
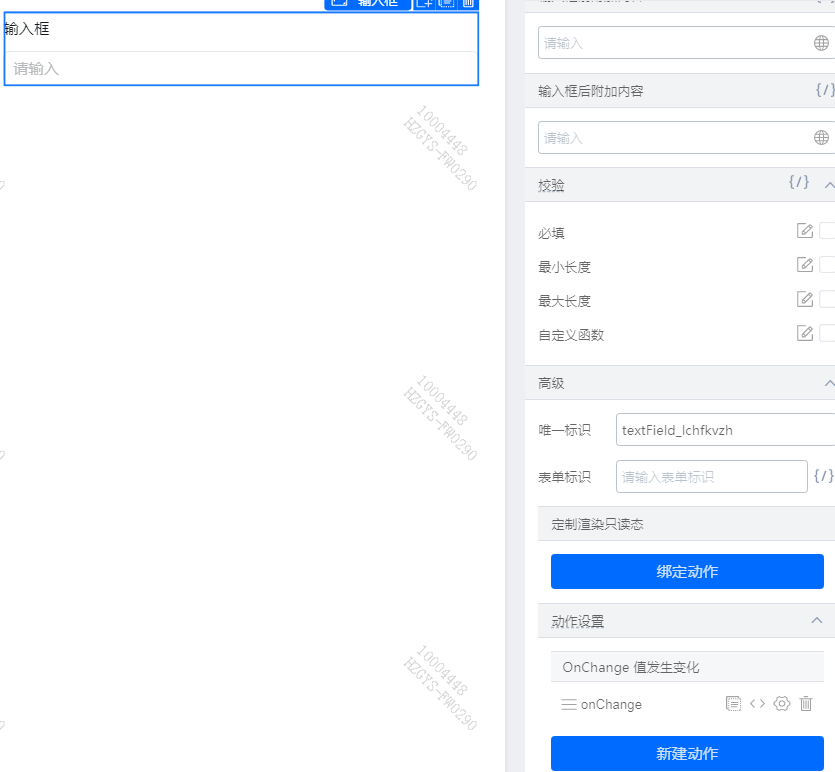
需求是在自定义页面拖入一个输入框,如何通过代码实现:在输入框输入小写字母可以实时转换成大写字母并显示出来?
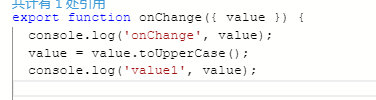
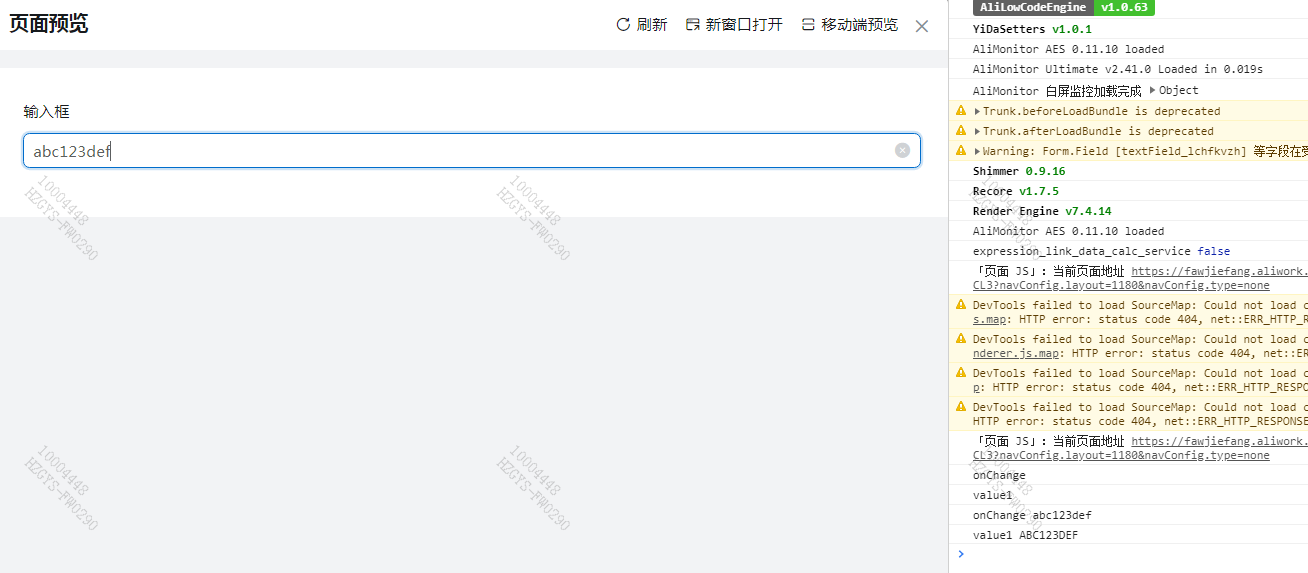
之前自己尝试:给输入框新建动作onChang,使用toUpperCase()函数实现了小写字母实时转换成大写字母,但是没有实现将大写字母显示在输入框中。



版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
在组件校验中,在自定义函数中写入
this.$('组件唯一Id').setValue(value.toUpperCase())
就可以实现实时小写转大写
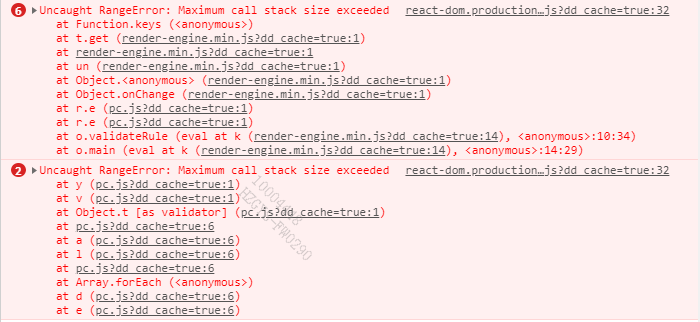
根据 卓小白 老师的指导,可以实现小写字母实时转换成大写字母并显示在输入框中,但是经过我进一步验证发现新问题,在手机端无法实现功能(并且手机如同死机一样无反应),在电脑端打开控制台发现每次输入一个字符都出现一次错误。不知道是什么原因,麻烦各位高手感兴趣时给指导一下!错误显示如图: 
value = this.$('textField_lciun88m').getValue();
value = value.toUpperCase();
this.$('textField_lciun88m').setValue(value)
console.log('onBlur');
}
最好是放在失去焦点的事件中。textField_lciun88m是组件唯一标识