
请问在云效前端项目构建的场景,这个缓存,里面包含了哪些内容?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
云效前端项目构建的缓存目录是由用户自定义的,可以包含任何需要的文件和文件夹。在Flow流水线执行时,每个任务节点都会创建新的构建环境,构建完后会销毁,为解决流水线运行过程中,构建依赖反复下载的问题,提升整体构建效率,Flow提供了自定义缓存功能。

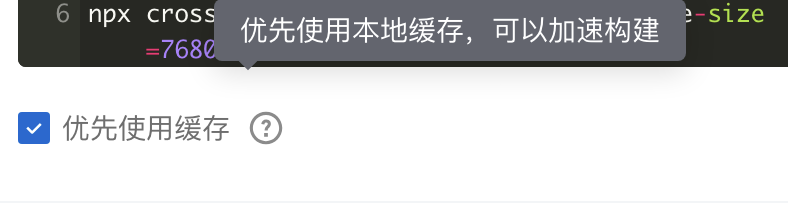
您好,云效构建时缓存设置选择优先使用缓存的话,那么构建时会直接使用本地缓存,无需再从云端拉取。此功能可以解决私有构建机和云端因为网络问题导致的构建缓慢。比如如下构建优先使用缓存
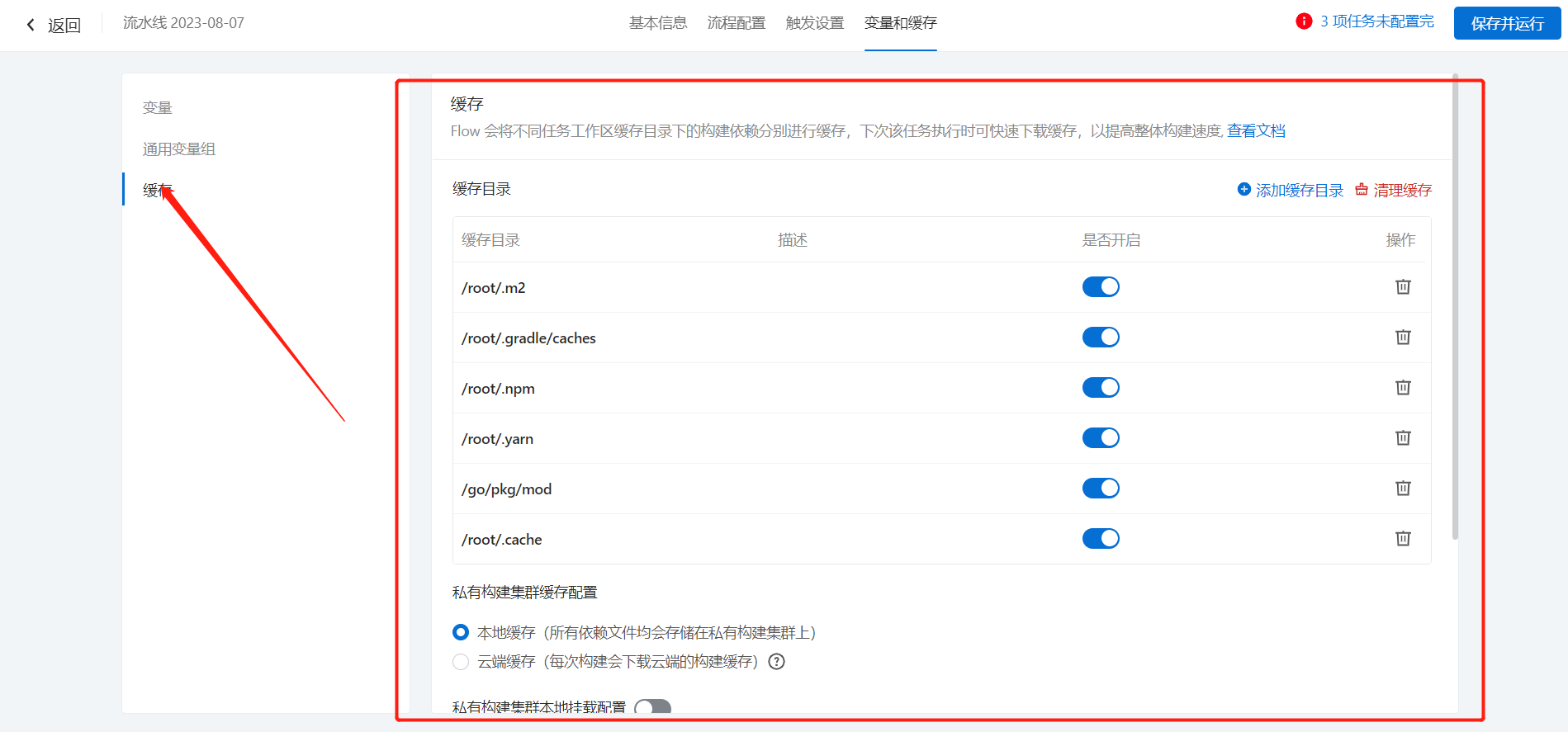
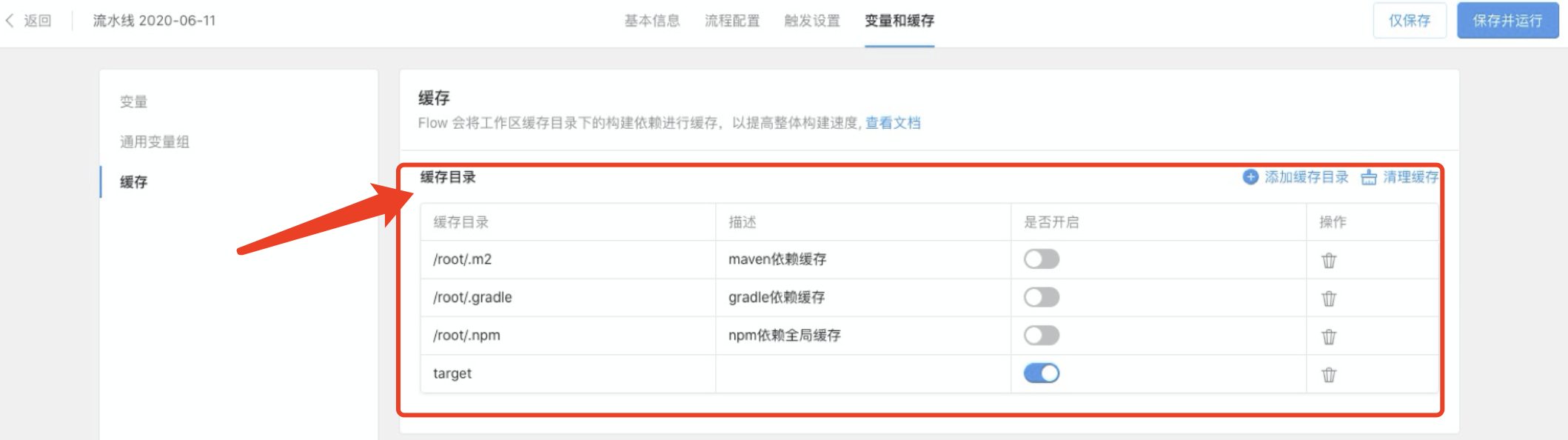
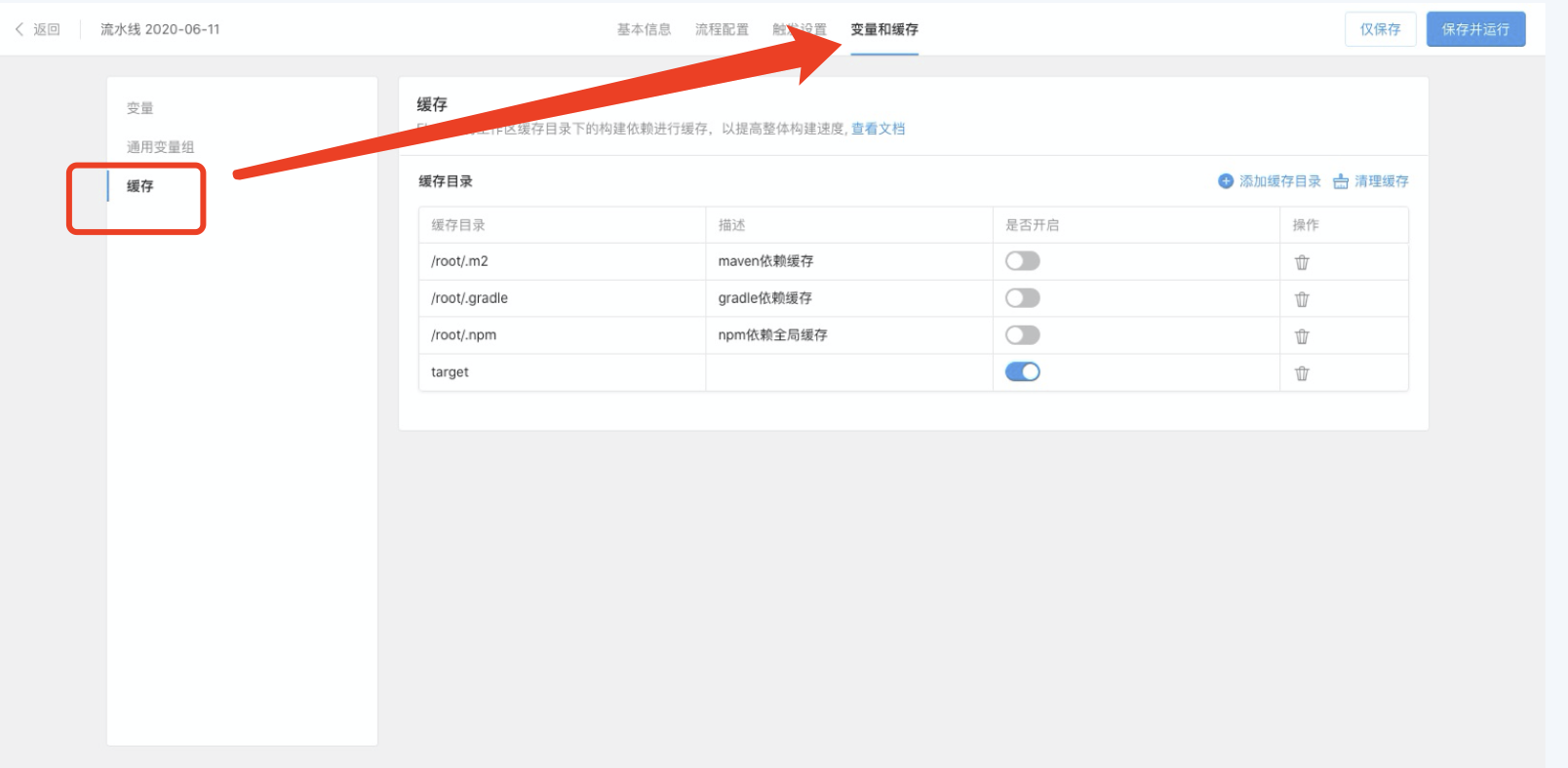
本地缓存配置如图
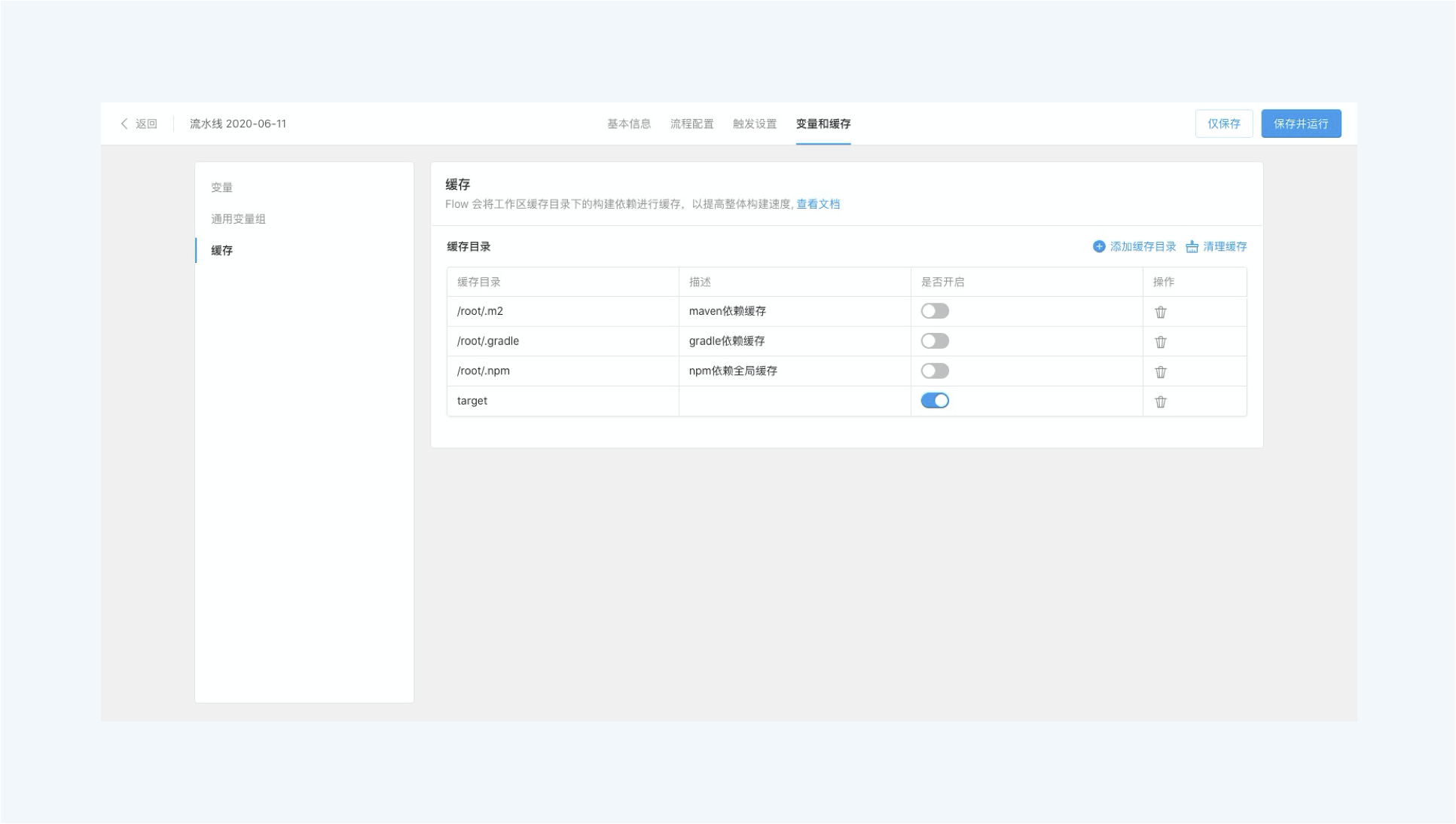
