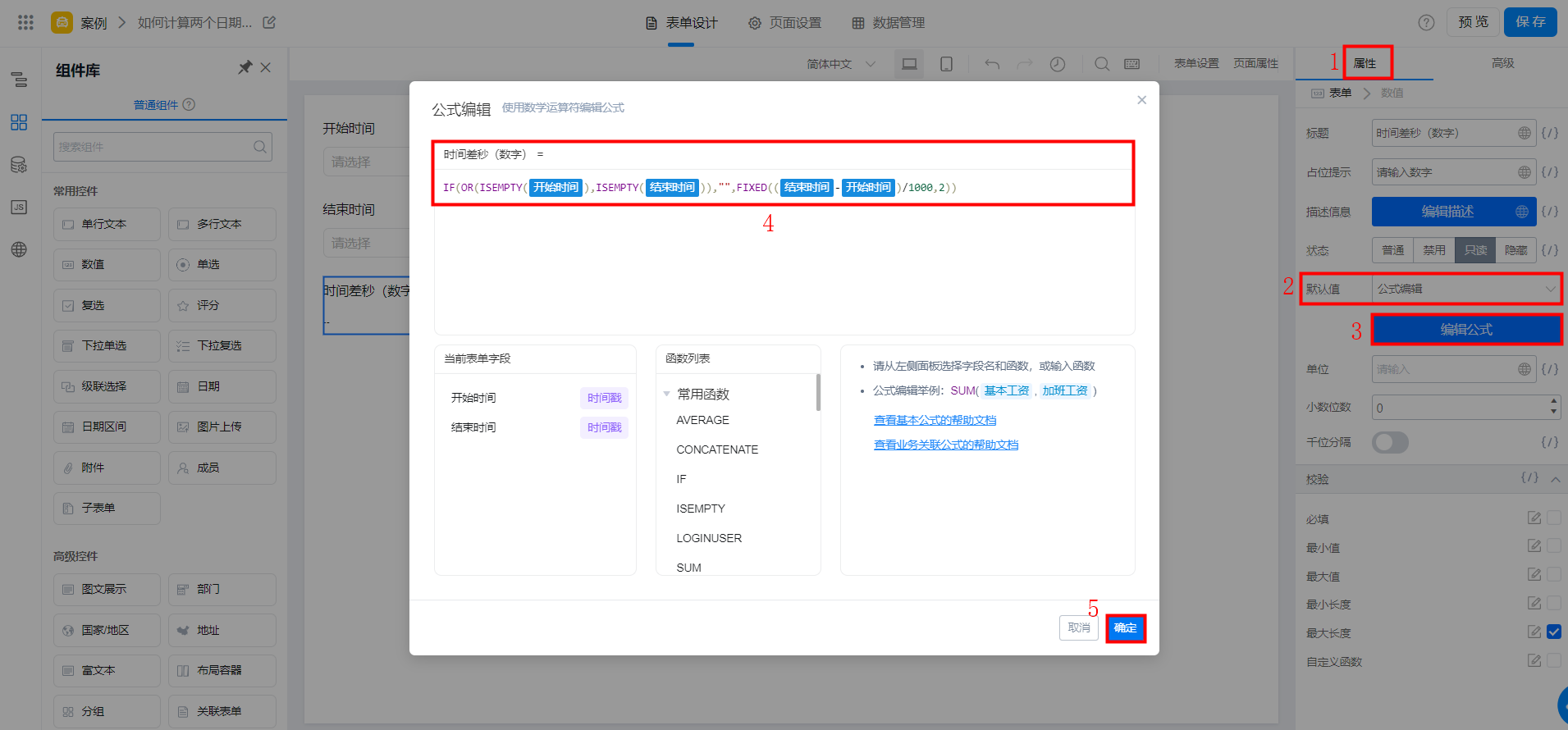
配置公式计算时间间隔
首先我们计算两个日期组件选择日期间的间隔秒数,日期组件相减返回的差值为时间戳,也就是我们的毫秒数,因此需要将时间戳进行转换,用毫秒数/1000 得到秒数,并使用 FIXED 公式保留两位小数,此时我们应该先判断日期是否为空,不为空时计算秒数差值。
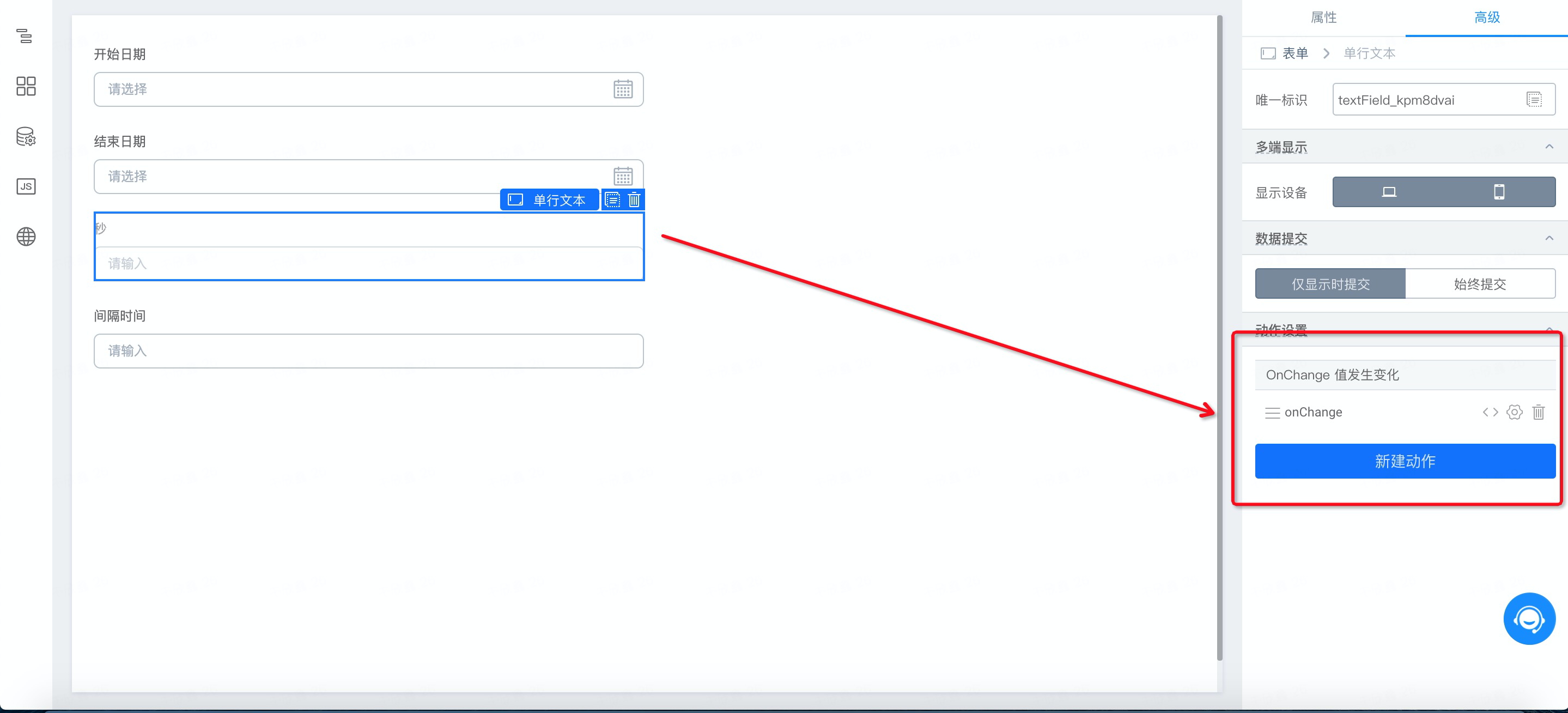
由于配置天、小时、分需要将秒分别计算出整数并且拼接到一起,因此我们需要使用 JS 来实现,给秒添加动作事件,在计算出秒的值时触发。

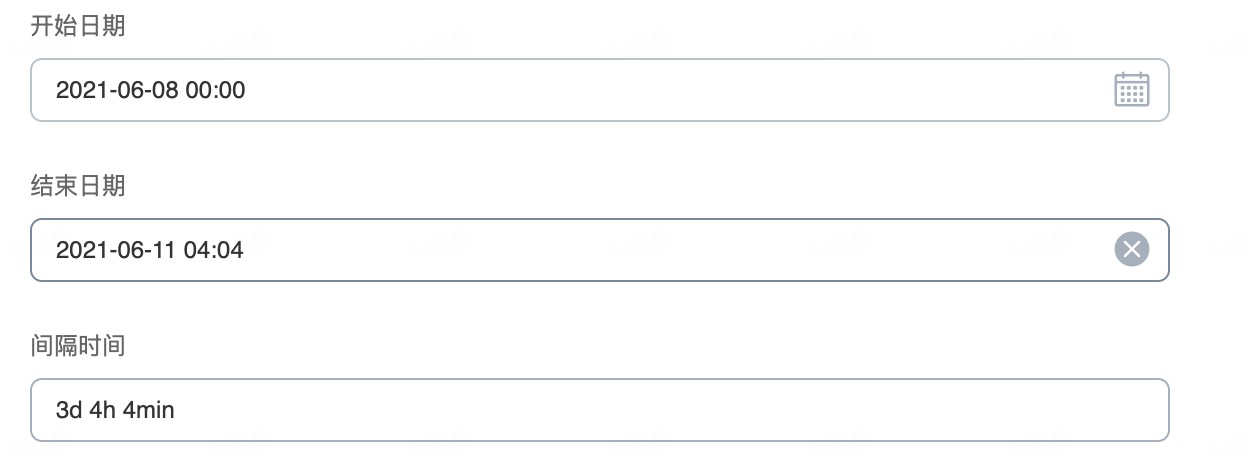
最终效果

新建一个表单,并添加两个日期组件,分别命名为"开始日期""结束日期",再添加一个数值组件
进行时间的换算。
①:使用JS实现秒的拼接处理。
②:计算天数:秒数除以60除以60除以24,使用math.floor()获取整数部分作为天数。
③:计算分钟数:秒数除以60,得到的值即为分钟数。
要体现当前时间与结束时间的时间差,您可以执行以下步骤:
获取当前时间:使用编程语言或工具中的相应函数来获取当前时间。例如,Python中可以使用datetime模块中的datetime.now()函数来获取当前日期和时间。
