使用VUE3.0版本搭建H5模板
- 为了方便每次写项目都要去搭建一个框架,今天使用vue3.0从0开始实行一个开箱即用移动端模板,
- 基于vue3.0全家桶 + vant3.0 +scss + rem适配方案 + axios封装,构建H5模板脚手架
版本要求
vue cli版本需要node 15 或者更高的版本。或者你可以使用nvm来切换node版本- 本次node采用版本是
15.14.0
项目创建
- 确保电脑已经安装node和vue-cli环境
- 在命令窗口执行
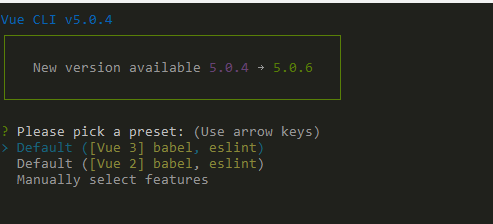
vue create my-app - 提示会让你选择哪种方案,在这里选择
Manually select features

- 当执行完这一步的时候,下一步会提示
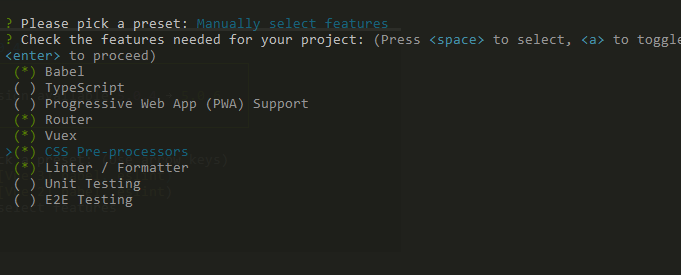
Check the features needed for your project - 在当前项目我们选择
babel,Router,Vuex,CSS即可
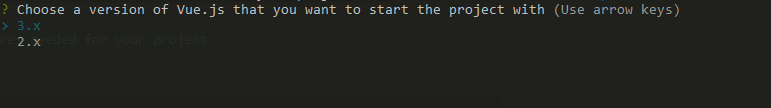
- 下一步让我选择当前项目的版本。我们选择3.x

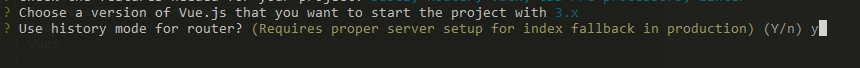
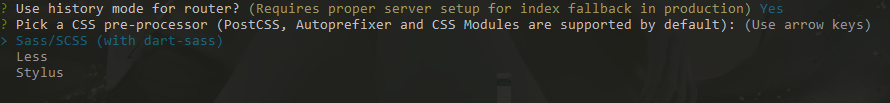
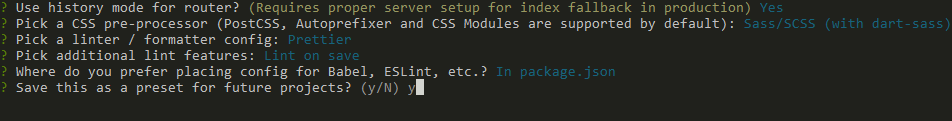
- 下一步让我选择路由的模式,选择Y即可

