
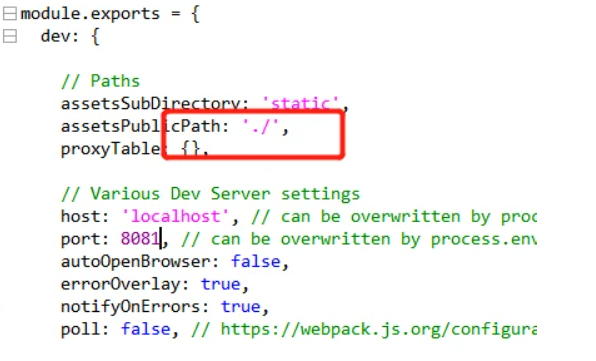
在本地用npm run build 命令把项目打包,然后把打包项目压缩dist.zip文件上传到服务器上,解压在/usr/local/nginx/(新创建)root/data 下。(打包前仅仅把这修改成./ 了,还有下面build中的也修改了./)

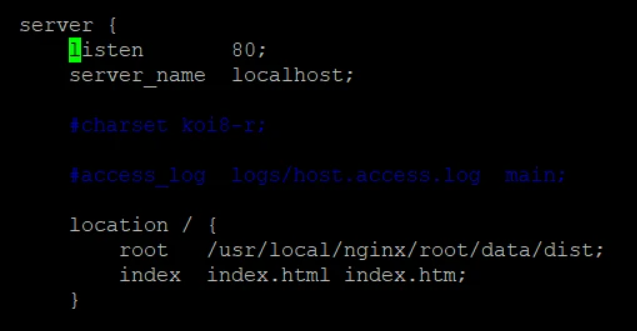
在nginx.config 配置文件修改。 
之后启动nginx服务器,可以通过ip/ 重定向到ip/blogs 页面。

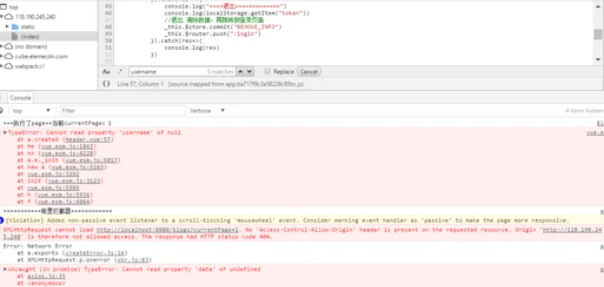
但是报错,在本地未部署在nginx服务器,直接 npm run dev 运行的时候,可以正常显示,未报错。
点击登陆 按钮,跳转到ip/login 却报404

其他路径也是找不到页面,不知道怎么回事。
一些路由配置

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
您好, 要设置访问所有路径都返回index.html 在nginx的配置文件中,index指令后加try_files可以解决
try_files $uri $uri/ /index.html;