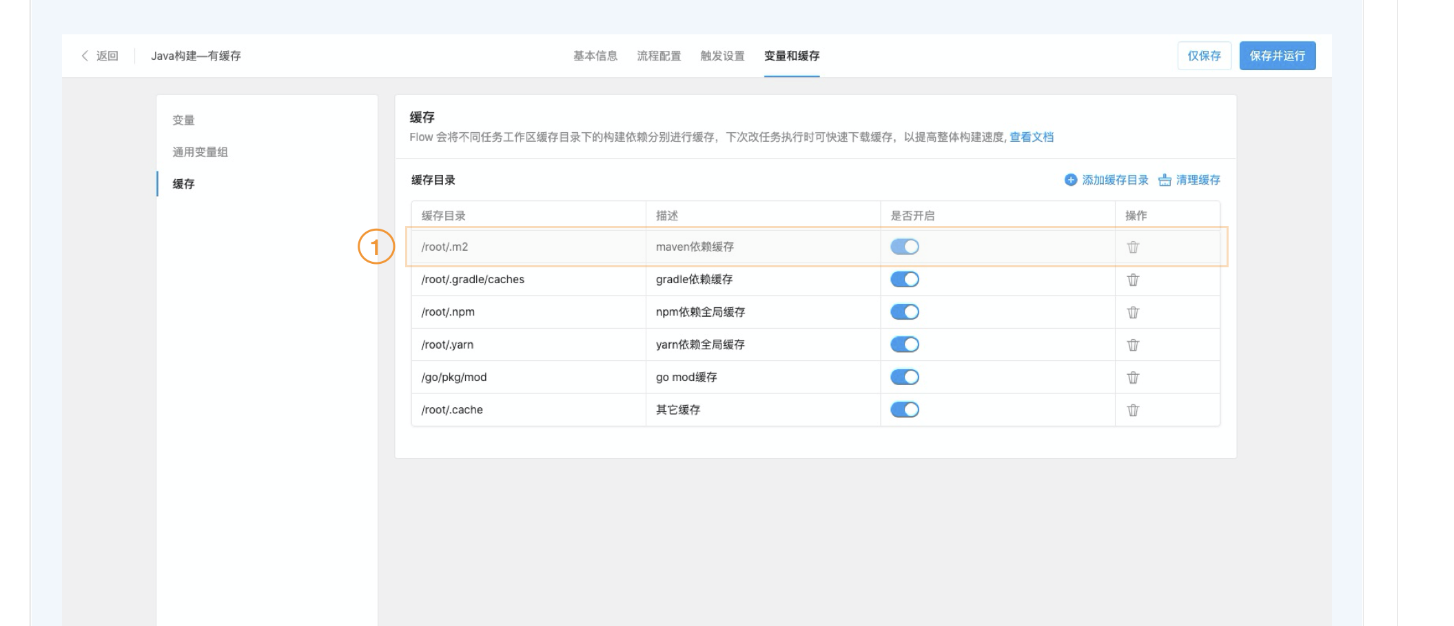
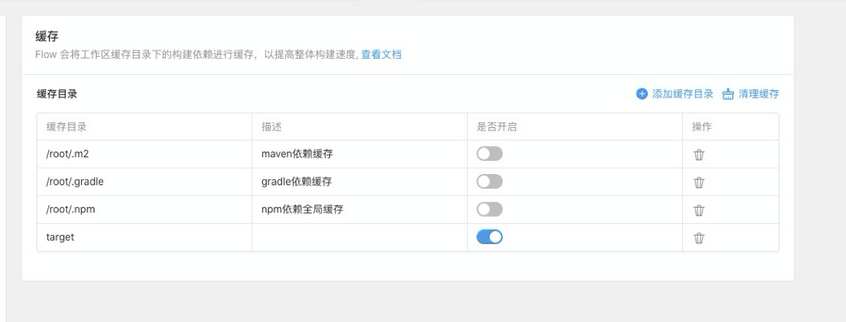
缓存目录
由于 Flow 流水线执行时,每个任务节点都会创建新的构建环境,构建完后会销毁,为解决流水线运行过程中,构建依赖反复下载的问题,提升整体构建效率,Flow 提供了自定义缓存功能。用户可以自定义自己的缓存目录,实现流水线任务多次运行的缓存共享。
比如在 Nodejs 构建任务执行npm install会在项目中生成./node_modules,而缓存在root/.npm中。可以将root/.npm保存起来方便下次加速下载。
同时,若出现缓存导致的构建失败,您可以对缓存进行清空重置。
Flow 的缓存默认保存 365 天,若无使用则会自动清除。
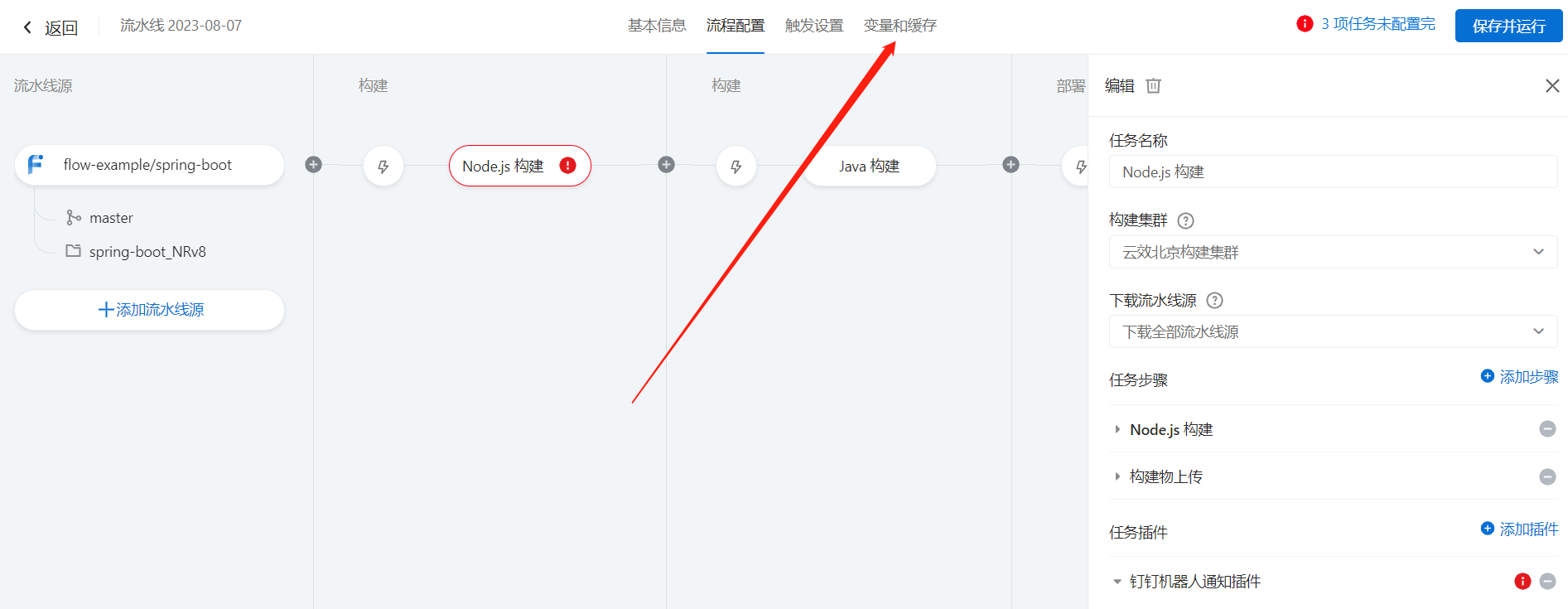
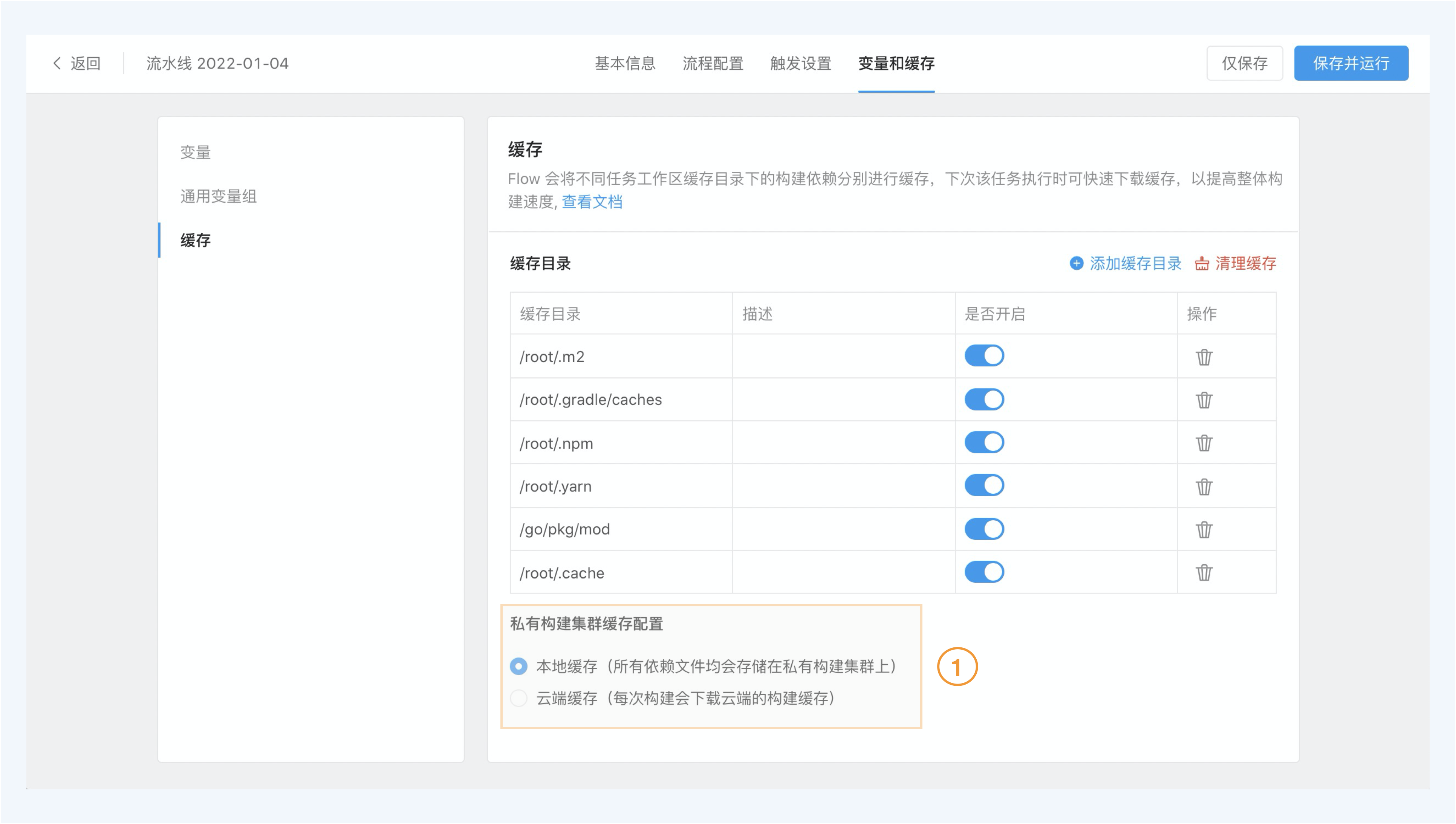
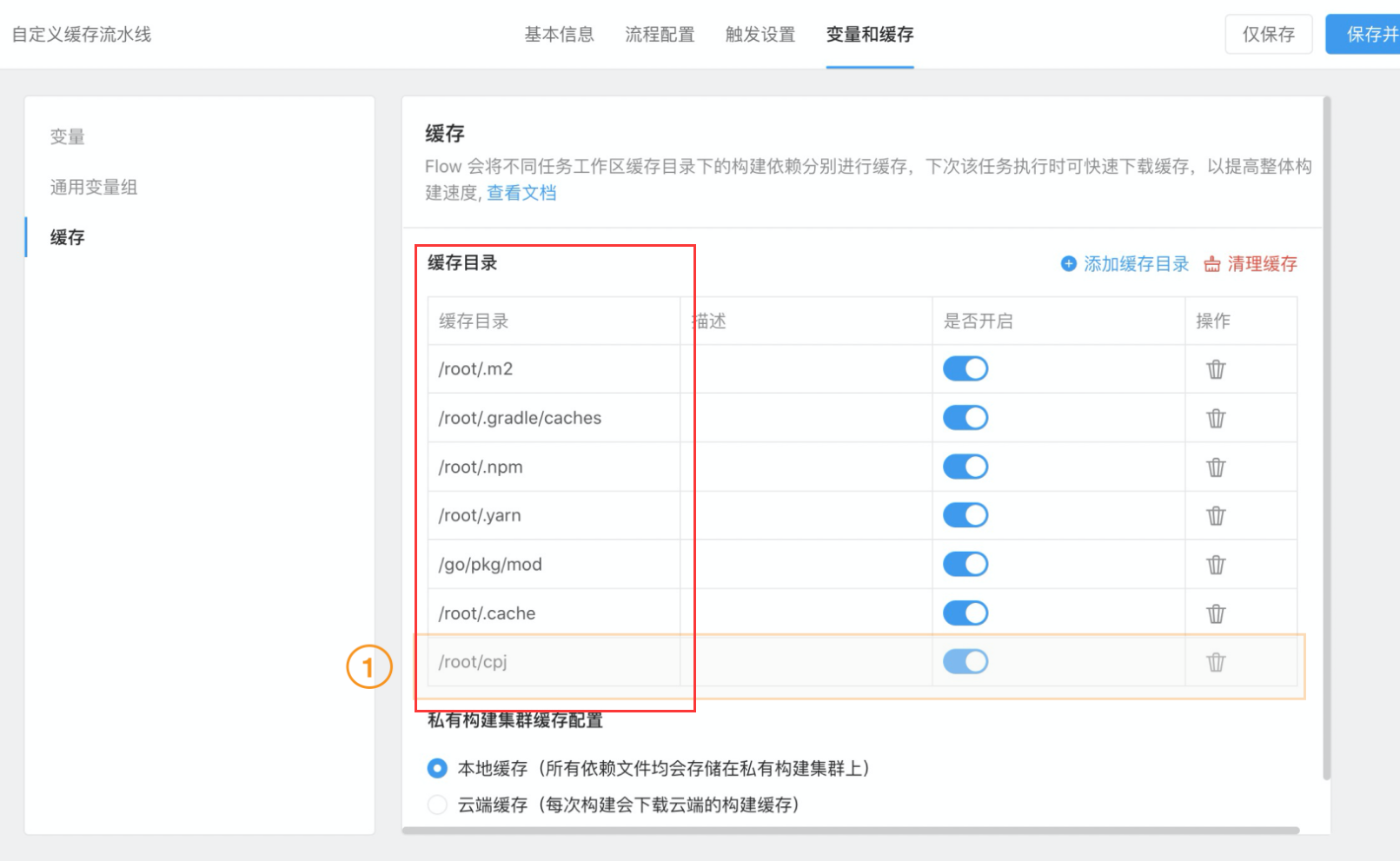
