
如何在自定义页面引入Echarts地图涟漪标记点
1,目前已学习过宜搭“自定义页面引入ECharts” 2,请教一下Apache ECharts的具有涟漪水波效果的地图在哪里,在示例中没看到具有涟漪水波效果的地图。 3,请教一下在宜搭种如何引入具有涟漪标记效果的地图: (坐标点数据、数量数据、文字来源于宜搭表单)
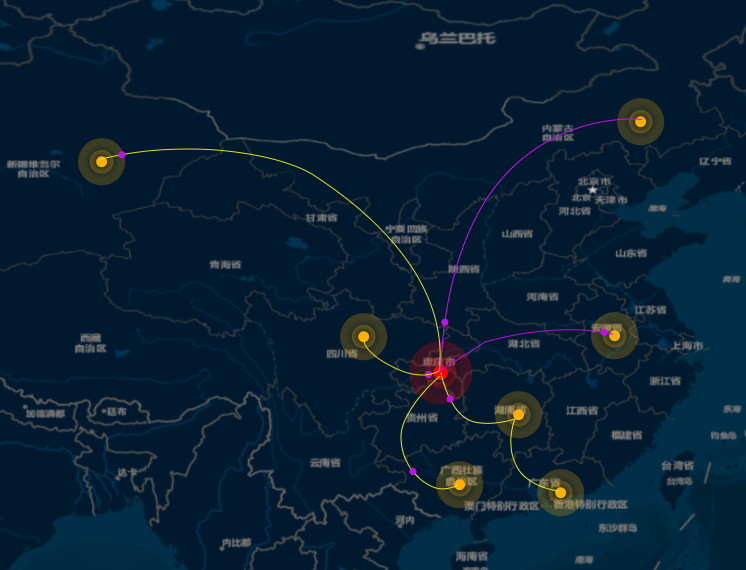
(1)根据宜搭表单坐标数据在 地图上进行坐标标记。标记图采用SVG格式具有涟漪效果的图形。
(2)如果能有中心点到其他点的流线效果更好;
(3) 标记点的颜色根据对应的数量数据等级设置;
(4)电脑版鼠标悬停在标记点上,或移动版点击标记点,会弹出该点的内容,包括数量、文本
这个功能可能是各位新手共同的需求,麻烦大师们详细指点一下。万分感谢! 
-
北京阿里云ACE会长
1要在自定义页面中引入 Apache ECharts 的具有涟漪水波效果的地图,您需要遵循以下步骤:
安装 Apache ECharts:您可以从官方网站下载 Apache ECharts,也可以通过 npm 安装。如果您使用 npm 安装,可以使用以下命令: Copy npm install echarts 导入 ECharts 库:在自定义页面中,您需要将 ECharts 库导入到页面中。您可以在页面中使用 script 标签来导入 echarts.min.js 文件。 Copy
创建地图:在自定义页面中,您需要使用 ECharts 的 API 创建地图。可以使用以下代码创建地图: scheme Copy var myChart = echarts.init(document.getElementById('myMap')); myChart.setOption({series: [{ type: 'map', map: 'china' }]}); 这将会在页面中创建一个中国地图。您可以根据自己的需要,使用不同的地图和配置来创建自己的地图。
添加标记点:要在地图上添加标记点,您需要使用 ECharts 的标记点系列。可以使用以下代码创建标记点系列: json Copy myChart.setOption({ series: [{ type: 'map', map: 'china' }, { type: 'effectScatter', coordinateSystem: 'geo', symbolSize: 20, data: [{ name: '北京', value: [116.407394, 39.904211] }, { name: '上海', value: [121.473662, 31.230372] }] }] }); 这将会在地图上添加两个标记点:北京和上海。您可以根据自己的需要,使用不同的标记点数据来创建自己的标记点系列。
自定义标记点样式:要自定义标记点的样式,您可以使用 ECharts 的图形标记符号。可以使用以下代码自定义标记点的样式: json Copy myChart.setOption({ series: [{ type: 'map', map: 'china' }, { type: 'effectScatter', coordinateSystem: 'geo', symbolSize: 20, itemStyle: { color: '#FF4500', opacity: 0.8 }, data: [{ name: '北京', value: [116.407394, 39.904211], symbol: 'circle', symbolSize: 10, label: { show: true, formatter: '北京' } }, { name: '上海', value: [121.473662, 31.230372], symbol: 'rect', symbolSize: 10, label: { show: true, formatter: '上海' } }] }] }); 这将会自定义标记点的颜色、透明度、形状、大小、标签等样式。您可以根据自己的需要,使用不同的样式来自定义标记点。
添加流线效果:要添加流线效果,您可以使用 ECharts 的线系列。可以使用以下代码添加线系列: json Copy myChart.setOption({ series: [{ type: 'map', map: 'china' }, { type: 'effectScatter', coordinateSystem: 'geo', symbolSize: 20, itemStyle: { color: '#FF4500', opacity: 0.8 }, data: [{ name: '北京', value: [116.407394, 39.904211], symbol: 'circle', symbolSize: 10, label: { show: true, formatter: '北京' } }, { name: '上海', value: [121.473662, 31.230372], symbol: 'rect', symbolSize: 10, label: { show: true, formatter: '上海' } }] }, { type: 'lines', coordinateSystem: 'geo', data: [{ fromName: '北京', toName: '上海', coords: [[116.407394, 39.904211], [121抱歉,我的回答好像被截断了。以下是我的完整回答:
