
问题描述:
我用ExtJs做了一个Form,想将数据同步到后台MySql数据库中去,在MySql中创建了一张表Depart,包含`id`,`name`,`code`,`describe`,`note`五个字段,但是现在不能同步数据库,报错如下:
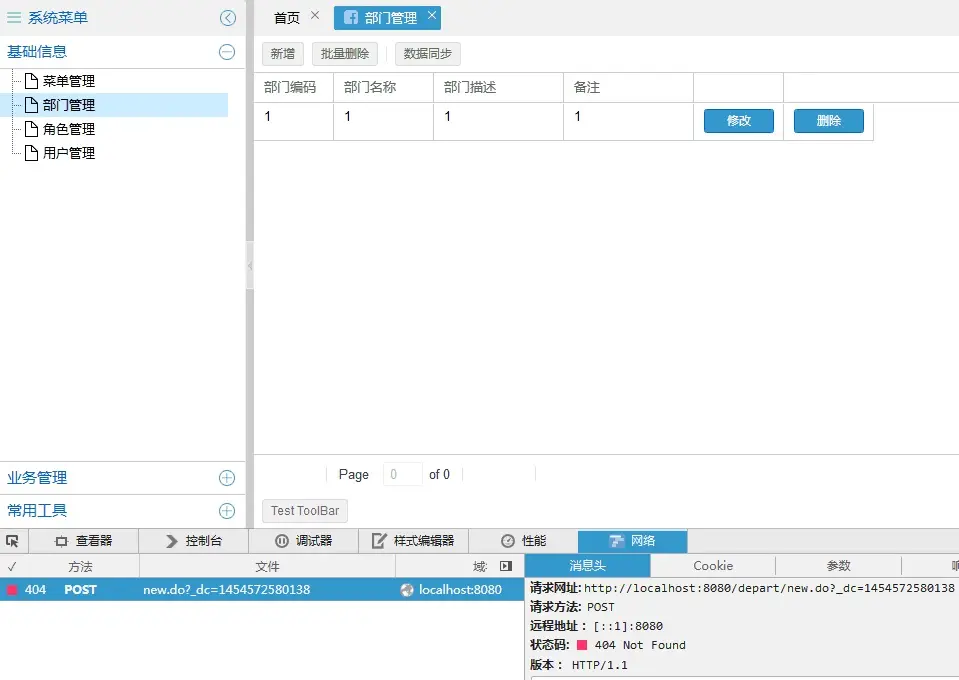
界面报错如下:

源文件:
1、Depart.js
-----------------------------------------------------------------
Ext.define("LuExtJsMis.view.base.Depart",{
extend: "Ext.grid.Panel",
xtype : "depart-manage",
/*
requires: [
"LuExtJsMis.view.base.DepartController",
"LuExtJsMis.view.base.DepartModel"
],
/*
viewModel: {
type: "base-depart"
},
*/
//html: "Hello, depart!!"
requires : [
'Ext.toolbar.Paging',
'LuExtJsMis.view.base.DepartController',
'LuExtJsMis.view.base.DepartModel'
],
//绑定DepartModel.js文件中定义的departStore
bind : '{departStore}',
session : true,
plugins : 'gridfilters', //写上插件的名称
controller : 'base-depart', //控制器
viewModel : {
type : 'base-depart'
},
//默认添加的按钮button
tbar : [
{
text : '新增',
tooltip : '添加一个部门到系统中', //鼠标移动到这个按钮上面会有的提示
handler : 'onNew'
},{
text : '批量删除',
tooltip : '选择多个部门一同删除',
handler : 'onBatchDel'
},'-',{
text : '数据同步',
tooltip : '将数据所有的改动同步到数据库中',
handler : 'onSyncToDB'
}
],
//添加分页功能
bbar : {
reference : 'departpagingtoolbar',
bind : {
store : '{departStore}' //绑定DepartModel.js文件中定义的departStore
},
xtype : 'pagingtoolbar',
displayInfo : true,
displayMsg: '{0} - {1} of {2}',
emptyMsg: "没有需要显示的数据"
},
//增加行的线
columnLines : true,
columns : [
{
text : '部门编码',
width : 80,
dataIndex : 'code' //在数据模型../model/Depart.js对应的定义说明
}, {
text : '部门名称',
width : 100,
dataIndex : 'name', //在数据模型对应的定义说明
filter : {
type : 'string',
itemDefaults : {
emptyText : '请输入查询名称...'