计算时间差:使用日期时间库或函数计算当前时间与结束时间之间的时间差。这将根据具体的编程语言而有所不同。例如,在Python中,您可以使用datetime模块中的timedelta函数来计算时间差。
格式化和显示时间差:将时间差格式化为易于阅读的形式,并将其显示出来。例如,将时间差以天、小时、分钟等单位表示,并添加到您的项目开始时间和结束时间中。
以下是使用Python示例代码来计算并显示时间差的方法:
from datetime import datetime
# 输入项目的开始时间和结束时间
start_time = datetime(2022, 1, 1)
end_time = datetime(2022, 12, 31)
# 获取当前时间
current_time = datetime.now()
# 计算时间差
time_diff = end_time - current_time
# 显示时间差
print("当前时间距离项目结束还有:", time_diff)
楼主是想算当前时间和距离结束时间还剩多久吗?这是个两个日期相隔多久的问题。具体实现步骤如下:

配置公式计算时间间隔。
①:计算两个日期组件选择日期间的间隔秒数,用毫秒数除以1000得到秒数。
②:使用FIXED公式保留两位小数,并判断日期是否为空,不为空时计算秒数差值。
宜搭配置公式计算时间间隔的示例:
其中,开始日期和结束日期是两个日期组件的名称,可以根据实际情况进行修改。
您好,宜搭消息通知是在表单发起、编辑、删除等操作或者设置定时规则定时通知指定人员的功能。请管理员按照以下路径操作:
【电脑钉钉】-【宜搭】-【我的应用】-进入【对应应用】-选择【对应单据页面】-【设置】-【消息通知】-【新建通知】-【确定】即可。
触发条件包含6种情况:
● 创建成功:表单实例发起完成后发送通知
● 编辑成功:表单实例进行编辑完成后发送通知
● 删除成功
● 评论成功
● 页面指定内容变化:编辑时修改到指定的字段才会发送消息
● 根据表单内日期字段设置:根据表单内的日期,设置周期性重复提醒,规则对所有的实例生效
通知人员包含7种类型:
● 按参与人通知
● 按角色通知:角色配置请查看这里
● 按指定人员通知:选择指定人
● 按页面内人员通知:表单内的人员组件
● 通过第三方服务
● 指定邮箱
● 发送到当前群(仅发送到企业内部群,群主和管理员可见入口)
宜搭门户可以通过以下方式提醒时间:
在首页或项目主页上展示倒计时:可以在页面上添加一个倒计时组件,显示距离项目结束时间还有多少天、小时、分钟、秒钟。这样用户可以直观地了解到当前时间与结束时间的剩余时间。