您可通过 流水线编辑 -> 变量与缓存 -> 缓存,进行缓存目录设置。
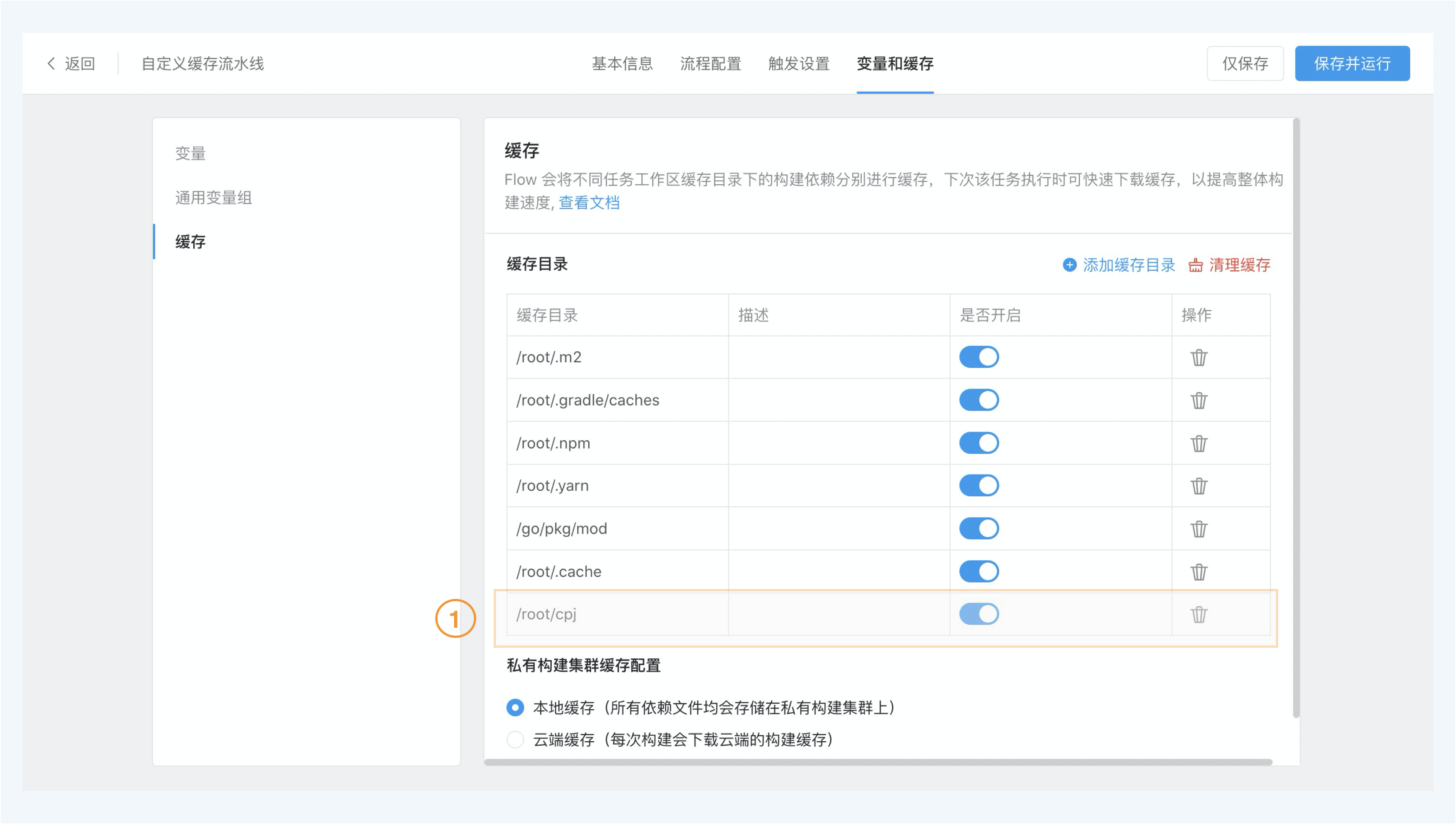
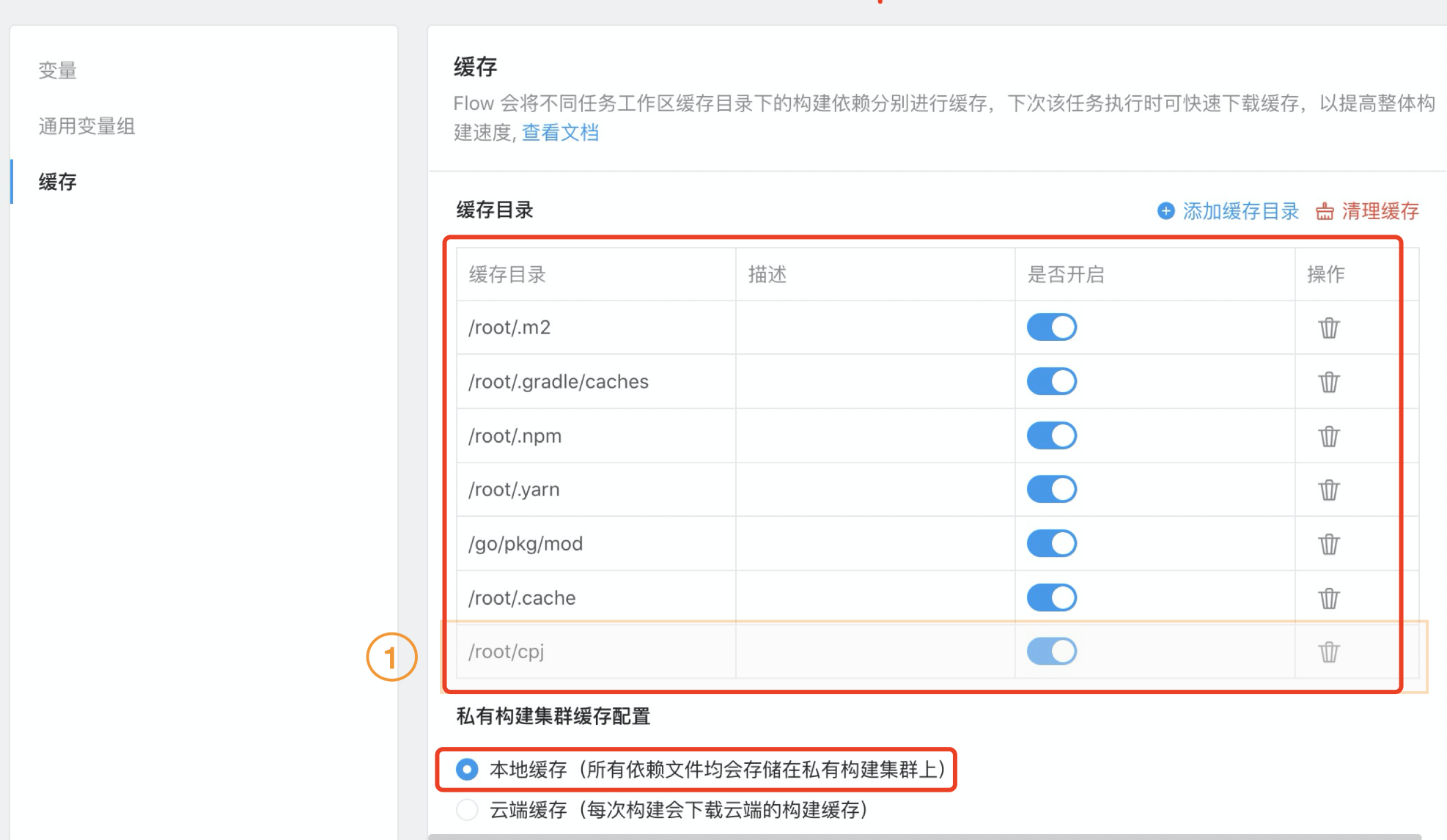
目前 Flow 暂不支持流水线同一次运行过程中,任务之间的缓存共享。Flow 的缓存能力主要解决的是任务级别多次运行之间的下载依赖问题。Flow 默认会缓存以下目录,以下目录均为 Flow 构建环境中默认指定自定义缓存目录,自定义缓存目录需满足以下规则:
不允许填写 "/"、"/root"、"/root/workspace"以及 /root/workspace/ 以下的目录
不允许包含 "..",比如 "/root/abc/.."
必须为一个合法的文件目录,例如以下目录为非合法文件目录 "/root/%&dfaf"
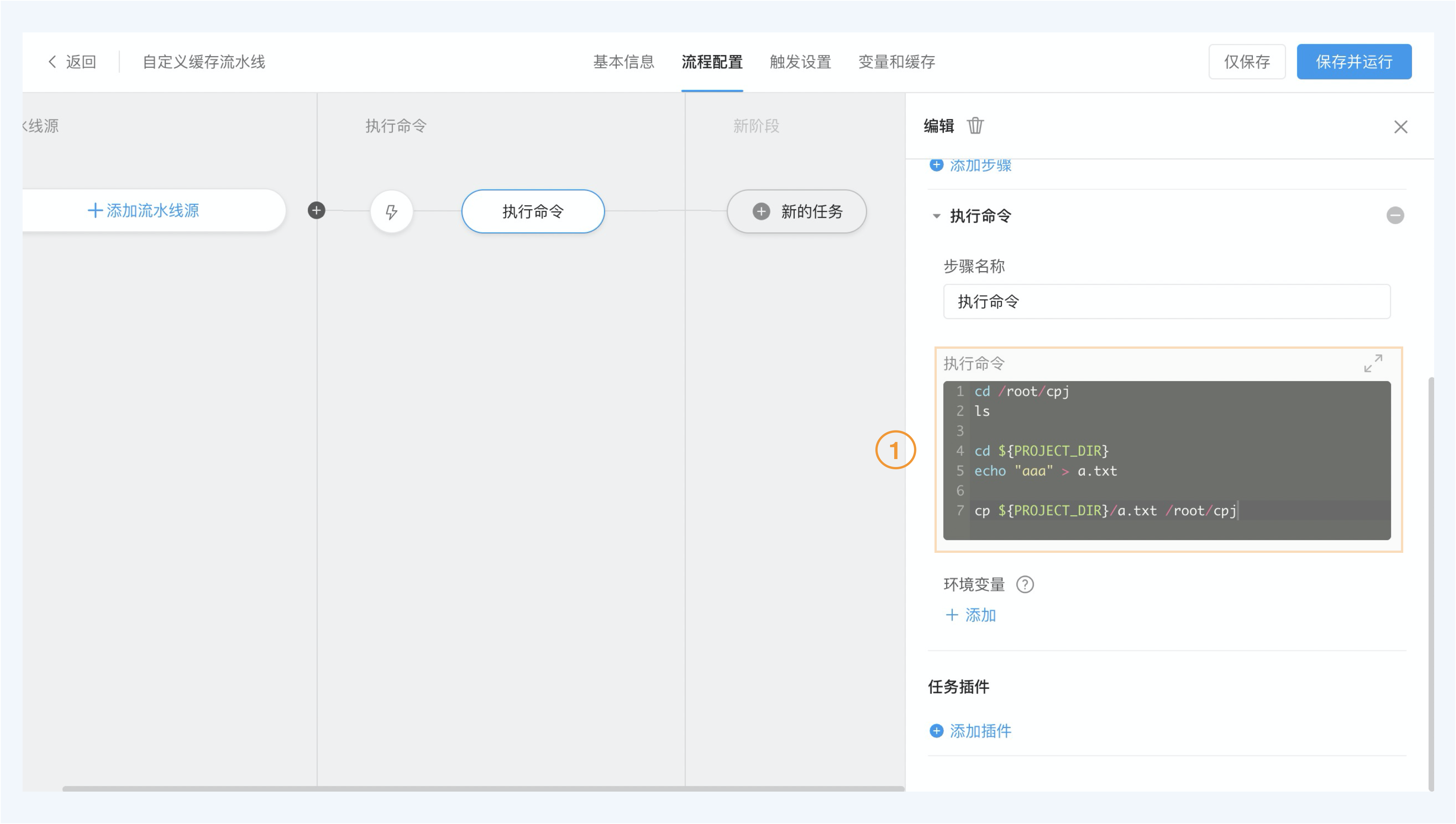
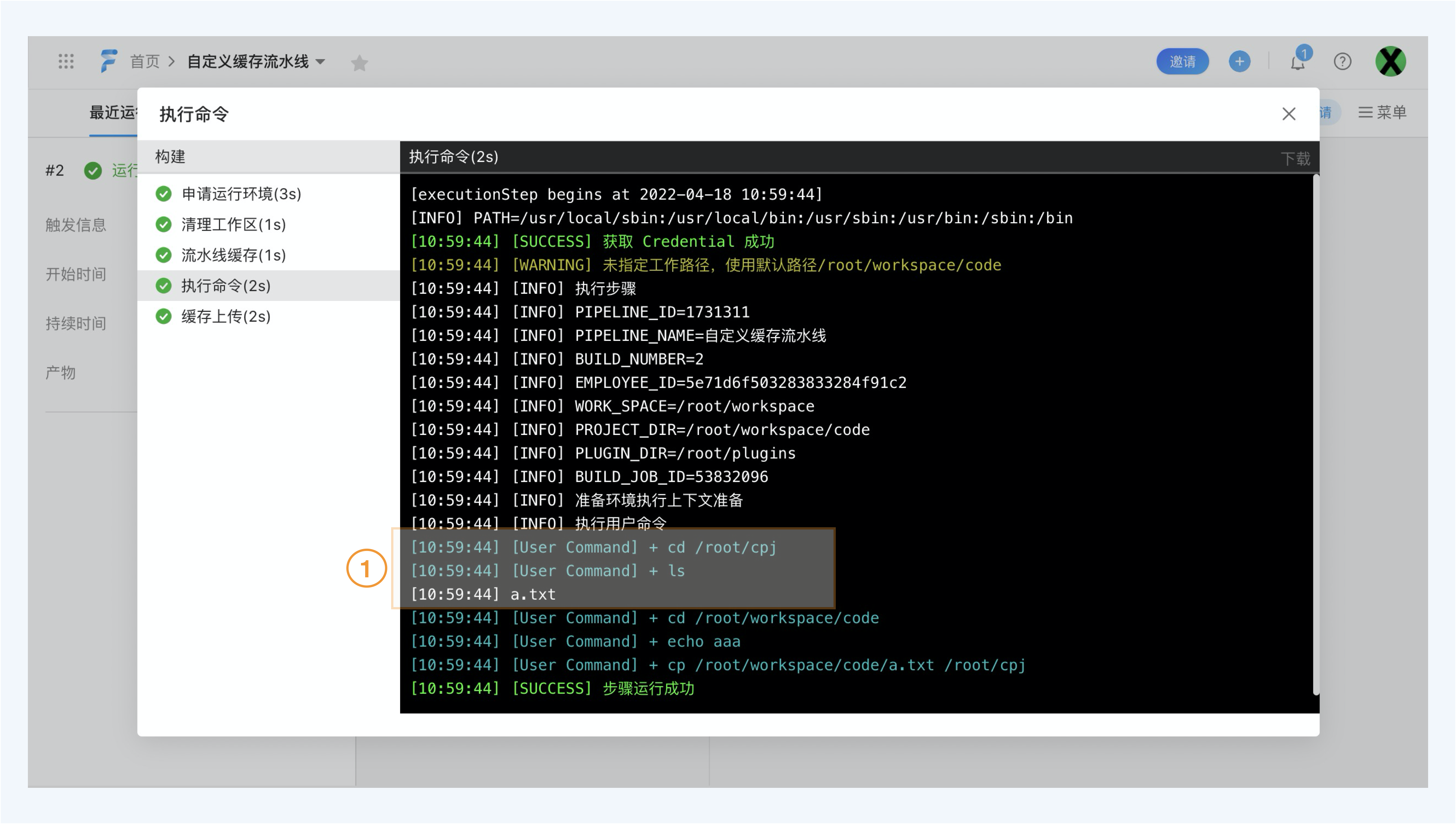
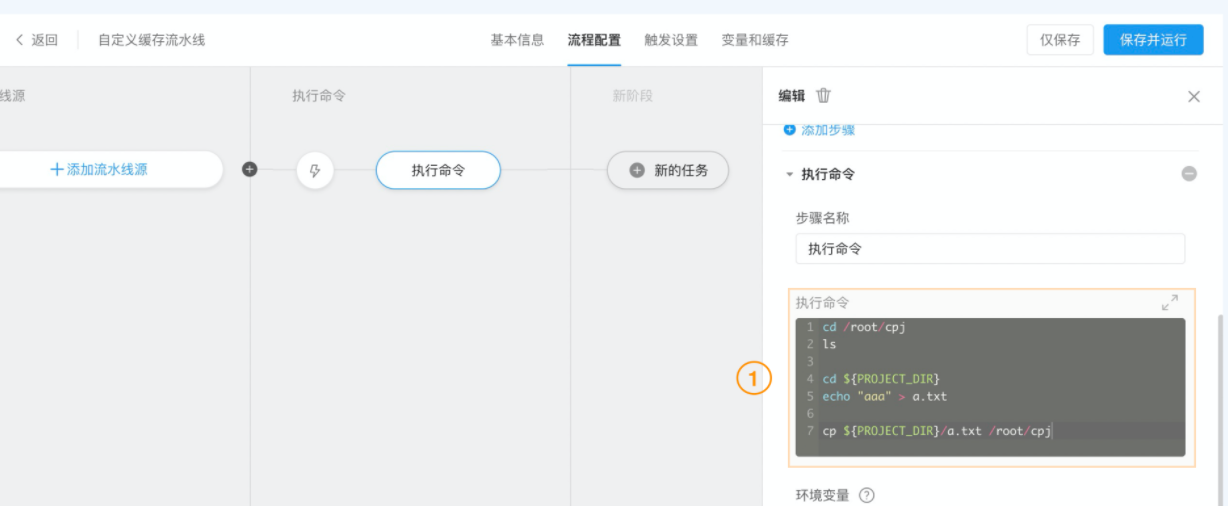
