
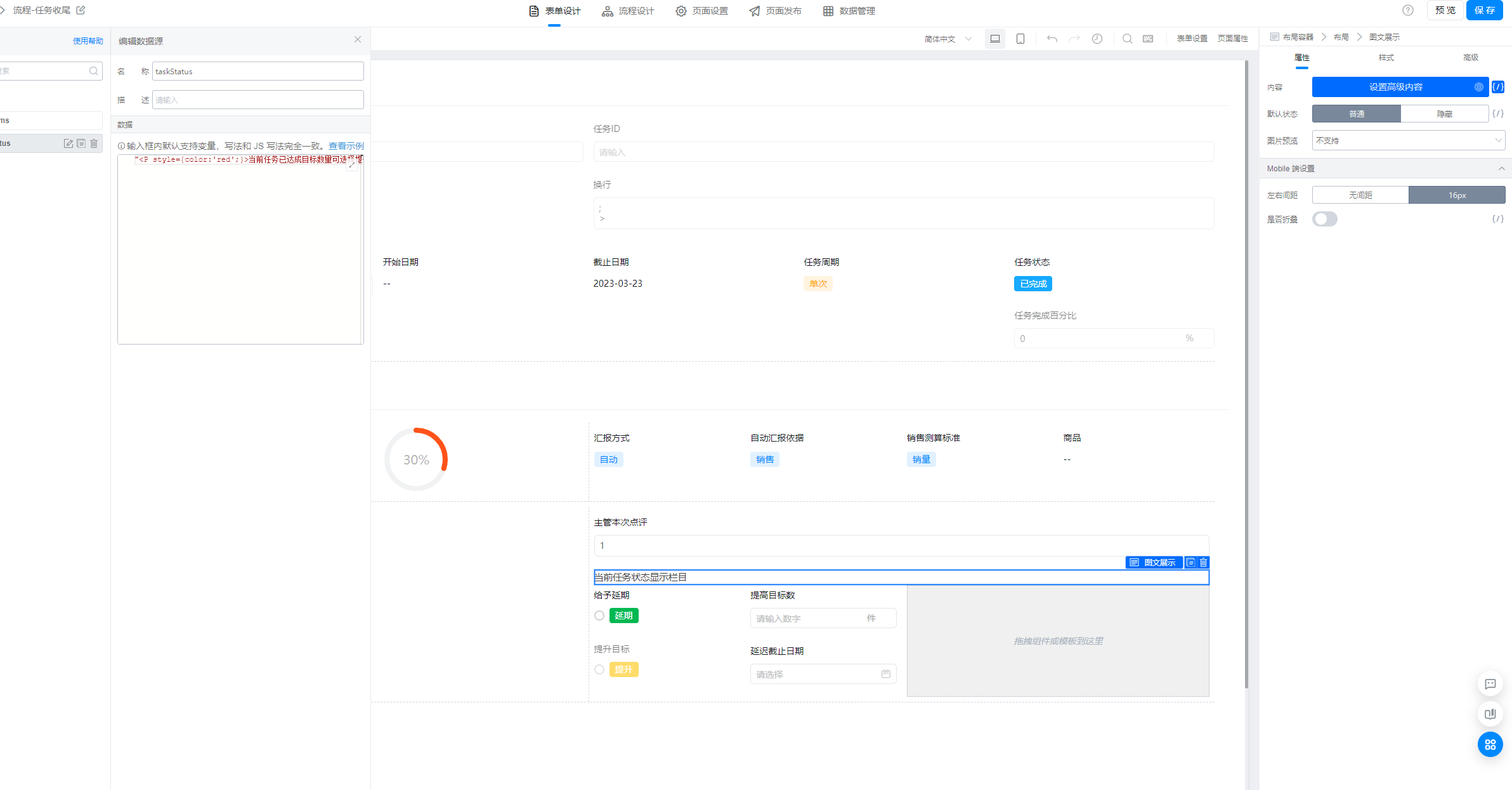
如图中,我想用图文展示来展示一些警告信息,故组件内容绑定了全局变量,信息内容用JS来输出写入该全局变量来实现 但在使用中,我想用CSS样式来进一步控制显示内容的格式,比如做一些颜色高亮等修饰。
