
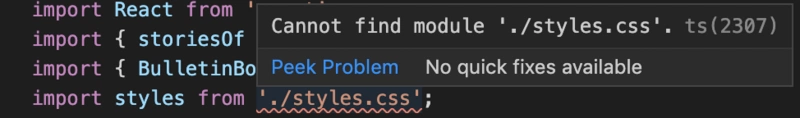
我已经配置了tsconfig.json,为啥还会报错啊?本地服务起来样式都是正常显示的。 
tsconfig.json
{
"compilerOptions": {
"typeRoots": ["./node_modules/@types/", "./src/typings/"]
}
}
typings/global.d.ts
declare module '*.css' {
const content: { [className: string]: string };
export default content;
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
找到问题所在了,我在global.d.ts中进行了export,导致ts把它识别为了module,而module中的declare module会失效。 import XXX from '...' 是你目标文件有 export 暴露一个出口才可以吧 一般多为组件的暴露才这样引入 你这引入一个 css 文件这样的写法就不对