要在自定义页面中引入具有涟漪标记效果的地图,您可以遵循以下步骤:
- 安装 Apache ECharts:您可以从官方网站下载 Apache ECharts,也可以通过 npm 安装。如果您使用 npm 安装,可以使用以下命令:
npm install echarts
Copy
- 导入 ECharts 库:在自定义页面中,您需要将 ECharts 库导入到页面中。您可以在页面中使用 script 标签来导入 echarts.min.js 文件。
- 创建地图:在自定义页面中,您需要使用 ECharts 的 API 创建地图。可以使用以下代码创建地图:
var myChart = echarts.init(document.getElementById('myMap')); myChart.setOption({ series: [{ type: 'map', map: 'china' }] });
Copy
这将会在页面中创建一个中国地图。您可以根据自己的需要,使用不同的地图和配置来创建自己的地图。
- 添加标记点:要在地图上添加标记点,您需要使用 ECharts 的标记点系列。可以使用以下代码创建标记点系列:
myChart.setOption({ series: [{ type: 'map', map: 'china' }, { type: 'effectScatter', coordinateSystem: 'geo', symbolSize: function (val) { return val[2] / 10; }, rippleEffect: { brushType: 'stroke' }, label: { show: true, formatter: '{b}' }, itemStyle: { color: '#FF4500', opacity: 0.8 }, data: [{ name: '北京', value: [116.407394, 39.904211, 100] }, { name: '上海', value: [121.473662, 31.230372, 200] }] }] });
Copy
这将会在地图上添加两个标记点:北京和上海,并且每个标记点都具有涟漪水波效果。您可以根据自己的需要,使用不同的标记点数据来创建自己的标记点系列。
- 自定义标记点样式:要自定义标记点的样式,您可以使用 ECharts 的图形标记符号。可以使用以下代码自定义标记点的样式:
myChart.setOption({ series: [{ type: 'map', map: 'china' }, { type: 'effectScatter', coordinateSystem: 'geo', symbolSize: function (val) { return val[2] / 10; }, rippleEffect: { brushType: 'stroke' }, label: { show: true, formatter: '{b}' }, itemStyle: { color: '#FF4500', opacity: 0.8 }, data: [{ name: '北京', value: [116.407394, 39.904211, 100], symbol: 'circle', symbolSize: 10, label: { show: true, formatter: '北京' } }, { name: '上海', value: [121.473662, 31.230372, 200], symbol: 'rect', symbolSize: 10, label: { show: true, formatter: '上海' } }] }] });
Copy
这将会自定义标记点的颜色、透明度、形状、大小、标签等样式。您可以根据自己的需要,使用不同的样式来自定义标记点。
- 添加流线效果:要添加流线效果,您可以使用 ECharts 的线系列。可以使用以下代码添加线系列:
myChart.setOption({ series: [{ type: 'map', map: 'china' }, { type: 'effectScatter', coordinateSystem: 'geo', symbolSize: function (val) { return val[2] / 10; }, rippleEffect: { brush
2023-06-09 07:55:38赞同 展开评论 打赏 -
值得去的地方都没有捷径
Apache ECharts 是一款非常强大的数据可视化框架,非常适合用于构建交互式的数据图表和地图。对于您的问题,我将会通过以下步骤进行解答。
涟漪水波效果的地图 Apache ECharts 的地图系列中并没有涟漪水波效果的地图。不过,如果您想要实现类似的效果,您可以使用“effectScatter(带有涟漪效果的散点图)”系列,将每个散点的大小和颜色设置为相应标记点的大小和颜色,从而实现涟漪效果。当然,您也可以试着使用自定义图形和动画特效来创建您所需要的效果。
引入具有涟漪标记效果的地图 在宜搭中引入Apache ECharts并使用涟漪标记效果地图的步骤如下:
(1) 在宜搭页面中,定义一个容器元素,用于承载地图,例如:
(2) 在页面头部引入Apache ECharts的JavaScript文件(可在宜搭页面设置中的“自定义头部代码”中添加): (3) 在页面中编写JavaScript代码,通过Ajax请求宜搭表单中的坐标点数据和数量数据,并创建涟漪标记效果地图。示例代码如下:// 获取宜搭表单数据 $.ajax({ url: '/apps/submitdata', type: 'get', dataType: 'json', data: { formid: 'your-form-id' }, success: function (data) { // 将获取到的数据转换为地图需要的格式 var geoCoordMap = {}; var dataArr = []; for (var i = 0; i < data.length; i++) { var item = data[i]; var coord = [item.longitude, item.latitude]; var value = item.pointCount; geoCoordMap[item.text] = coord; dataArr.push({ name: item.text, value: coord.concat(value) }); } // 创建地图 var chart = echarts.init(document.getElementById('map')); chart.setOption({ tooltip: { trigger: 'item', formatter: '{b}: {c}' }, geo: { map: 'world', silent: true, itemStyle: { areaColor: '#666666' }, label: { show: false, emphasis: { show: false } }, roam: true }, series: [{ type: 'effectScatter', coordinateSystem: 'geo', data: dataArr.map(function (dataItem) { return { name: dataItem.name, value: geoCoordMap[dataItem.name].concat(dataItem.value[2]), label: { show: false }, symbolSize: function (val) { return val[2] / 10; }, itemStyle: { color: getColorByValue(dataItem.value[2]) }, rippleEffect: { period: 4, scale: 4, brushType: 'stroke' } } }), animationDelay: function (idx) { return idx * 5; } }] }); } });
// 根据传入的数值返回对应的颜色 function getColorByValue(value) { // 返回具体的颜色值 } 中心点到其他点的流线效果 如果您想要给涟漪标记效果地图添加中心点到其他点的流线效果,您可以使用“lines(线图)”系列。具体实现方式也可以通过自定义图形和动画特效来实现。
鼠标悬停和点击弹出点的内容 在Apache ECharts中,通过设置指定系列的tooltip,可以实现鼠标悬停和点击弹出点的内容。具体实现方式可以参考上面的示例代码,其中“tooltip”配置项用来设置提示框组件。在这里,我们将trigger设置为'item',表示触发类型为数据项图形触发,formatter设置为'{b}: {c}',表示使用图例名称和数据进行显示。
2023-06-08 20:21:44赞同 展开评论 打赏 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
var myChart = echarts.init(document.getElementById('myMap')); myChart.setOption({ tooltip: { trigger: 'item' }, series: [ { name: '指标名称', type: 'effectScatter', // 涟漪标记点类型 coordinateSystem: 'geo', // 使用地理坐标系 data: [ {name: '北京', value: [116.407395, 39.904211, 50]}, // 使用经纬度定位 {name: '上海', value: [121.473701, 31.230416, 40]}, {name: '广州', value: [113.280637, 23.125178, 30]} ], symbolSize: function (val) { return val[2] / 10; // 显示涟漪标记点的动画效果 }, label: { show: true, formatter: '{b}' }, rippleEffect: { brushType: 'stroke' }, itemStyle: { borderColor: '#fff', borderWidth: 1 } } ], geo: { map: 'china', // 地图类型,这里以中国地图为例 roam: true, label: { emphasis: { show: false } }, itemStyle: { normal: { areaColor: '#323c48', borderColor: '#999999' }, emphasis: { areaColor: '#2a333d' } } } });2023-06-08 19:35:53赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。