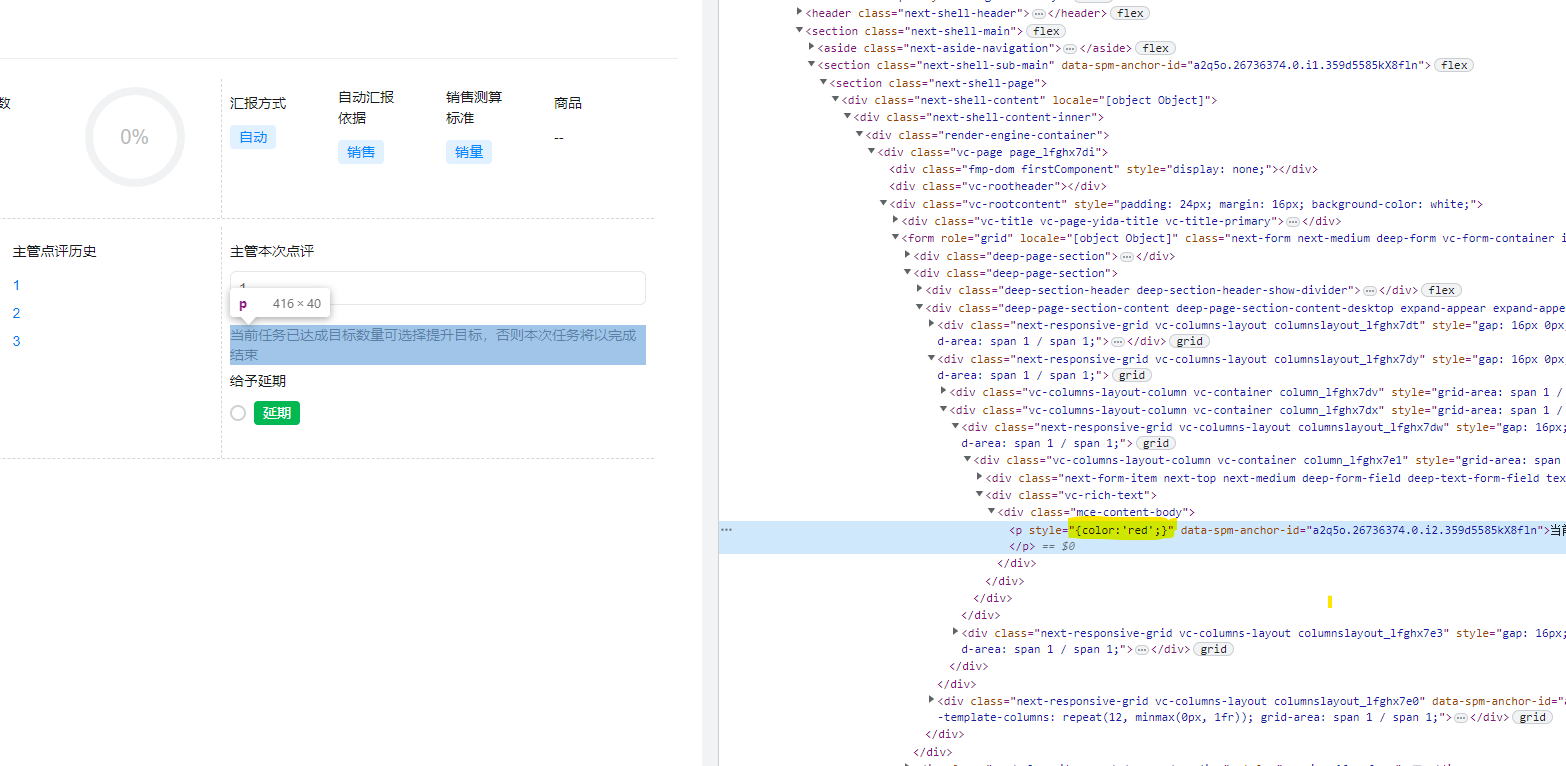
在全局变量中,我按CSS样式写入了格式,但在页面渲染后发现此处的大括号渲染有误,故需要请教有没有高手知道怎么实现在这个变量字符串中包含CSS样式内容么?


