
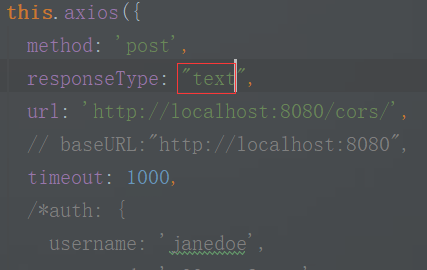
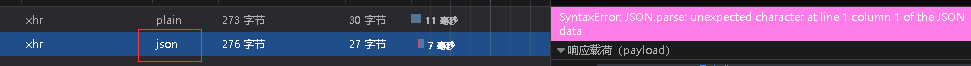
axios设置responseType无用,一直是默认的json类型

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
功能特性 在浏览器中发送 XMLHttpRequests 请求 在 node.js 中发送 http请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 自动转换 JSON 数据 客户端支持保护安全免受 XSRF 攻击 请求方式 axios(config) axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]]) get请求 axios .get('/user',{ params:{id: 12} }) .then(res=>{ console.log(res) }) .catch(err=>{ console.log(err) }) post请求 axios .post('/user',{id: 12}) .then(res=>{ console.log(res) }) .catch(err=>{ console.log(err) }) 发送并发请求 axios .all([axios.get('/profile'), axios.post('/user')]) .then(axios.spread((res1, res2)=>{ console.log(res1) console.log(res2) })) axios.all([]) 返回的结果是一个数组,使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2 直接通过配置发送请求,类似于 $.ajax(config) axios(config) / axios(url,[config]) axios({ url:'/user', method: 'post', data:{ id: 1 }, }) axios('/user/12')
答案来源网络,供参考,希望对您有帮助