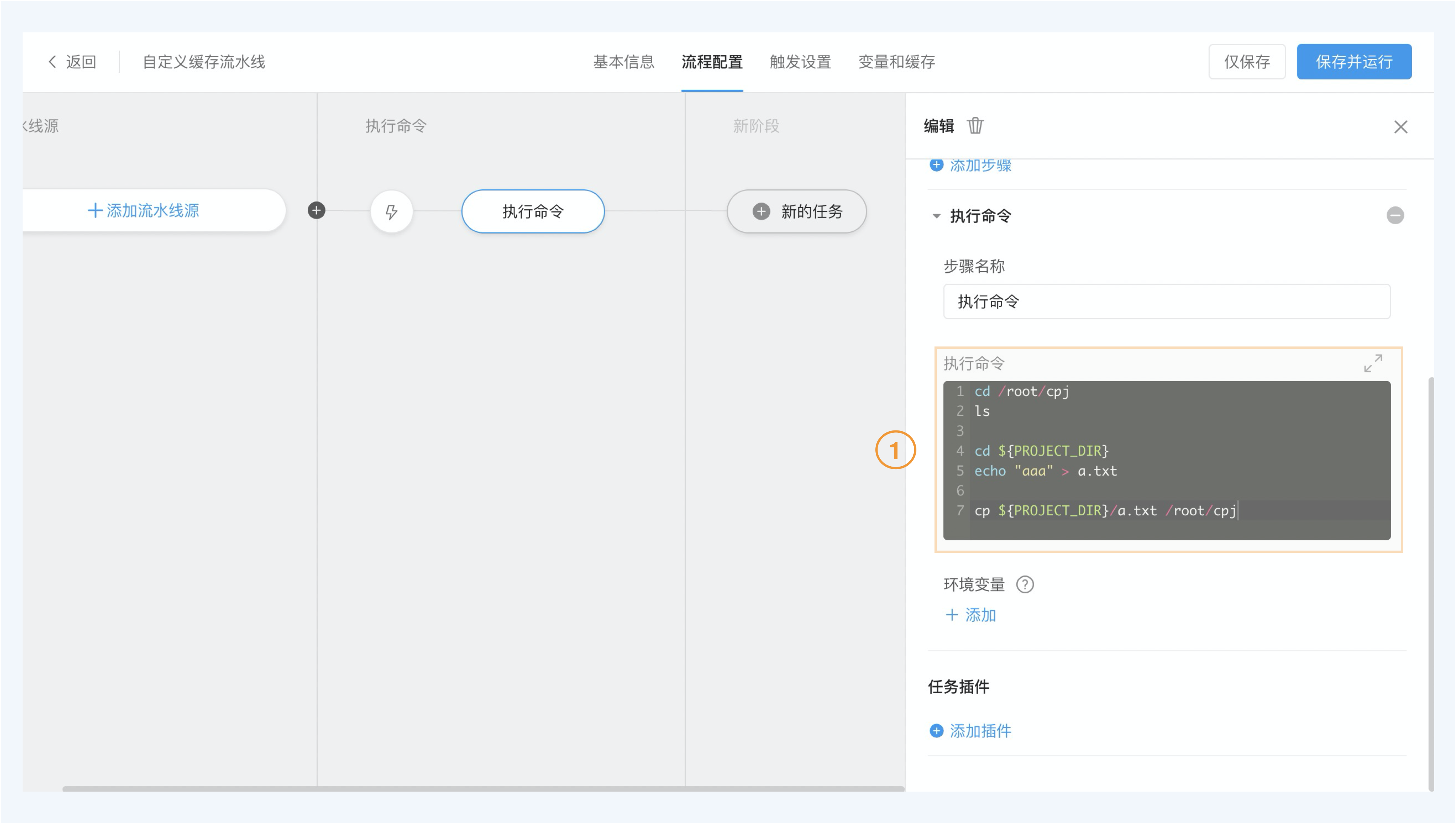
若需要将构建过程中工作区 /root/workspace 下某个目录或文件进行缓存,可以将其复制到/root 下其他目录并将其设置为缓存目录。示例如下:


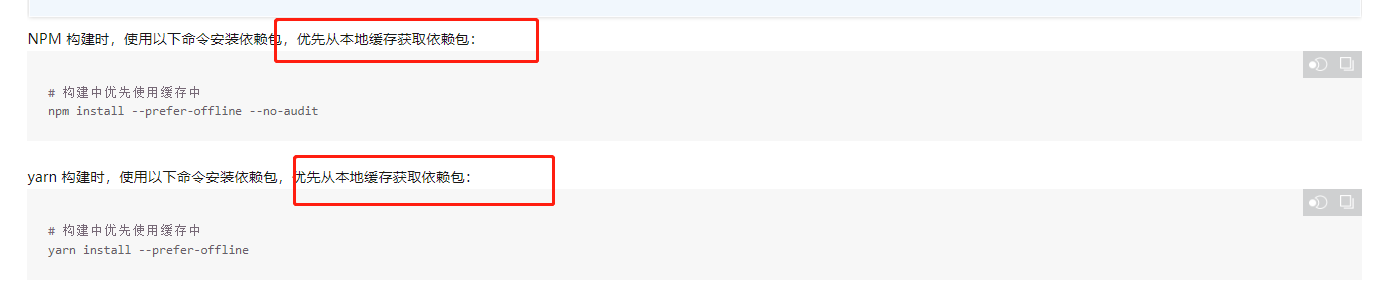
NPM 构建时,使用以下命令安装依赖包,优先从本地缓存获取依赖包:
npm install --prefer-offline --no-audit
yarn 构建时,使用以下命令安装依赖包,优先从本地缓存获取依赖包:
yarn install --prefer-offline
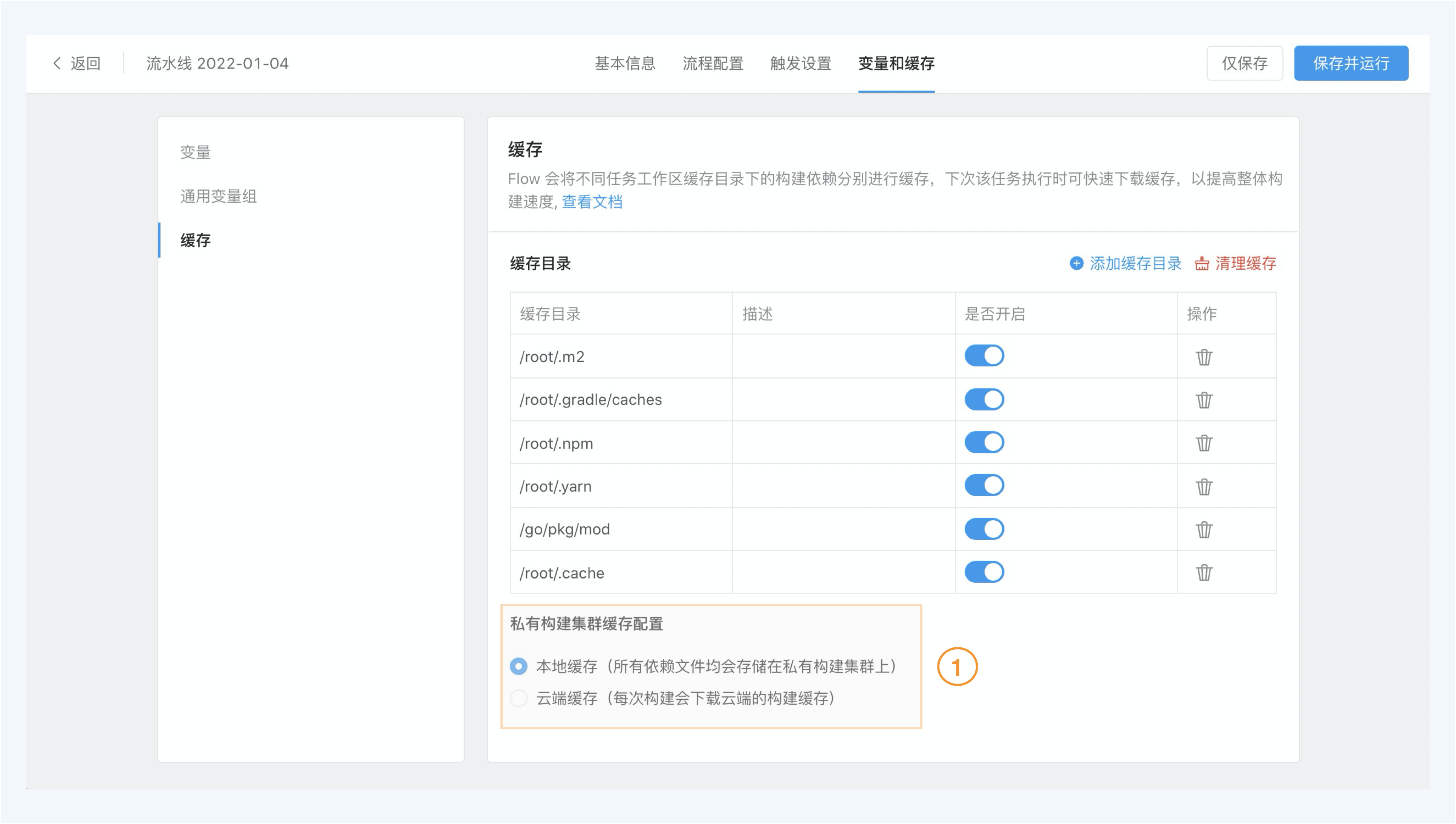
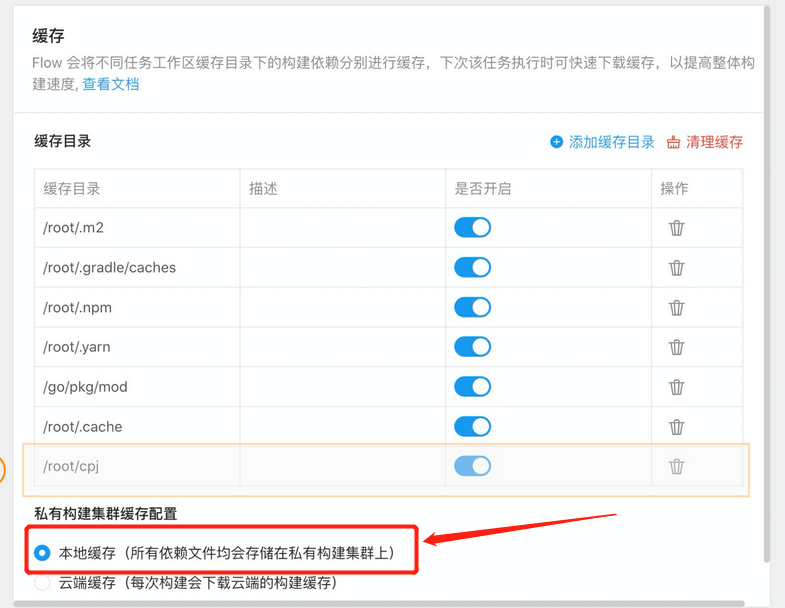
私有构建集群缓存配置
当你使用公共构建集群时,所有的构建依赖均会缓存在云端,每次构建时需要从云端拉取缓存。
当你使用私有构建集群时,您可以选择:
1 本地缓存,此时所有的依赖文件会存储在私有构建集群上,直接使用本地缓存,无需再从云端拉取。此功能可以解决私有构建机和云端因为网络问题导致的构建缓慢。