添加日历提醒功能:在宜搭门户中加入日历功能,用户可以将项目的开始时间和结束时间添加到自己的日历中,并设置提醒功能,以便在接近截止时间时收到提醒。
在项目详情页上显示剩余时间:在项目详情页上展示距离结束时间的剩余时间,可以使用文本形式显示,如“距离项目结束还有3天12小时30分钟”,或者使用进度条的方式展示剩余时间的比例。
添加闹钟功能:宜搭门户可以提供一个闹钟功能,用户可以设置一个提醒时间,当时间到达时,系统会发出提醒音乐或震动,提醒用户注意项目的结束时间。
通过以上方式,宜搭门户可以有效提醒用户当前时间与项目结束时间的关系,帮助用户及时了解项目进展和截止时间,提高项目的管理效率。
楼主你好,可以在宜搭门户中使用 JavaScript 来获取当前时间和结束时间,并进行时间比较。可以在页面的顶部或底部添加一个计时器,定时更新当前时间,然后与结束时间进行比较,以便提醒用户剩余时间。
下面是一个简单的示例代码:
// 获取当前时间
var currentDate = new Date();
// 获取结束时间
var endDate = new Date("2022-01-01 00:00:00");
// 计算剩余时间
var timeDiff = endDate.getTime() - currentDate.getTime();
