
fish_redux adapter使用问题 Navigator传参使用问题
各位老师,你们好! 我是一个刚刚接触移动端的程序员,初步学习了flutter,在项目开发过程中,想寻找一些flutter的框架,发现了 fish_redux,在使用中遇到了一些问题,想请教您一下。
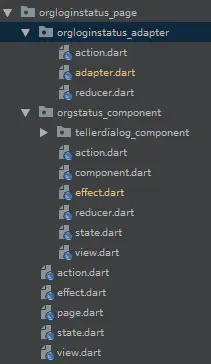
直接上问题: 利用fish_redux插件创建了orgloginstatus_page,里面利用 orgloginstatus_adapter循环展示了 orgstatus_component的内容(通过API接口获取的数据ListA,接口报文类型为JSON), 
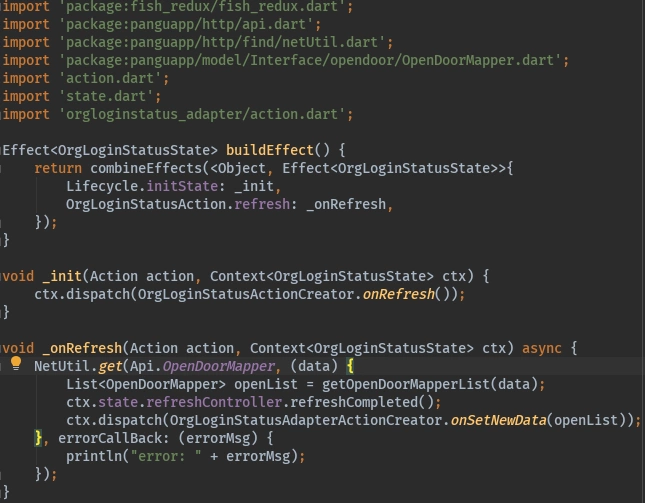
orgloginstatus_page/effect.dart 
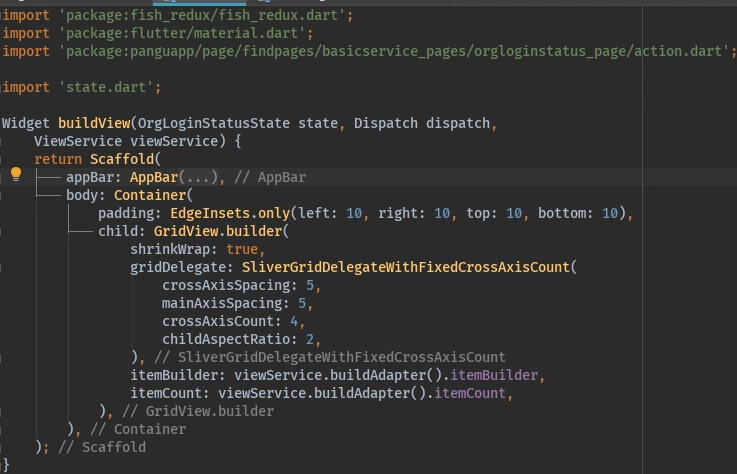
orgloginstatus_page/view.dart 
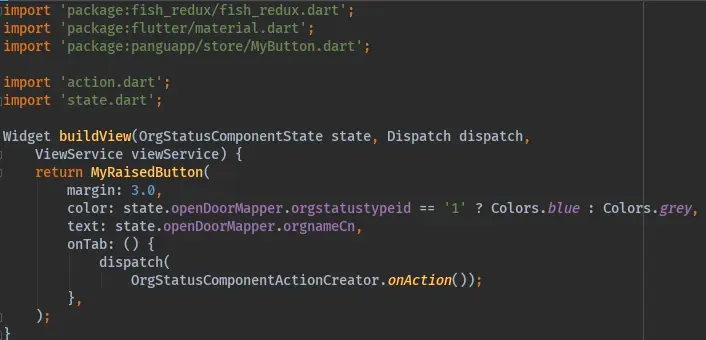
orgstatus_component是一个按钮, orgstatus_component/view.dart 
效果如下:

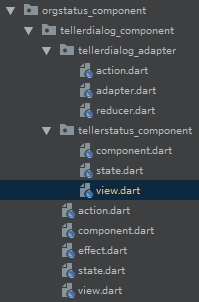
我想实现的是 当点击按钮的时候,showDailog 一个循环列表(tellerstatus_component的内容,这时在orgstatus_component下创建了tellerdialog_component),
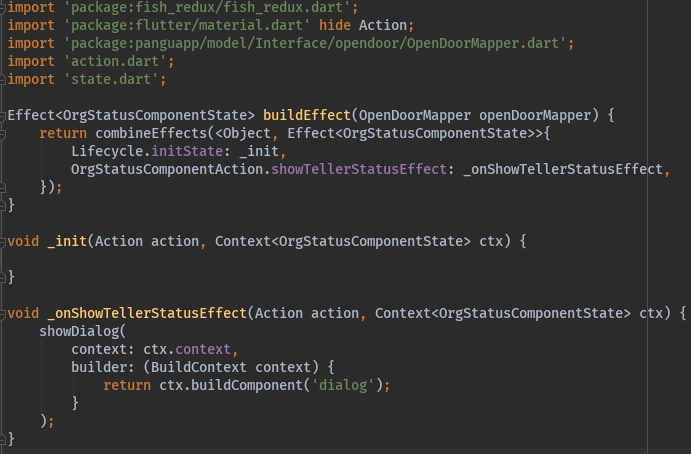
orgstatus_component/effect.dart 
以下的操作就是需要操作tellerdailog_component(这里本想是和orgloginstatus_page一样,再做一个adapter循环就行,但实际报错了)。

tellerdialog_component/effect.dart通过API接口获取循环数据

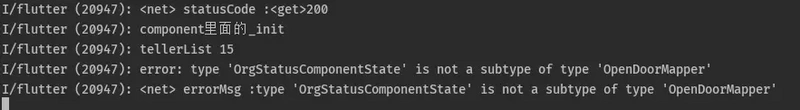
这样当我点击页面上的按钮时候,理想的是弹出showdailog的循环内容,可实际情况是报类型错误。

不知道为什么? 界面显示的是这样的

实际想实现的是这样的

- 关于Navigator传参问题 Navigator.of(ctx.context).pushNamed('aaa', arguments: action.payload); 时,怎么在 ‘aaa’ 页获取到 传递过来的 action.paload数据,是在‘aaa’的page里面,还是state里面,或者是effect里面?
请各位大佬帮忙
-
aaa的state.dart里面又个init方法,有个map,那个map就是前一个页面传过来的arguments
2020-01-08 15:43:53赞同 1 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。