2 云端缓存,每次构建会下载云端的构建缓存文件。主要解决构建集群中存在多个构建机时,每次构建任务可能被调度到不同的构建机,通过云端缓存可以重复利用缓存的依赖文件。
在云效前端项目构建的场景中,缓存通常包含以下内容:
依赖项缓存:当您使用包管理工具(如npm、Yarn)时,它会将下载的依赖项缓存在本地目录中(通常是node_modules目录)。这些依赖项包括项目所需的各种JavaScript库、框架和插件等。缓存这些依赖项可以避免每次构建都重新下载和安装依赖项,提高构建速度。
编译输出缓存:在前端项目构建过程中,通常会生成编译后的文件,例如打包后的JavaScript、CSS和图片等资源文件。这些编译输出文件会被缓存起来,以便在下次构建时能够快速复用,而不需要重新进行编译。
构建工具缓存:如果使用像Webpack、Rollup或Parcel等构建工具,在构建过程中会生成一些内部缓存文件,用于加速构建过程和优化输出结果。这些缓存文件通常存储在项目的临
楼主你好,根据你的描述,在阿里云云效前端项目构建的场景下,缓存通常包含以下内容:


这些缓存可以减少重复的下载和构建过程,提高构建速度。但有时候也会导致问题,例如版本冲突或缓存更新不及时等。如果遇到问题,可以尝试清除缓存并重新构建项目。
在云效前端项目构建的场景中,缓存通常包含以下内容:

云效前端项目的本地缓存是指在本地开发环境中存储的一些缓存文件。

在云效前端项目构建场景中,缓存包含以下内容:
依赖缓存:云效会将项目中依赖的第三方库、框架等缓存下来,以提高构建速度和稳定性。
构建缓存:云效会将项目中经常使用的构建脚本、配置文件等缓存下来,以避免重复构建和提高构建效率。
缓存依赖项:云效会将项目中使用的依赖项缓存下来,以避免重复下载和提高构建效率。
缓存仓库:云效会将项目中使用的仓库缓存下来,以避免重复下载和提高构建效率。
缓存插件:云效会将项目中使用的插件缓存下来,以避免重复下载和提高构建效率。
这些缓存可以大大提高项目构建的效率和稳定性,避免重复构建和下载依赖项,提高项目的构建速度和可靠性。
Flow 的缓存能力主要解决的是任务级别多次运行之间的下载依赖问题。Flow 默认会缓存以下目录,以下目录均为 Flow 构建环境中默认指定的缓存目录:

目前 Flow 暂不支持流水线同一次运行过程中,任务之间的缓存共享。Flow 的缓存能力主要解决的是任务级别多次运行之间的下载依赖问题。Flow 默认会缓存以下目录,以下目录均为 Flow 构建环境中默认指定的缓存目录:
若需要将构建过程中工作区 /root/workspace 下某个目录或文件进行缓存,可以将其复制到/root 下其他目录并将其设置为缓存目录。示例如下:

在云效前端项目构建的场景中,缓存是指将已经下载和编译过的依赖包、资源文件等保存在本地,下次构建时直接使用本地缓存,避免重复下载和编译。这样可以加快构建速度,提高效率。
在云效前端项目构建的场景中,缓存通常包含以下内容:
在前端项目构建过程中使用缓存可以大幅提高构建速度,避免重复下载和编译。在云效中,前端项目的缓存一般包含以下内容:
Node.js 包缓存:在构建前端项目时,会使用 Node.js 包管理器(例如 npm 或 yarn)下载和安装所需的 Node.js 包。这些包通常比较大,如果每次构建都重新下载和安装,会浪费大量时间和带宽。因此,云效会将已下载和安装的 Node.js 包缓存起来,以便后续的构建可以直接使用。
编译工具缓存:在前端项目构建过程中,通常会使用一些编译工具(例如 webpack、babel 等)将源代码编译成可在浏览器中运行的代码。这些编译工具也会产生大量的中间文件和缓存文件,如果每次构建都重新编译,会浪费大量时间和磁盘空间。因此,云效会将已编译的文件和缓存文件缓存起来,以便后续的构建可以直接使用。
https://help.aliyun.com/document_detail/202423.html?spm=a2c4g.403549.0.i4
流水线编辑 -> 变量与缓存 -> 缓存,进行缓存目录设置。

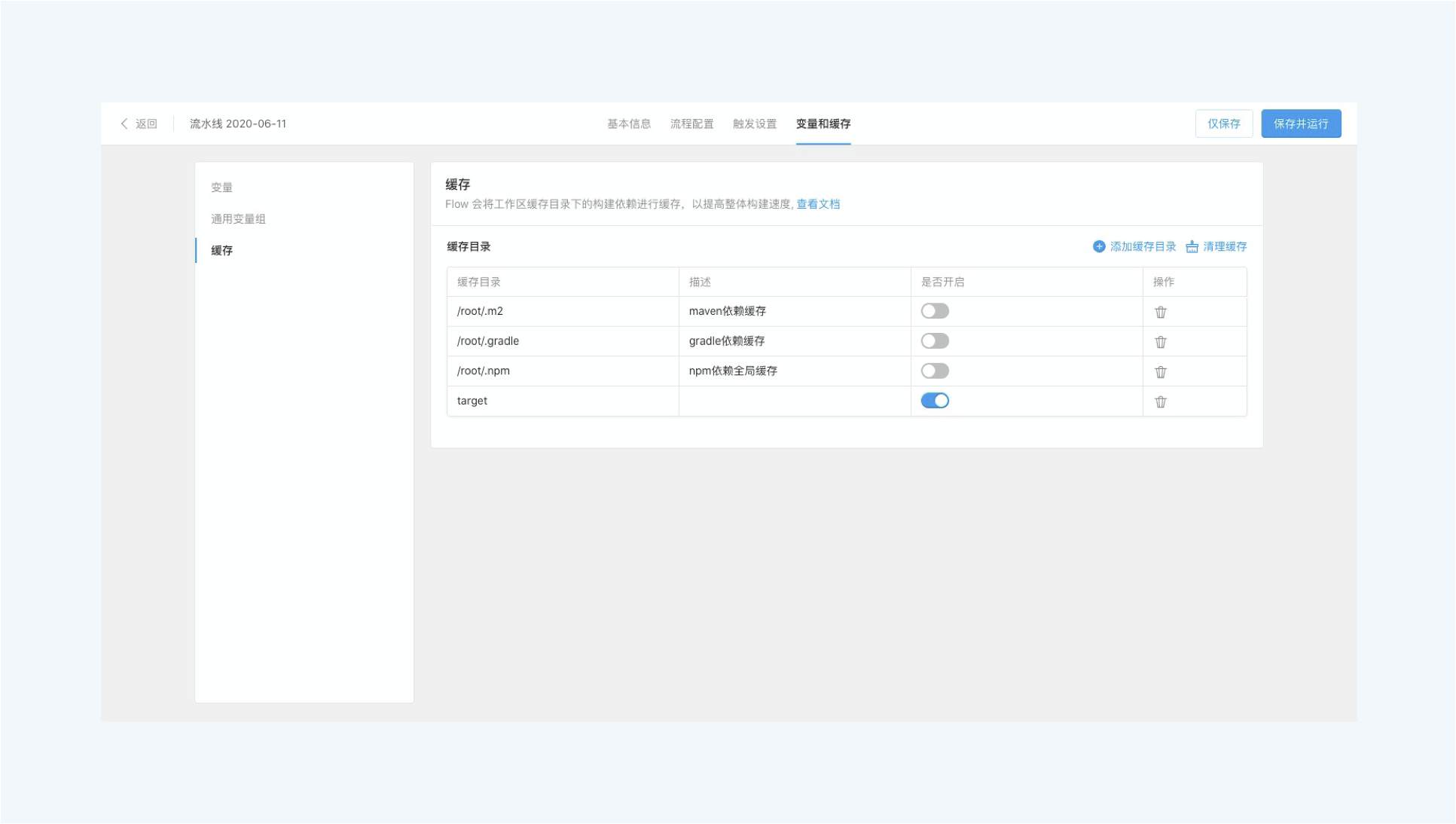
同学你好,云效的缓存功能是可以自定义设置的,用户可以自定义自己的缓存目录,实现流水线任务多次运行的缓存共享。
缓存配置:在每个流水线配置里,都可以编辑配置
所以,要查看具体缓存了哪些内容,可以找到对应的目录查看即可。
云效,企业级一站式研发协同平台,数十万企业都在用。支持公共云、专有云和混合云多种部署形态,通过云原生新技术和研发新模式,助力创新创业和数字化转型企业快速实现研发敏捷和组织敏捷,打造“双敏”组织,实现多倍效能提升。