版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您可以尝试使用模板字符串(template string)来包含 CSS 样式内容。在模板字符串中,您可以直接嵌入 CSS 代码并通过引用变量的方式将其与字符串内容一起输出。例如:
var warningMessage = This is a warning message. <span style="color:red">${variableValue}</span>; 在这个例子中, 元素的样式包含在字符串中,并使用 ${} 语法插入变量值。
另外,如果您需要在多个地方使用类似的样式,建议将样式定义为 CSS 类并在字符串中引用该类。例如:
.warning-message { color: red; } 然后,在您的字符串中引用该类:
var warningMessage = This is a <span class="warning-message">warning message</span>.;
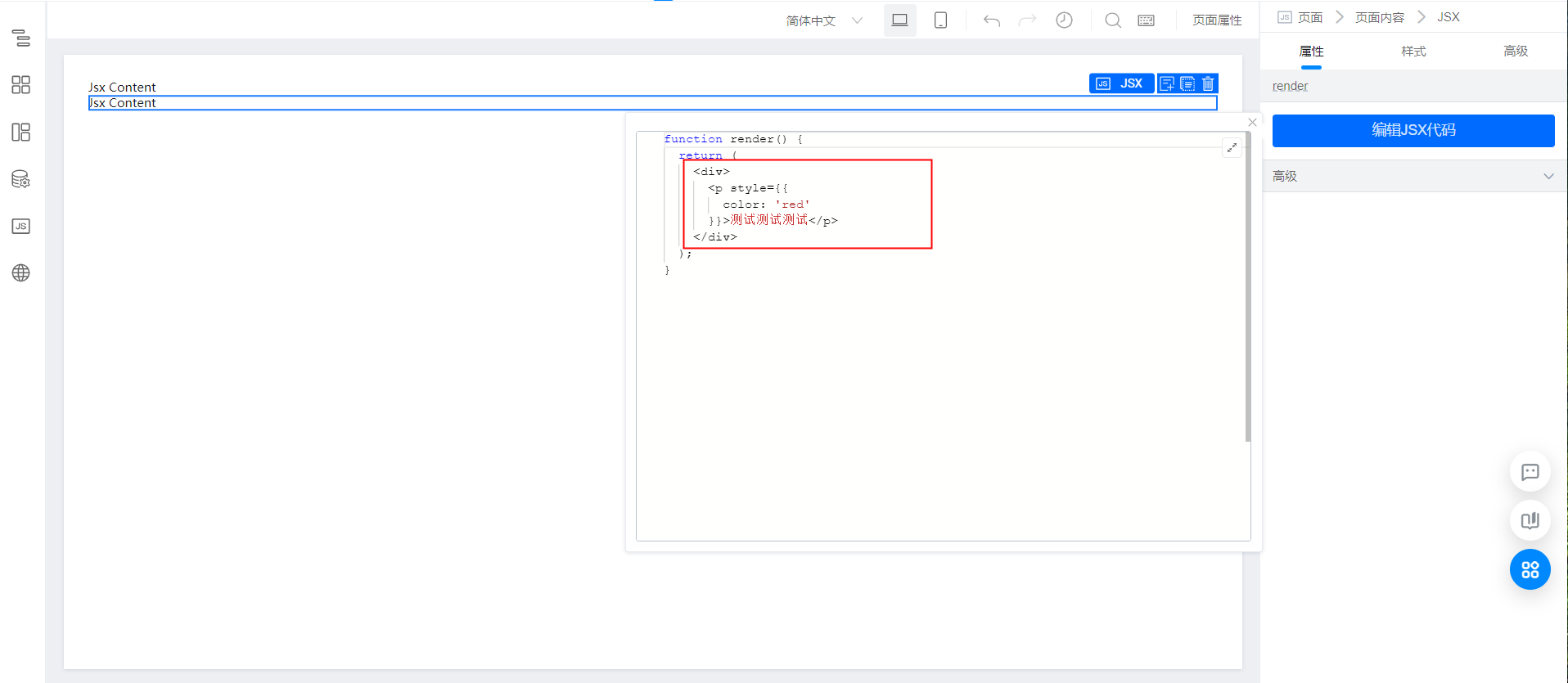
用JSX组件,不要用图文组件。 你既然会写CSS就用JSX组件,图文组件一般不进行变量绑定,仅展示。 
CSS设置处于高亮状态的样式是selection CSS伪元素应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分)。
