

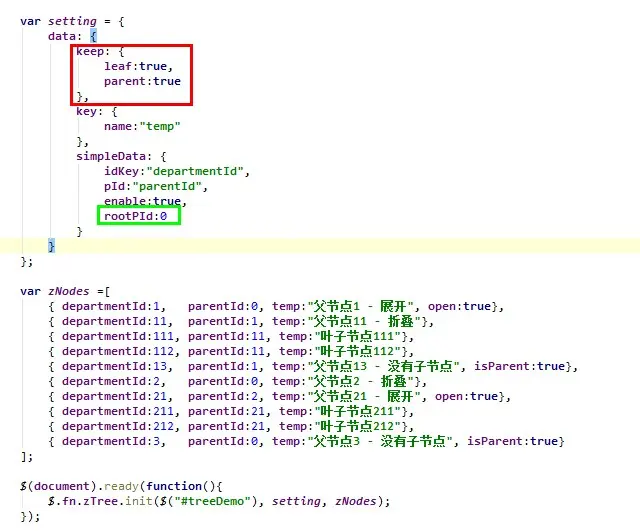
代码如图所示,红色框无论写与不写,都没有作用,绿色的也试过null也没有作用。
生成图如下图所示:

------------------------------------------------------------------------------- ztree版本3.5.16 附代码如下
var setting = { data: { keep: { leaf:true, parent:true }, key: { name:"temp" }, simpleData: { idKey:"departmentId", pId:"parentId", enable:true, rootPId:0 } } };
var zNodes =[ { departmentId:1, parentId:0, temp:"父节点1 - 展开", open:true}, { departmentId:11, parentId:1, temp:"父节点11 - 折叠"}, { departmentId:111, parentId:11, temp:"叶子节点111"}, { departmentId:112, parentId:11, temp:"叶子节点112"}, { departmentId:13, parentId:1, temp:"父节点13 - 没有子节点", isParent:true}, { departmentId:2, parentId:0, temp:"父节点2 - 折叠"}, { departmentId:21, parentId:2, temp:"父节点21 - 展开", open:true}, { departmentId:211, parentId:21, temp:"叶子节点211"}, { departmentId:212, parentId:21, temp:"叶子节点212"}, { departmentId:3, parentId:0, temp:"父节点3 - 没有子节点", isParent:true} ];
$(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting, zNodes); });
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
兄弟,你这数据明显有问题呀,每一个数据都有两个 parentId 肯定会第二个生效。。但你又缺少了 id######我已经头昏眼花了,刚是我后来给改错了,现在更正了,这回图和代码是正确的,感谢指正###### 问题已解决。。。。。pIdKey 给写成pId

脑残了 ######:)