- 下一步,会让选择css预处理,默认选择第一个即可

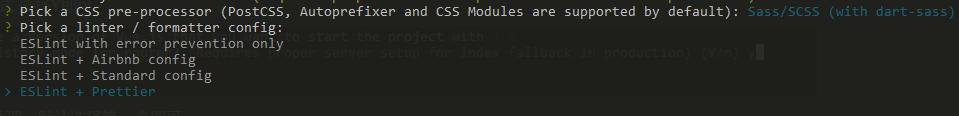
- 下一步,会让选择格式配置,选择
ESLint + Prettier

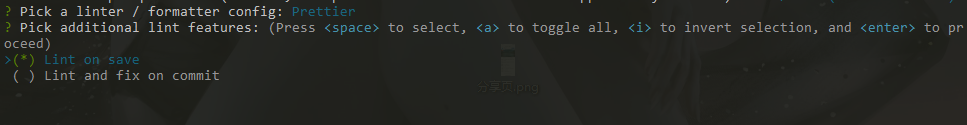
- 下一步会让选择保存代码格式化方式,选择第一个即可
=

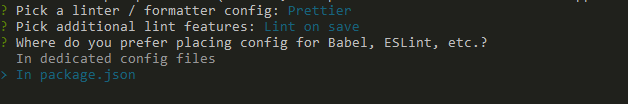
- 下一步,提示配置项放在哪个位置

- 下一步提示,是否保存上面的记录

- 接下来就是等待项目创建

项目启动以及配置
- 项目安装完之后,进入当前项目,通过命令
cnpm run serve启动项目即可
vue.config.js常见配置,项目然后重启即可const { defineConfig } = require('@vue/cli-service'); const path = require('path'); const resolve = (dir) => path.join(__dirname, dir); module.exports = defineConfig({ transpileDependencies: true, publicPath: './', // 署应用包时的基本 URL。 vue-router hash 模式使用 outputDir: 'dist', // 生产环境构建文件的目录 assetsDir: 'static', // outputDir的静态资源(js、css、img、fonts)目录 lintOnSave: false, //eslint 检测 productionSourceMap: false, // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。 devServer: { hot: true, port: 9527, headers: { 'Access-Control-Allow-Origin': '*', }, }, chainWebpack: (config) => { config.resolve.alias .set('@', resolve('src')) .set('assets', resolve('src/assets')) .set('api', resolve('src/api')) .set('views', resolve('src/views')) .set('components', resolve('src/components')); }, });重置一些css样式,CSS地址 放在自己项目中即可
安装
postcss-px-to-viewport插件,项目采用px转vw形式cnpm install postcss-px-to-viewport -S需要在根目录新建
postcss.config.js文件module.exports = { plugins: { // to edit target browsers: use "browserslist" field in package.json autoprefixer: {}, //自动添加前缀 "postcss-px-to-viewport": { unitToConvert: "px", //需要转换的单位,默认为"px" viewportWidth: 750, //设计稿的视口宽度,一般是375左右,iphone和很多安卓机等机型都差不多,ipad除外。如果是viewportWidth是375,font-size:14,那么font-size会转换为3.73333vm,计算过程:14÷375×100=3.73333 unitPrecision: 5, //单位转换后保留的精度 propList: ["*"], //能转化为vw的属性列表 viewportUnit: "vw", //希望使用的视口单位 fontViewportUnit: "vw", //字体使用的视口单位 selectorBlackList: [], //需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。 minPixelValue: 1, //设置最小的转换数值,如果为1的话,只有大于1的值会被转换 mediaQuery: false, //媒体查询里的单位是否需要转换单位 replace: true, //是否直接更换属性值,而不添加备用属性 exclude: undefined, //忽略某些文件夹下的文件或特定文件 include: /Test.vue/, //如果设置了include,那将只有匹配到的文件才会被转换 landscape: false, //是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape) landscapeUnit: "vw", //横屏时使用的单位 landscapeWidth: 1338, //横屏时使用的视口宽度 }, }, };
配置代码格式化
- 首先安装
prettier - 在根目录新建
.prettierrc
{ "printWidth": 120, "tabWidth": 2, "singleQuote": true, "trailingComma": "none", "semi": false, "wrap_line_length": 120, "wrap_attributes": "auto", "proseWrap": "always", "arrowParens": "avoid", "bracketSpacing": true, "jsxBracketSameLine": true, "useTabs": false, "eslintIntegration": true, "overrides": [ { "files": ".prettierrc", "options": { "parser": "json" } } ], "endOfLine": "auto" }- husky 是一个 Git Hook 工具。主要实现提交前 eslint 校验和 commit 信息的规范校验,也可以避免多人合作时代码格式化不统一造成的冲突;
- 安装
husky和lint-staged - 需要在
package.json配置
"husky": {
"hooks": {
"pre-commit": "lint-staged --allow-empty"
}
},
"lint-staged": {
"src/**/*.{js,vue,html,json}": [
"vue-cli-service lint"
]
}配置多环境变量
- 根据
npm run build:xxx打包不通环境包
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build --mode development",
"build:stage": "vue-cli-service build --mode staging",
"build:prod": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint"
},- 配置文件
- 在根目录新建
.env.development开发环境
NODE_ENV=development
VUE_APP_BASE_URL=http://jsonplaceholder.typicode.com- 在根目录新建
.env.production生产环境
NODE_ENV=production
VUE_APP_BASE_URL=http://jsonplaceholder.typicode.com- 在根目录新建
.env.staging预发布环境
NODE_ENV=staging
VUE_APP_BASE_URL=http://jsonplaceholder.typicode.com配置请求拦截
- 为了统一请求拦截,使用axios统一处理
- 首先在本地安装
axios请求库
import axios from 'axios'
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_URL,
withCredentials: false,
timeout: 5000
})
// request拦截器 request interceptor
service.interceptors.request.use(
config => {
let token = 'xxxx'
if (token) {
config.headers['Authorization'] = 'Bearer ' + token
}
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// respone拦截器
service.interceptors.response.use(
response => {
const res = response.data
if (response.status && response.status !== 200) {
return Promise.reject(res)
} else {
return Promise.resolve(res)
}
},
error => {
return Promise.reject(error)
}
)
export default service接口统一管理
- 在src/api 文件夹下统一管理接口
- 你可以建立多个模块对接接口, 比如 home.js 里是首页的接口这里讲解 getUser.js
import request from '@/util/request.js'
export function getUser(params) {
return request({
url: '/posts',
method: 'get',
params
})
}- 接口使用方式,在vue组件中使用
import { getUser } from '@/api/home'
const params = { user: 'sunnie' }
getUser(params).then((res) => {
}).catch((error)=>{})项目中使用vant
- 首先安装
cnpm i vant -S 我们通过按需引入方式,然后在页面中直接使用即可,需要哪个组件,引入哪个组件
import { Button } from 'vant' import 'vant/lib/index.css' let app = createApp(App) app.use(Button)
安装手机端调试工具
- 在手机通过
vconsole也可以和PC端控制台打印日志 - 首先安装
cnpm install vconsole -S - 在main.js引入
import * as vConsole from 'vconsole'
// 手机端控制台
if (process.env.NODE_ENV !== 'production') {
new vConsole()
}- 以上就是H5模板流程搭建,自己也可以尝试更加完善
