
如何应用元素选择器来设置段落文本颜色?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如下图所示:
第一步,在 head 区域添加< style>标签,head 区域可设置应用于整个网页的规则,例如 charset。此处编写的 style 标签,其内部的规则也是应用于整个网页的。

第二步,在< style >中编写选择器,也就是说我们想选择哪些 HTML 标签元素,来修改他们的样式。此处我们想修改的是网页上所有 p 元素的样式,所以我们写一个 p,代表我们选择 p 元素。

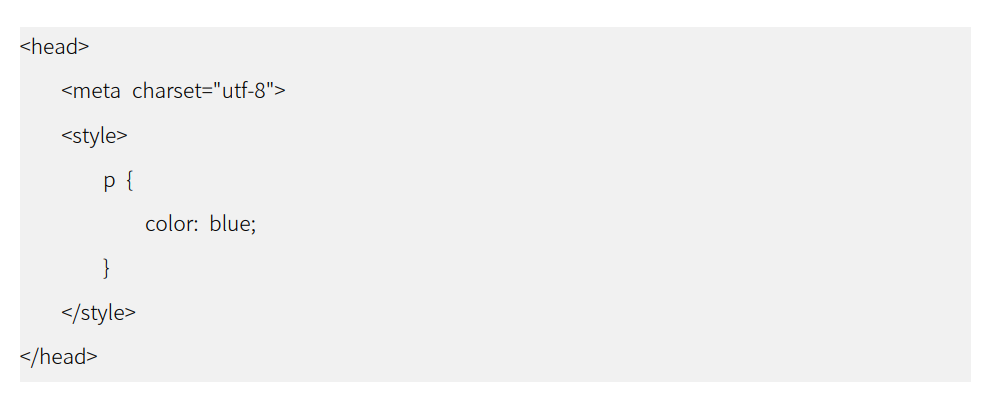
第三步,为选择器添加样式。我们已经通过选择器选择了所有 p 元素,此时可以为其设定样式了,代码如下: 
注意,p 后面的大括号,表示 p 的样式规则集。也就是说大括号内的样式代码,都会应用于 p 这个选择器。大括号内就写 CSS 代码就行了,还是原来 cssName:cssValue;这种格式
以上内容摘自陈文阳《零基础CSS入门教程》电子书,点击https://developer.aliyun.com/ebook/download/2 下载完整版