var secondsRemaining = Math.floor(timeDiff / 1000);
// 将剩余时间转换成天、小时和分钟
var days = Math.floor(secondsRemaining / 86400);
var hours = Math.floor((secondsRemaining % 86400) / 3600);
var minutes = Math.floor(((secondsRemaining % 86400) % 3600) / 60);
// 将时间显示在页面上
document.getElementById("timer").innerHTML = "距离项目结束还有 " + days + " 天 " + hours + " 小时 " + minutes + " 分钟";
您可以将上述代码放在一个定时器中定时执行,以便实时更新剩余时间。同时,您还可以根据需要定制提醒方式,如弹出提示框、闹钟等。如下图:
宜搭按表单中的日期组件可以设置消息通知,生成固定时间提醒,不过该功能属于标准版、尊享版的功能,体验版不支持使用。
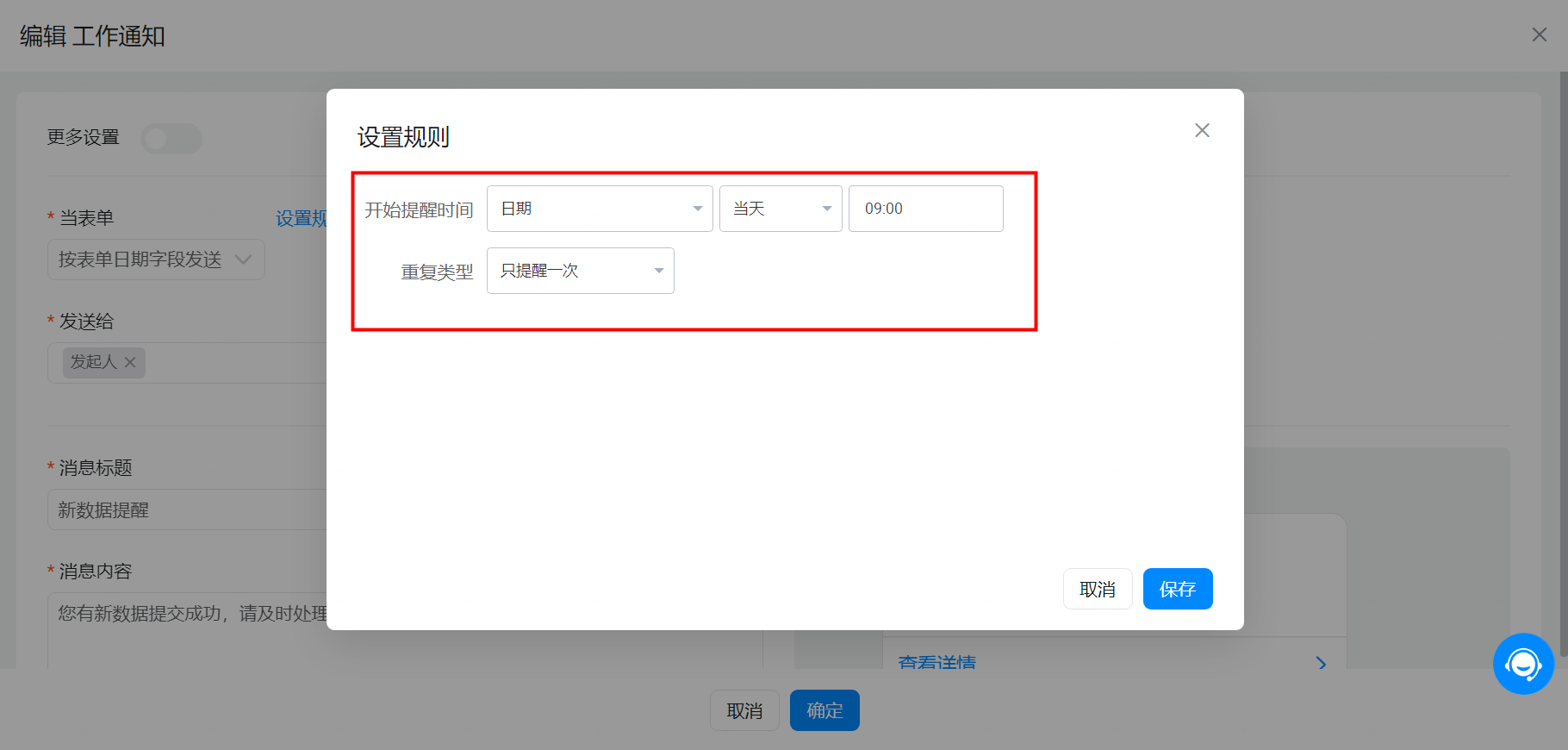
