
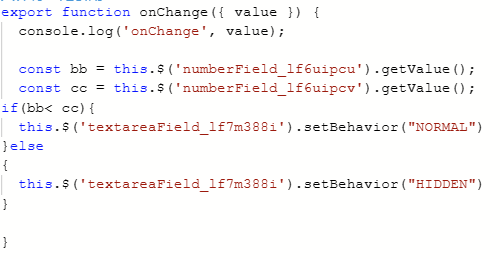
子表单A组件和B组件,主表有C组件。B组件值变化设置子表单A组件小于子表单B组件时,主表C组件显现,否则隐藏C组件。
实测中,第一行A组件小于B组件时,C组件显现。 但是, 第二行A组件大于B组件时,C组件隐藏了。
怎样设置子表单任一行A小于B时,C组件显示呢 
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
子表单隐藏组件获取值为 null
子表单的处理中,隐藏属性 value 值会被重新赋值,配置是 null,故使用隐藏状态的子表单对另外一个子表单赋值就会返回 null 值。
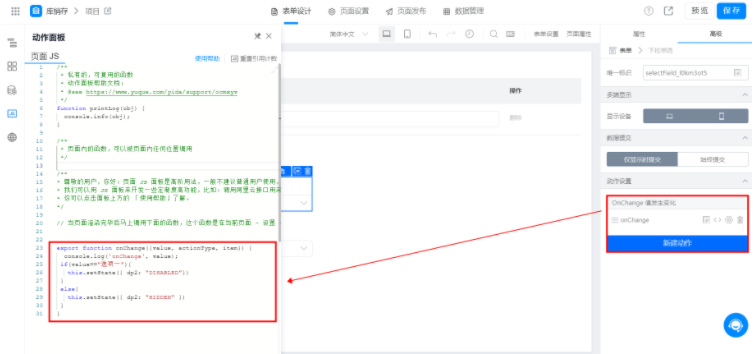
若想实现根据主表字段的值控制子表组件状态,可通过以下步骤实现:
新建变量 dp2,
子表单单行文本状态绑定变量 state.dp2
主表下拉单选组件绑定动作给变量 dp2 赋值状态,

代码示例:
export function onChange({value, actionType, item}) { console.log('onChange', value); if(value=="选项一"){ this.setState({ dp2: "DISABLED"}) } else{ this.setState({ dp2: "HIDDEN" }) }
以上仅供参考。