}
}
}, {
text : '部门描述',
width : 130,
dataIndex : 'describe' //在数据模型对应的定义说明
}, {
text : '备注',
width : 130,
dataIndex : 'note' //在数据模型对应的定义说明
}, {
xtype : 'widgetcolumn', //在行末尾放置一个按钮
width : 90,
widget : {
xtype : 'button',
text : '修改',
handler : 'onEdit'
}
}, {
xtype : 'widgetcolumn', //在行末尾放置一个按钮
width : 90,
widget : {
xtype : 'button',
text : '删除',
handler : 'onDel'
}
}
],
listeners :{
//在布局完成以后
afterlayout : {
fn : 'onAfterLayout', //这个函数需要在视图控制器中去实现
delay : 1, //如果不做延迟就会导致分页的插件不同步
single : true
}
}
});
--------------------------------------------------------------------------------------------------------------
2、DepartController.js
Ext.define('LuExtJsMis.view.base.DepartController', {
extend: 'Ext.app.ViewController',
alias: 'controller.base-depart',
requires :[
'Ext.window.Window',
'Ext.window.Toast',
'LuExtJsMis.view.base.DepartForm'
],
onAfterLayout : function(){
this.getViewModel().getStore('departStore').load();
},
onNew : function(){
this.displayForm(null);
},
onEdit : function(button){
this.displayForm(button.getWidgetRecord());
},
onDel :function(button){
var selection = button.getWidgetRecord();
selection.drop();//删除数据(标记数据为删除)
},
//同步是一个批量操作
onSyncToDB : function(){
var me = this,
//得到批量操作对象
batch = me.getView().getSession().getSaveBatch();
//判断有没有需要执行的批量操作
if (batch && batch.getTotal()>0){
batch.on({ //on可以动态的绑定事件
//在批量操作完成的时候执行
complete : function(_batch,operation,eOpts){
if (_batch.getExceptions().length == 0){
Ext.toast({ //滑动一个对话框出来
title:'数据保存',
html:'数据已经同步到系统的资料库',
align:'t',
bodyPadding : 10
});
}
Ext.Msg.hide(); //隐藏等待对话框
},
//在批量操作发生异常的时候执行
exception: function(_batch,operation,eOpts){
alert('操作异常!部分操作遇到错误未能完成:\n\t'+operation.error);
},
operationcomplete : function(_batch,operation,eOpts){
}
});
//显示等待对话框
Ext.Msg.wait('同步中','正在同步数据,请等待...');
//开始同步
batch.start();
}else{
alert('没有需要同步的数据');
}
},
onSaveClick : function(){
var me = this;
var dialog = me.dialog,
form = this.lookupReference('form');
isEdit = this.isEdit,
id;
dialog.getSession().save(); //传输修改到父会话
if (!isEdit){
id = dialog.getViewModel().get('theDepart').id;
//幻影记录(新增的并且没有同步到服务器的数据库的记录)
var recNew = this.getSession().getRecord('Depart',id);
me.getViewModel().getStore('departStore').add(recNew);
}
//销毁对话框
me.dialog = Ext.destroy(me.dialog)
},
onCancelClick : function(){
this.dialog = Ext.destroy(this.dialog);
},
onCloseForm : function(){
this.onCancelClick();
},
displayForm : function(record){
var view = this.getView(); //得到列表页
this.isEdit = !!record;
this.dialog = view.add({
xtype : 'depart-form',
session : true,
viewModel : {
data :{
title: record ? '修改数据':'添加数据'
},
links:{
theDepart : record || {
create : true,
type : 'Depart'
}
}
}
});
this.dialog.show(); //显示创建的窗体
}
});
--------------------------------------------------------------------------------------------------------------
3、DepartModel.js
Ext.define('LuExtJsMis.view.base.DepartModel', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.base-depart',
requires :[
'LuExtJsMis.model.Depart'
],
data:{
name: 'LuExtJsMis'
},
stores : {
departStore : {
model : 'Depart', //存储的数据类型
pageSize : 20, //执行每次访问数据的记录条数
autoLoad : false, //当strore被实例化了以后它会自动的调用方法来获取数据
remoteFilter : true, //在向服务器发起取数据的时候可以带一些过滤的条件比如:code = '10001'等等
remoteSort : true, //在向服务器发起取数据的时候可以带一些排序的信息,就附着到
session : true
}
}
});
--------------------------------------------------------------------------------------------------------------------
4、配置文件:
config.properties :
driverClassName=com.mysql.jdbc.Driver
jdbc_url=jdbc:mysql://127.0.0.1/lumis?useUnicode=true&characterEncoding=utf8
jdbc_username=root
jdbc_password=123456
--------------------------------------------------------------------------------------------------------------------
spring-mybatis.xml :
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:tx="http://www.springframework.org/schema/tx" xmlns:aop="http://www.springframework.org/schema/aop" xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx-3.0.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-3.0.xsd
">
<bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource" destroy-method="close">
<!--驱动名称-->
<property name="driverClassName" value="${driverClassName}"/>
<!--访问地址-->
<property name="url" value="${jdbc_url}"/>
<!--用户名-->
<property name="username" value="${jdbc_username}"/>
<!--密码-->