配置方式如下:在表单内放置一个日期组件,设置消息通知时,选择“按表单日期组件发送”,配置好发送规则即可;详情如图:


下面是在基础设置表中配置业务关联规则,子表单将各个月份的数据记录在子表单中后,使用业务关联规则配置子表更新主表,填写到待办事项提醒表中。
消息通知配置,


宜搭内也可以实现到期自动提醒的功能,定时提醒适配范围:适用于普通表单/流程表单(支持简易新版流程设计器,不适配旧版高级流程设计器)的 页面级消息通知,平台级消息通知和集成自动化/流程设计器的消息通知节点暂不支持以下能力。
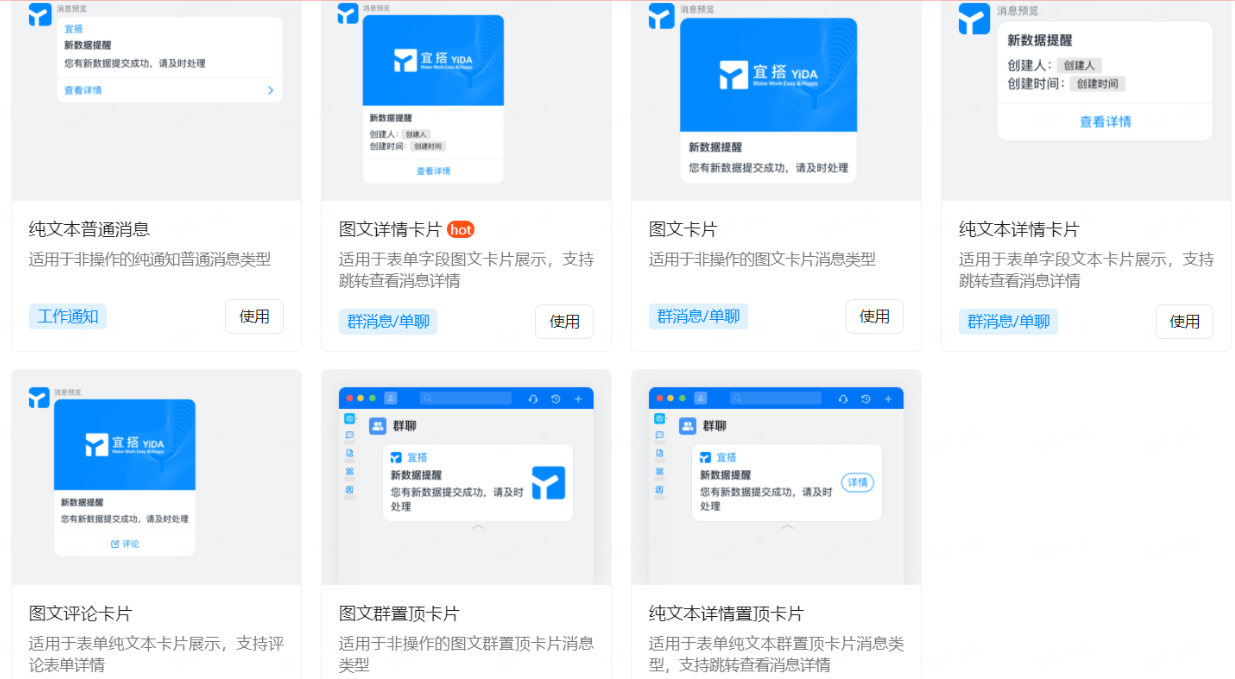
新建通知及模板
提供了 7 种快捷消息通知模板,点击「使用」按钮,一键启用;

使用场景 消息通知是在表单提交、编辑等阶段或者流程开始、结束、或对其他流程节点操作后,通知给指定人员/群会话消息的提示性功能。
注:
表单的消息通知仅能发送普通消息(即钉钉工作通知),不能通知到钉钉待办;
定时消息主要用于自定义周期性的定时消息提醒,周期最小以天为维度,最大以年为维度进行设置。
主要适用场景:员工入职周年提醒、预约会议提醒、食堂就餐提醒。

我们可以自定义定时提醒规则,可设置循环提醒,也可设置只提醒一次
注:当前仅支持主表内日期组件字段作为消息通知的触发条件,子表单及关联表单内的日期组件字段暂不支持。