
最近研究dwz框架,发现框架自带的index_menu.html在文件夹下面,双击打开正常,放在VS和IIS里面浏览就出现JS错误。于是想出两种解决方案:
一是按index_menu.html的方式,把<script src="bin/dwz.min.js" type="text/javascript"></script>这个引用的JS文件从bin文件夹下面取出来,放到JS文件夹下面,然后在VS里面浏览,虽然不报错了,却出现横向菜单点击无效。这种方式是在横向菜单里面加上a href指向另一个html加载左侧菜单。
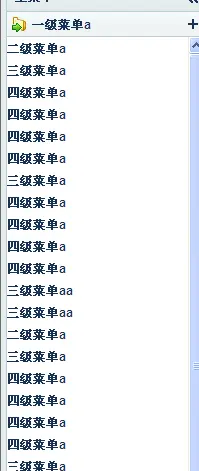
二是自己写的横向菜单的 div, 没有使用 id="navMenu" 这个框架自带的效果。用 JS 控制点击横向菜单,在左侧 <div class="accordion" fillSpace="sidebar"></div> 这个里面动态 .html(text) 添加菜单。首次默认选中了一个横向菜单时,左侧正常显示,再点击另外的横向菜单时,左侧菜单显示的样式没有分级(如图 1 )。然后在 .html(text) 后,又用 dwz.ui.js 里面的 $("ul.tree", $p).jTree()
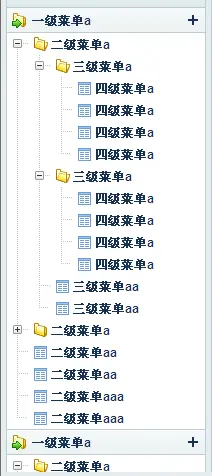
方法重新加载后,左侧菜单样式有分级,却不能正常显示(如图 2 ) . 在 .html(text) 后,用 

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。