<property name="password" value="${jdbc_password}"/>
<!--初始大小-->
<property name="initialSize" value="2"/>
<!--最大连接池数量-->
<property name="maxActive" value="40"/>
<!-- 连接池最小空闲 -->
<property name="minIdle" value="2"/>
<!--获取连接时最大等待时间,单位毫秒。-->
<property name="maxWait" value="15000"/>
<!--用来检测连接是否有效的sql,要求是一个查询语句。-->
<property name="validationQuery" value="select 1"/>
<!--申请连接时执行validationQuery检测连接是否有效,做了这个配置会降低性能。-->
<property name="testOnBorrow" value="false"/>
<!--建议配置为true,不影响性能,并且保证安全性。-->
<property name="testWhileIdle" value="true"/>
<!--配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒-->
<property name="timeBetweenEvictionRunsMillis" value="120000"/>
<!-- 配置一个连接在池中最小生存的时间,单位是毫秒 -->
<property name="minEvictableIdleTimeMillis" value="300000"/>
<!--对于长时间不使用的连接强制关闭 -->
<property name="removeAbandoned" value="true"/>
<!--超过30分钟开始关闭空闲连接(秒为单位) -->
<property name="removeAbandonedTimeout" value="1800"/>
<!--将当前关闭动作记录到日志-->
<property name="logAbandoned" value="true"/>
<!--自动提交,如果不启用事物可设置为true -->
<property name="defaultAutoCommit" value="false"/>
</bean>
<!-- myBatis文件 -->
<!-- 自动扫描entity目录, 省掉Configuration.xml里的手工配置 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource" />
<property name="mapperLocations" value="classpath:com/luextjsmis/mapping/*.xml" />
</bean>
<!-- 自动扫描mapper目录-->
<bean name="mapperScanner" class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<property name="basePackage" value="com.luextjsmis.dao.framework" />
<property name="sqlSessionFactoryBeanName" value="sqlSessionFactory" />
</bean>
<!-- 配置事务管理器 -->
<bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager">
<property name="dataSource" ref="dataSource" />
</bean>
<!-- 注解方式配置事物 -->
<!-- <tx:annotation-driven transaction-manager="transactionManager" /> -->
<!-- 拦截器方式配置事物 -->
<!--定义事物拦截的处理逻辑
1. REQUIRED: 如果存在一个事务,则支持当前事务。如果没有事务则开启新的事物。
2. SUPPORTS: 如果存在一个事务,支持当前事务。如果没有事务,则非事务的执行。
-->
<tx:advice id="transactionAdvice" transaction-manager="transactionManager">
<tx:attributes>
<!--对于写操作,配置REQUIRED-->
<tx:method name="add*" propagation="REQUIRED" />
<tx:method name="append*" propagation="REQUIRED" />
<tx:method name="insert*" propagation="REQUIRED" />
<tx:method name="save*" propagation="REQUIRED" />
<tx:method name="update*" propagation="REQUIRED" />
<tx:method name="modify*" propagation="REQUIRED" />
<tx:method name="edit*" propagation="REQUIRED" />
<tx:method name="delete*" propagation="REQUIRED" />
<tx:method name="remove*" propagation="REQUIRED" />
<tx:method name="repair" propagation="REQUIRED" />
<tx:method name="delAndRepair" propagation="REQUIRED" />
<!--对于读操作,配置SUPPORTS-->
<tx:method name="get*" propagation="SUPPORTS" />
<tx:method name="find*" propagation="SUPPORTS" />
<tx:method name="load*" propagation="SUPPORTS" />
<tx:method name="search*" propagation="SUPPORTS" />
<tx:method name="query*" propagation="SUPPORTS" />
<tx:method name="*" propagation="SUPPORTS" />
</tx:attributes>
</tx:advice>
<aop:config>
<!--配置切点(需要拦截的位置)-->
<aop:pointcut id="transactionPointcut" expression="execution(* com.luextjsmis.service..*Impl.*(..))" />
<!--把切点和处理逻辑相关联-->
<aop:advisor pointcut-ref="transactionPointcut" advice-ref="transactionAdvice" />
</aop:config>
</beans>
--------------------------------------------------------------------------------------------------------------------
spring.xml :
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
">
<!-- 引入属性文件 -->
<context:property-placeholder location="classpath:config.properties" />
<!-- 自动扫描(自动注入) -->
<!--
spring可以自动扫描base-pack下面或者子包下面的java文件,
如果扫描到有@Component @Controller @Service @Repository等这些注解的类,
则把这些类注册为bean
-->
<context:component-scan base-package="com.luextjsmis.service" />
<!--
高级用法:
//1
<context:component-scan base-package="com.ibeifeng.service">
<context:include-filter type="annotation" expression="org.springframework.stereotype.Service"/>
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller">
<context:exclude-filter type="annotation" expression="org.springframework.stereotype.Repository">
</context:component-scan>
//2
<context:component-scan base-package="com.ibeifeng.service" use-default-filters="false">
<context:include-filter type="annotation" expression="org.springframework.stereotype.Service"/>
</context:component-scan>
</beans>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
404,说明请求路径根本没找到,看看你的controller的路径