
我想实现的功能如下: 以多个表单页面,区分外部登陆人群。(表单内加入隐藏文本用以区分不同入口) 多个表单中除入口区分外,其他表单需求皆一致, 填写完成后,附带隐藏区分文本,汇总入同一个数据管理页面中。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
实现你所描述的功能需要涉及到表单页面开发、数据管理和身份验证等多个方面。以下是一个可能的实现方式。
表单页面开发: 在表单页面中加入一个隐藏文本框,用于记录不同入口区分信息。可以使用 JavaScript 在页面加载时自动填充这一信息,并设置为只读或隐藏状态,以避免用户手动修改。
身份验证: 根据你的需求,可以选择不同的身份验证方式。例如,如果你要区分外部登陆人群,可以使用第三方身份验证服务(如 Auth0、Okta 等)来进行身份验证和管理。
数据管理: 可以使用数据库、云存储或第三方数据管理平台(如 Google Sheets、Airtable 等)来汇总表单数据。在提交表单数据时,需要将隐藏文本框中记录的区分信息一并提交至数据管理平台。
后端处理: 可以使用 Serverless Functions 或其他后端技术来处理表单提交和数据管理逻辑。对于 AWS 平台,可以使用 Lambda 函数、API Gateway 和 DynamoDB 等服务;对于 Google Cloud 平台,可以使用 Cloud Functions、Firestore 和 Cloud Storage 等服务。在后端代码中需要解析表单数据、提取隐藏文本框中的区分信息,并将数据写入数据管理平台。
以上仅是一个粗略的实现思路,具体实现细节和技术选型还需要根据你的具体需求和技术栈进行调整和优化。
这个功能可以通过以下步骤实现:
创建多个表单页面,并在每个页面中添加一个隐藏文本框。你可以在这个文本框中输入一个标记来区分不同访问入口。比如说,如果你需要区分来自两个不同广告渠道的用户,可以在第一个表单页面的隐藏文本框中输入“source1”,在第二个表单页面的隐藏文本框中输入“source2”。
