lable设置变量this.utils.getLoginUserName() value设置变量this.utils.getLoginUserId() 人员搜索框已设置好默认值 [{ label:state.lable, value:state.value, }] 人员搜索框在呼出对话框后出现,能够正常显示默认的lable值 但是通过const data1 ={employeeField_lfauyyko: this.$('employeeField_lffdyoxi').getValue(),} 返回后console.log(data1)打印的是一个空值
只有呼出对话框后单击一次选择人员,再单击一次确认(未做其他操作) this.$('employeeField_lffdyoxi').getValue(),} 返回后console.log(data1)能打印出一个array。 请问该如何在最开始就能从this.$('employeeField_lffdyoxi').getValue(),}正常获得一个array?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
宜搭给人员搜索框组件赋值用的是USER() ,作为成员组件的默认值时,默认值返回「登录人姓名(登录人工号)」,如果需要获得登录者姓名或登录者其它信息,在表单内添加新组件单行文本,用 USERFILED 获取。
在流程批量发起人自定义时表单中人员搜索框选择的人员(假如人员搜索框选了多个人,默认取第一个人员)(若选择人员搜索框的值作为发起人,但是表单中成员组件的值又为空, 会发起失败,)。
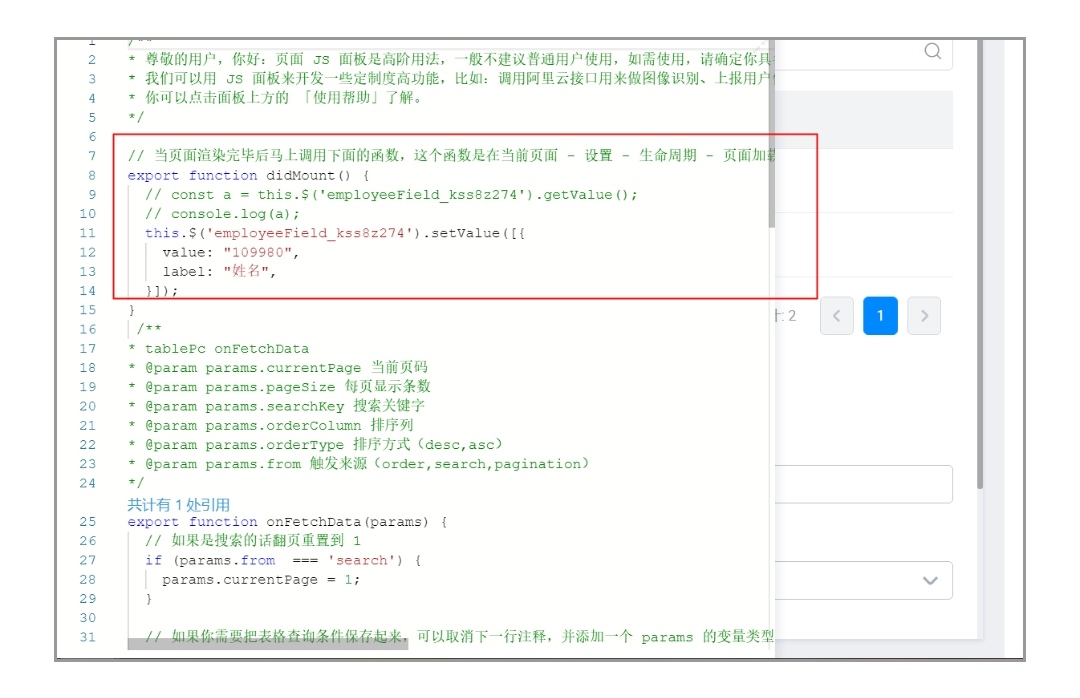
在宜搭自定义页面给人员搜索组件赋值是需要通过代码的形式赋值的,人员搜索框的赋值是有特定的格式的,
然后在代码setValue里输入人员搜索框的正确格式就能赋值了。