只有一小部分CSS属性可以用于 selection 选择器。
selection 是 CSS3 草案中引入的一个属性,但是目前这个属性已经被移除,不是标准的 CSS 属性。但是,大多数现代浏览器仍然支持这个属性。
为了个性化网站主题,可以对文本高亮背景颜色进行设置。
selection {
background: #ffb7b7; /* WebKit/Blink Browsers */
}
-moz-selection {
background: #ffb7b7; /* Gecko Browsers */
}
一个简单的例子:
#p2::selection {
background: yellow;
}
#p3::selection {
background: blue;
}
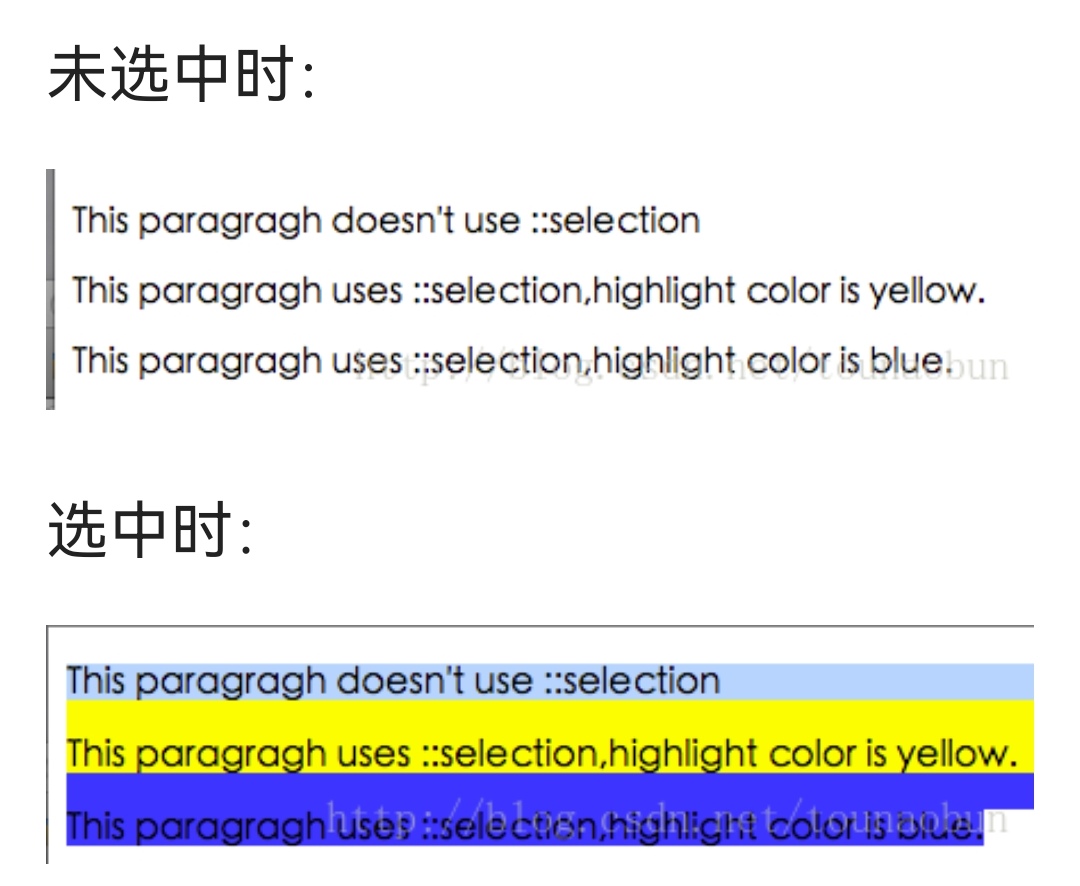
This paragragh doesn't use ::selection
This paragragh uses ::selection,highlight color is yellow.
This paragragh uses ::selection,highlight color is blue.

第一个段落选中的高亮颜色是浏览器的默认颜色。该CSS3属性在主流浏览器(FF,Chrome)等运行正常。
可在jsfiddle在线编辑里尝试一下:
原文:http://blog.csdn.net/tounaobun/article/details/39271413
以上仅供参考。