在每个表单页面的提交按钮被点击时,将隐藏文本框中的标记一同提交到后端。你可以使用 JavaScript 来实现这个功能,例如使用 AJAX 技术将表单数据异步提交到服务器。
在后端,设计一个数据管理页面,在这个页面中显示所有从不同表单页面提交的数据。你可以根据隐藏文本框中的标记来区分不同的来源,然后将所有数据汇总在一个表格或者类似的 UI 控件中。
最后,为了确保数据的安全性和准确性,你可能需要在数据管理页面中添加一些数据验证和安全措施,例如对表单数据进行去重和校验,以及保护数据不被未经授权的用户访问。
您好,针对您的需求,可以使用以下方案实现:
创建多个表单页面,并在表单中加入隐藏文本,用于区分不同入口。这部分可以使用 HTML 和 JavaScript 实现。
将表单提交到后端服务器进行处理。后端服务器可以使用宜搭云开发(YunHub)来实现。在 YunHub 中,您可以创建一个数据表,用于存储表单提交的数据。同时,您可以编写云函数,用于接收客户端提交的表单数据并将其保存到数据表中。
对于汇总入同一个数据管理页面的需求,可以使用另一个云函数来实现。该云函数可以读取数据表中的数据,并按照隐藏文本中的区分标识进行分类汇总。最终,可以将汇总数据以表格或图表的形式展示在管理页面中。
在实现过程中需要考虑数据的安全性和隐私保护。建议在表单提交时使用 HTTPS 协议进行传输,并在服务器端对用户输入进行验证和过滤,防止攻击和恶意提交。同时,您还需要遵循适用的隐私保护法规,保护用户的个人信息。
您可以通过以下步骤将多个表单入口添加到同一个数据管理页面中:
创建一个数据管理页面,用于汇总所有表单数据。您可以在此页面中添加表格或其他数据管理组件,以便对表单数据进行汇总和管理。如果您使用的是某个流程管理系统或 CRM 系统,您可能已经有了一个数据管理页面。
在每个表单页面中添加一个隐藏的文本字段,用于区分不同的表单入口。您可以在文本字段中设置默认值或预设值,以便在表单提交时将其包含在提交的数据中。
在每个表单页面中添加一个提交按钮,并将其配置为将表单数据提交到数据管理页面。您可以使用表单提交操作、API 调用或其他方法将表单数据提交到数据管理页面。
