The Gridded Population of World Version 4 (GPWv4), Revision 11 models the distribution of global human population for the years 2000, 2005, 2010, 2015, and 2020 on 30 arc-second (approximately 1km) grid cells. Population is distributed to cells using proportional allocation of population from census and administrative units. Population input data are collected at the most detailed spatial resolution available from the results of the 2010 round of censuses, which occurred between 2005 and 2014. The input data are extrapolated to produce population estimates for each modeled year.
This data grids contains per-pixel data containing water surface area estimates.
世界第 4 版网格化人口 (GPWv4) 修订版 11 对 2000、2005、2010、2015 和 2020 年在 30 弧秒(约 1 公里)网格单元上的全球人口分布进行建模。使用人口普查和行政单位的人口比例分配将人口分配到单元格。人口输入数据是在 2010 年普查结果中可用的最详细的空间分辨率收集的,普查结果发生在 2005 年和 2014 年之间。输入数据被外推以产生每个建模年份的人口估计值。
该数据网格包含包含水表面积估计值的每像素数据。
Dataset Availability
2000-01-01T00:00:00 - 2020-01-01T00:00:00
Dataset Provider
NASA SEDAC at the Center for International Earth Science Information Network
Collection Snippet
ee.Image("CIESIN/GPWv411/GPW_Water_Area")
Resolution
30 arc seconds
Bands Table
| Name | Description | Min* | Max* |
| water_area | Estimates for water area within each 30-arc second pixel. | 0 | 0.860558 |
代码:
var dataset = ee.Image("CIESIN/GPWv411/GPW_Water_Area"); var raster = dataset.select('water_area'); var raster_vis = { "min": 0.0, "palette": [ "f5f6da", "180d02" ], "max": 0.860558 }; Map.setCenter(79.1, 19.81, 3); Map.addLayer(raster, raster_vis, 'water_area');
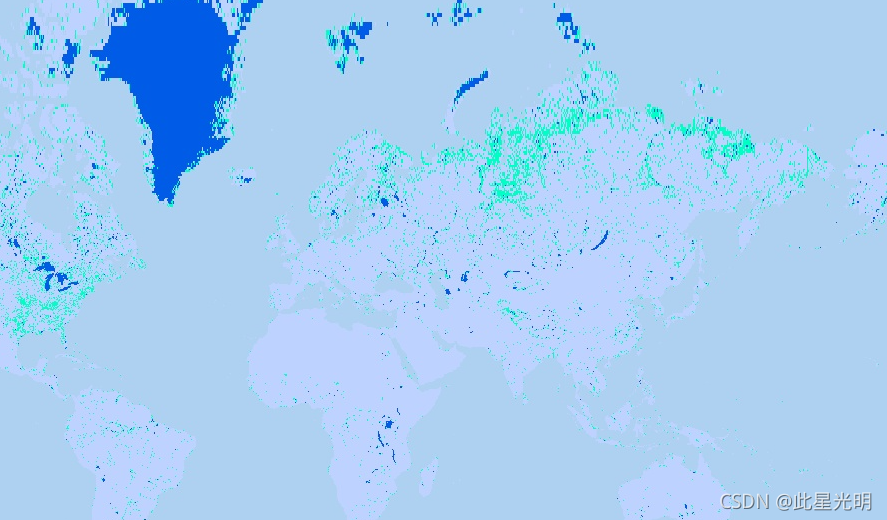
Identifies water pixels; non-water pixels are masked
Collection Snippet
ee.Image("CIESIN/GPWv411/GPW_Water_Mask")
Resolution
30 arc seconds
Bands Table
| Name | Description | Min* | Max* |
| water_mask | Water mask | 0 | 3 |
| water_mask Bitmask |
|
||
代码:
var dataset = ee.Image("CIESIN/GPWv411/GPW_Water_Mask"); var raster = dataset.select('water_mask'); var raster_vis = { "min": 0.0, "palette": [ "005ce6", "00ffc5", "bed2ff", "aed0f1" ], "max": 3.0 }; Map.setCenter(-88.6, 26.4, 1); Map.addLayer(raster, raster_vis, 'water_mask');