
element-ui中的el-date-picker组件中某一日期上方多渲染一个字?

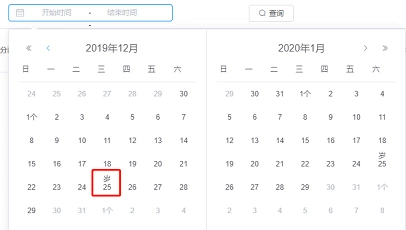
如图,在vue项目中用的element-ui组件中的el-date-picker的日期范围选择组件,莫名多渲染一个“岁”字。 奇怪的是,同样用的谷歌浏览器,却在部分人电脑上出现这个Bug,而且这部分人的电脑上这个Bug偶尔出现偶尔没事。
问题出现的环境背景及自己尝试过哪些方法 相关代码
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。