在数据管理页面中配置数据源和数据映射,以便将不同表单的数据汇总到同一个数据表或数据集中。您可以使用数据管理组件的数据映射功能,将表单数据映射到数据管理页面中的字段或列中。
在数据管理页面中添加筛选器或查询组件,以便根据不同入口区分表单数据。您可以使用筛选器或查询组件,根据隐藏文本字段的值来筛选或查询表单数据,以便区分不同的表单入口。
您可以在宜搭平台中使用表单控件来实现这些功能。以下是大致的步骤:
在宜搭平台创建一个数据表,用于存储表单数据; 创建多个表单页面,并在表单中添加一个隐藏文本字段,用于区分不同入口。您可以使用控件属性面板中的“隐藏”选项将该文本字段设置为不可见; 在每个表单页面中,使用表单控件绑定数据表,以便支持将填写的信息保存到数据表中; 在每个表单页面中,使用页头控件或独立控件添加一个登录入口区域,以便区分不同的外部登陆人群。该入口区域可以是按钮、下拉框或其他控件,需要通过控件事件处理程序来设置隐藏文本值; 创建一个数据管理页面,用于汇总和显示来自多个表单的数据。您可以使用表格控件并进行筛选或分类,以便按入口区分表单数据。该数据管理页面需要绑定数据表,以便显示保存的表单数据。
需要注意的是,为了确保数据的一致性,您可能需要对填写表单的人员进行身份验证。此外,数据的安全性和隐私保护也需要被充分考虑。宜搭平台中提供了身份认证和访问控制等安全功能,您可以根据需要进行配置。
宜搭可以将多个表单数据合并为一个表单数据展示在报表,这个功能就是视图表。
视图表通过单表或多表关联,将已有的表单数据进行预处理,同时也支持中间表模式,提升数据加工处理能力。目前,报表数据可视化、表单联动等场景可直接调用视图表中的数据。
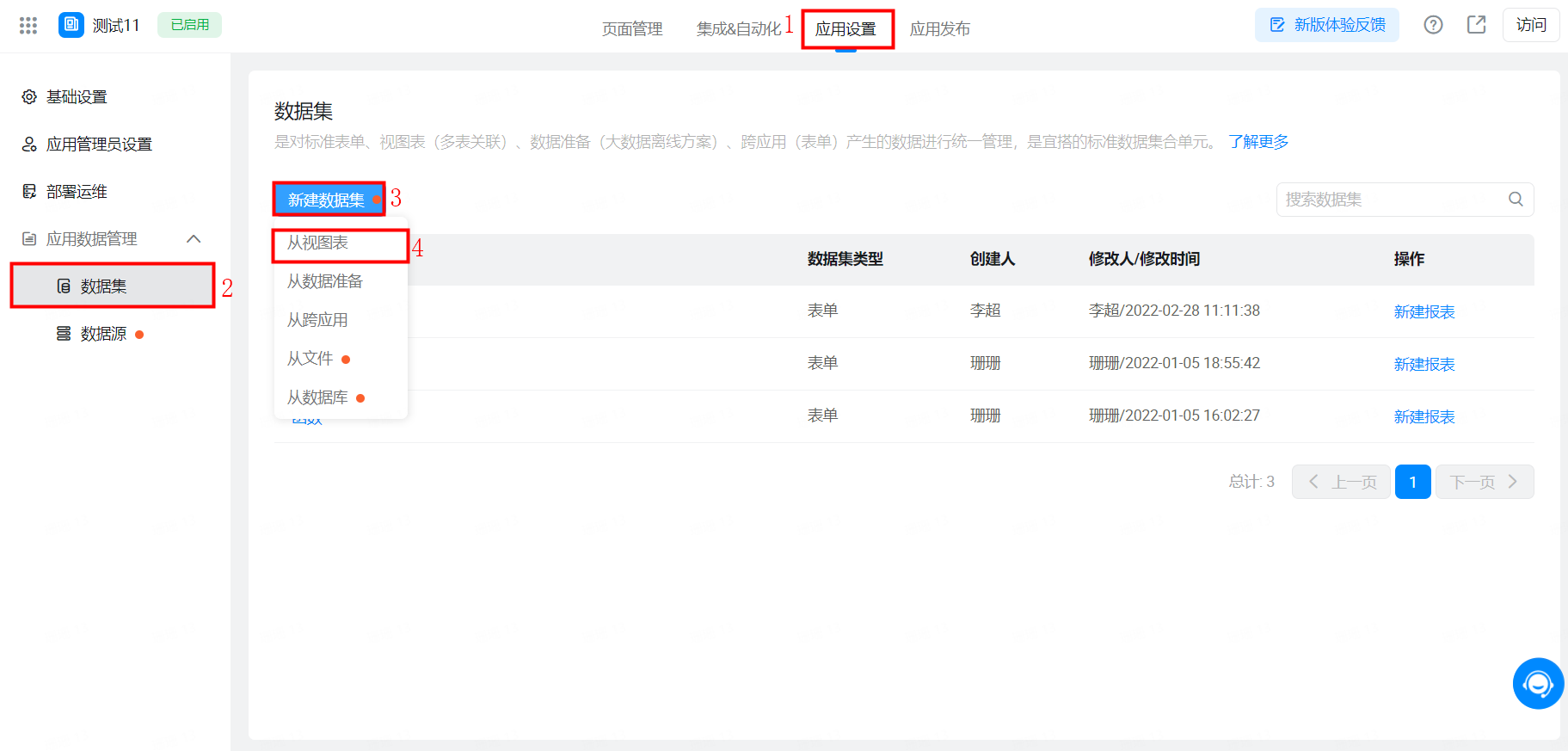
可以在应用配置后台 >> 应用数据 >> 数据集 >> 新建视图表,体验视图表的完整功能:

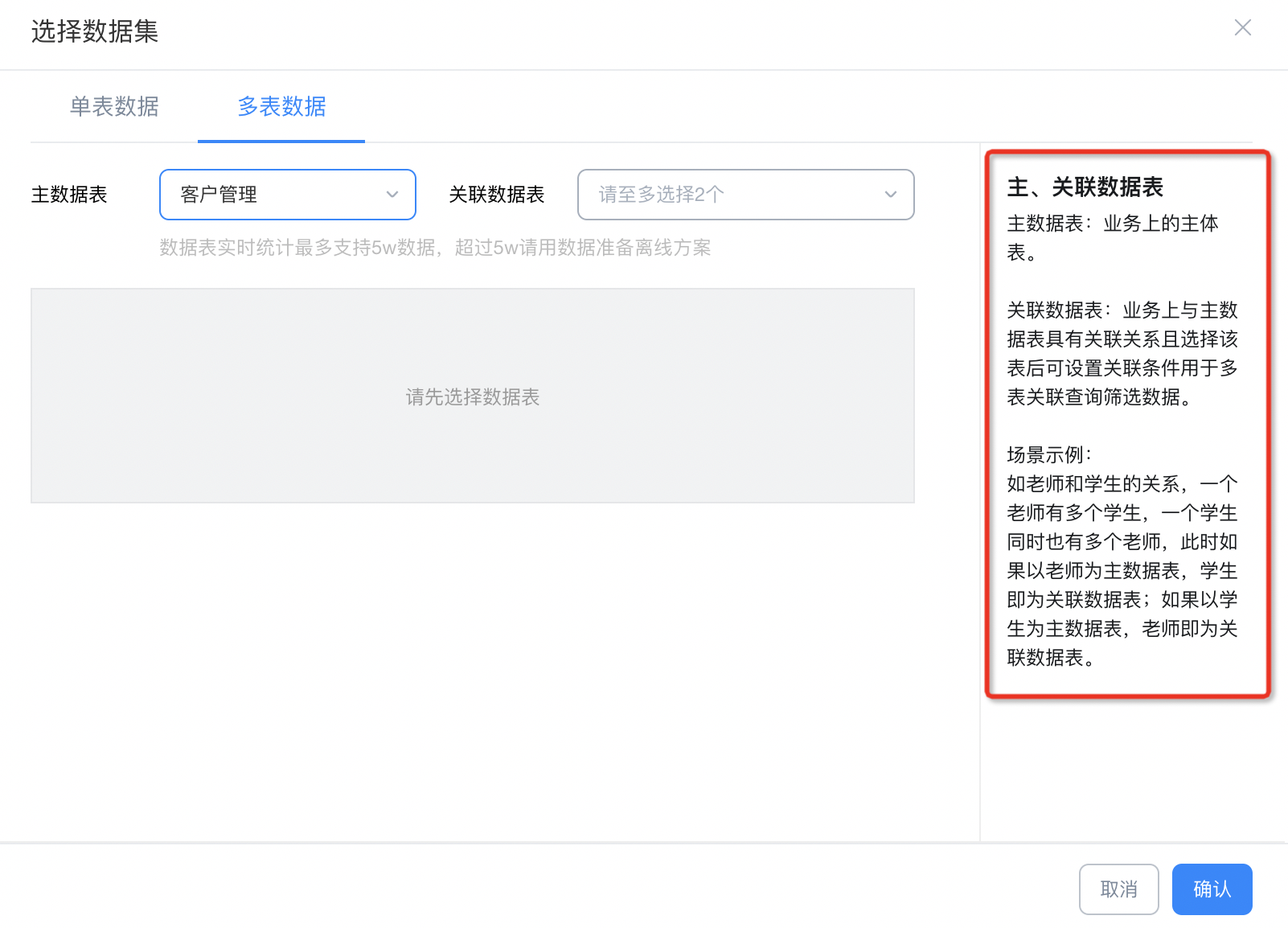
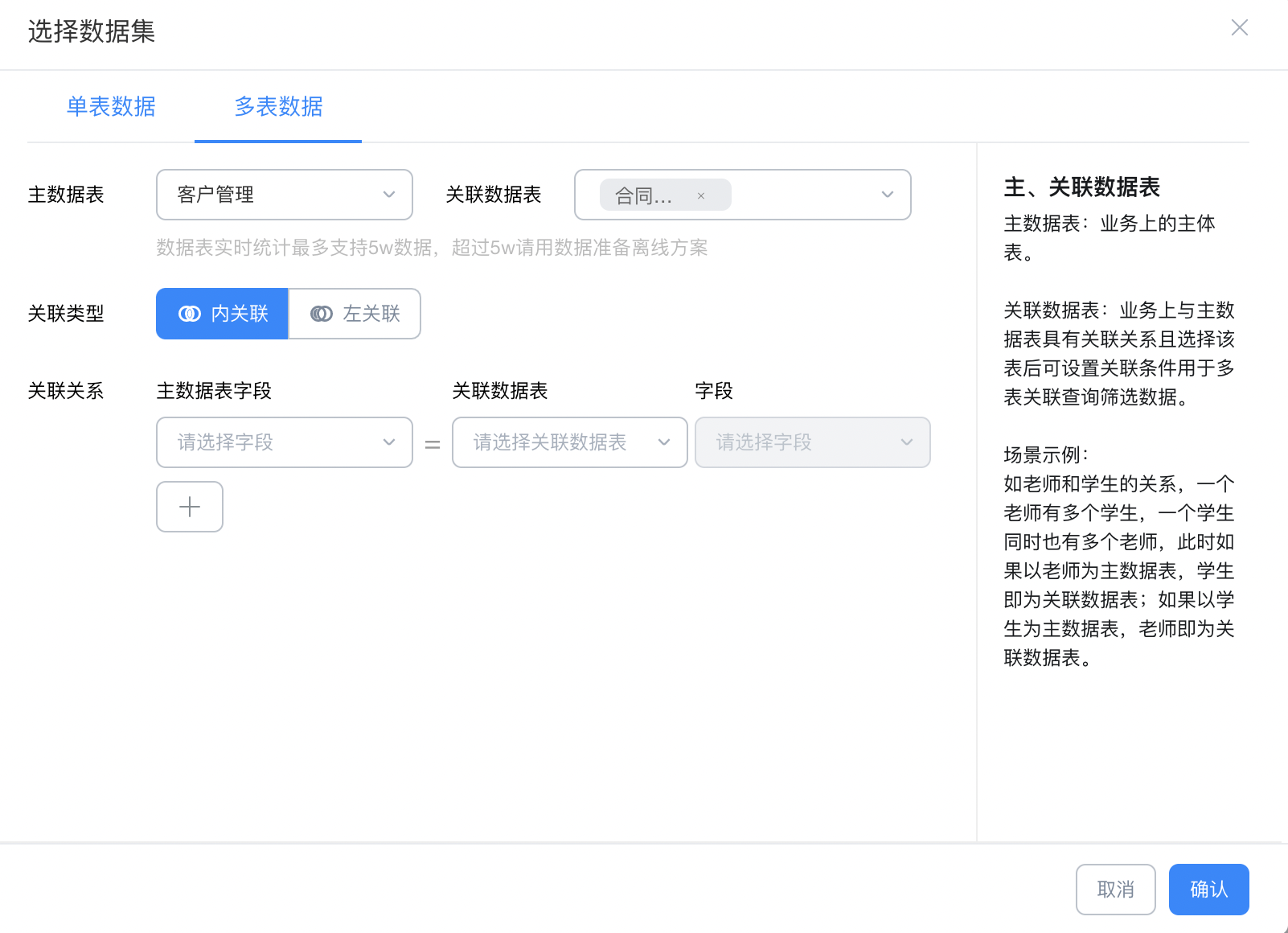
数据来源支持单个表单数据、多个表单数据(内关联、左关联)
单表数据集:单表数据集,可选取单表内的任意字段,如需添加计算字段,可前往 fx 进行公式定义。
多表数据集:多表数据集,可选取多表内的任意字段,如需添加计算字段,可前往 fx 进行公式定义。可配置关联表、关联关系、关联字段以实现多表关联效果。



您可以通过阿里云的宜搭平台来快速实现您的需求,具体操作步骤如下:
登录阿里云宜搭平台,创建一个新的工程。
在工程内创建多个表单页面,并在页面内添加隐藏文本区域,用于区分不同的入口。
在各个表单中添加相同的表单字段和数据展示区域,这样可以确保多个表单需求皆一致。
在表单“提交”操作中,记得将隐藏文本一并提交,这样你就可以通过同一个数据管理页面汇总所有数据了。
创建一个数据管理页面,用于展示所有表单数据。通过数据管理页面的筛选和查询功能,您可以快速筛选出不同入口的表单数据,并统计收集的数据。
最后,您可以在宜搭平台中部署您的应用,让外部用户访问这些表单页面并填写表单。
总之,通过宜搭平台的可视化拖拽式操作,您可以快速搭建出符合您需求的表单网站,并且不需要进行任何编码工作。同时,宜搭平台还提供了多种数据管理和展示方式,让您可以更加方便地管理和分析表单数据。
根据您的描述,您需要实现以下功能:
创建多个表单页面,用于区分外部登录人群。您可以在表单中添加一个文本字段,用于区分不同的入口。
多个表单中除入口区分外,其他表单需求一致。意味着您可以使用同一个表单模板来创建这些表单。
填写完成后,附带隐藏区分文本,汇总入同一个数据管理页面中。您可以使用一个数据管理页面来汇总所有表单的数据。在数据管理页面中,您可以添加一个列来显示隐藏文本字段的值,以便区分不同的入口。
为了实现这些功能,您可以按照以下步骤操作:
创建表单模板。您可以使用表单模板来创建多个表单页面。在表单模板中,您添加一个隐藏文本字段,用于区分不同的入口。
复制表单模板。您可以复制表单模板来创建多个表单页面。在每个表单页面中,您可以更改隐藏文本字段的值,以便区分不同的入口。
创建数据管理页面。您可以使用数据管理页面来汇总所有表单的数据。在数据管理页面中,您可以添加一个列来显示隐藏文本字段的值,以便区分不同入口。
将表单与数据管理页面关联。您可以使用表单工具中的“数据”功能将表单与数据管理页面关联。在关联表单和数据管理页面时,您可以选择要显示的列和筛选条件。
是的,您可以实现多个表单入口并将填写完成的表单数据汇总到同一个数据管理页面中。以下是一些实现方式:
使用表单工具:许多在线表单工具(如Google表单、Wufoo等)都支持创建多个表单,并将所有填写完成的表单数据集中存储在一个数据管理页面中。您只需要向每个表单添加一个隐藏文本框来区分不同的入口即可。
自定义表单逻辑:如果您想自己编写表单服务和数据管理逻辑,那么您可以考虑使用 Python Web 框架(如 Flask、Django 等)来搭建网站。通过在网站中创建多个表单页面和一个数据管理页面,您可以将填写完成的表单数据保存到数据库或文件系统中,并根据隐藏文本框中的值进行分类和汇总。
无论哪种方式,您都需要对表单和数据管理页面的设计和开发有一定的经验,并了解相关技术的基本操作。
您可以考虑使用JavaScript和jQuery等技术实现此功能。
在各个表单页面中添加隐藏字段,例如“visitor_id”(用于区分外部登陆人群)。 在提交表单时,将隐藏字段的值与其他表单中的非隐藏字段一起提交到服务器端。 在服务器端,使用PHP或其他后端语言读取数据并将其分组。 将分组后的数据以JSON格式返回给前端页面。 在前端页面中,解析JSON数据并显示分组后的数据。同时,将隐藏字段的值显示出来,以便用户区分。 最后,可以在页面底部添加一个“数据总览”页面,在该页面中汇总各个表单的数据。
楼主你好,你可以通过一个表单管理系统来实现这些功能。
首先,可以创建多个表单页面,并在每个表单页面中添加隐藏文本以区分不同的入口。然后,可以将表单提交的数据保存到数据库中,并在提交时一同保存该表单的入口信息。
接下来,可以创建一个数据管理页面,用于查看和管理所有表单的数据。在该页面中,可以显示所有表单的提交内容,并使用筛选器来搜索和过滤特定入口的表单数据。
最后,提供一个后台管理界面,让您可以轻松地管理表单和数据管理页面。您可以添加/删除表单,编辑表单字段,设置表单验证规则等。