代码:
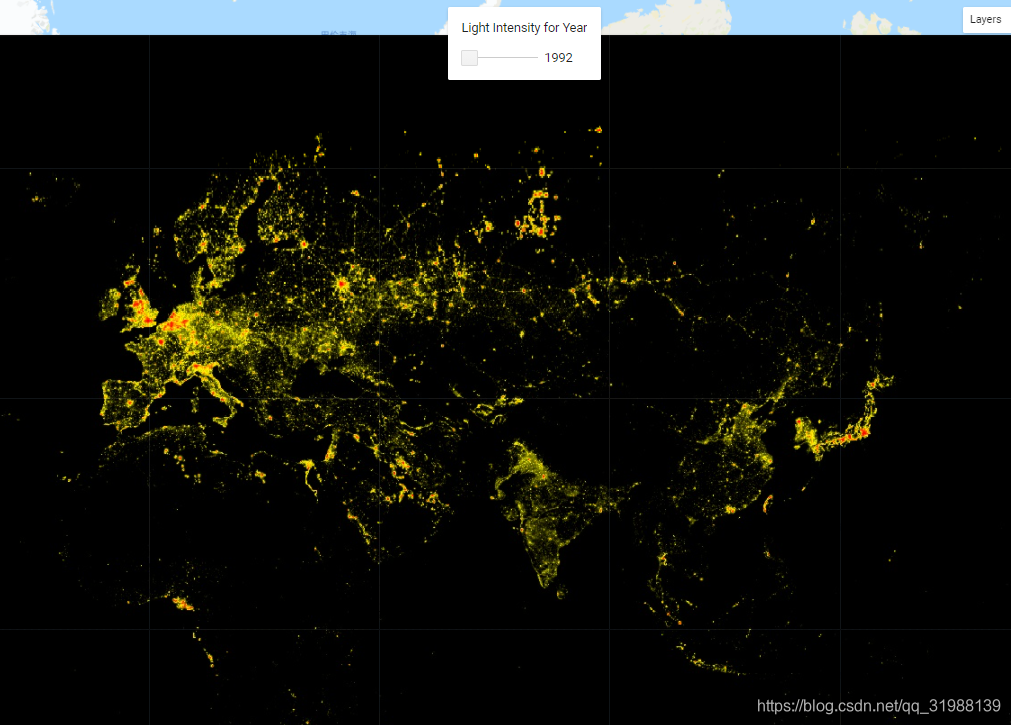
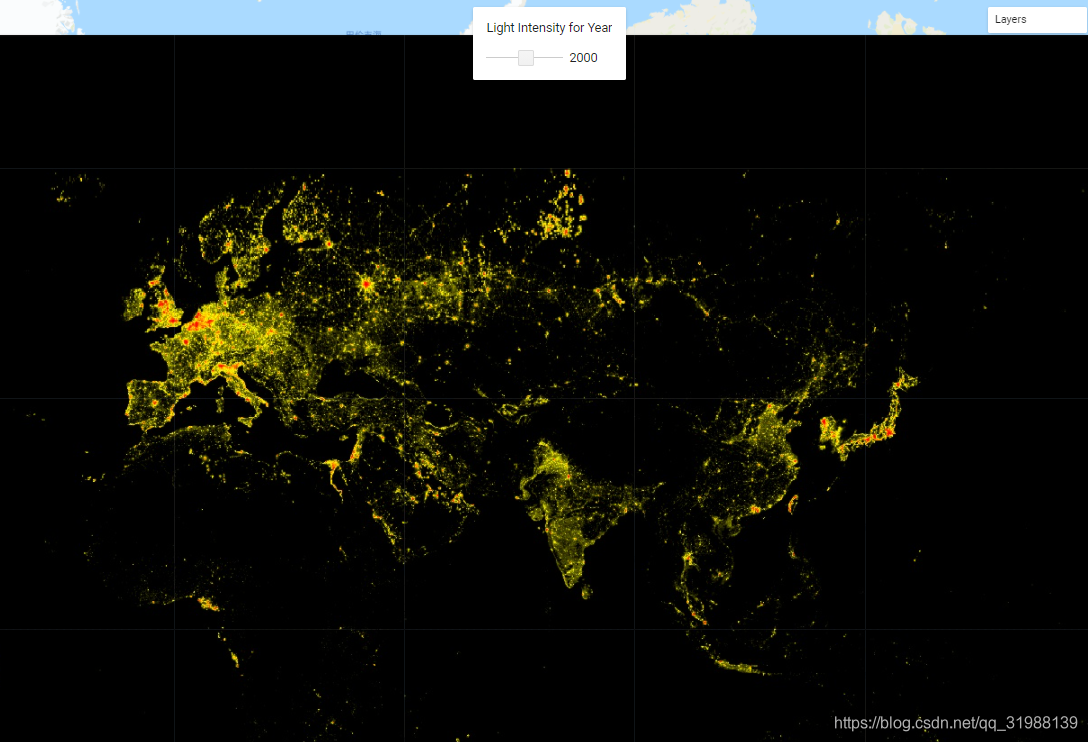
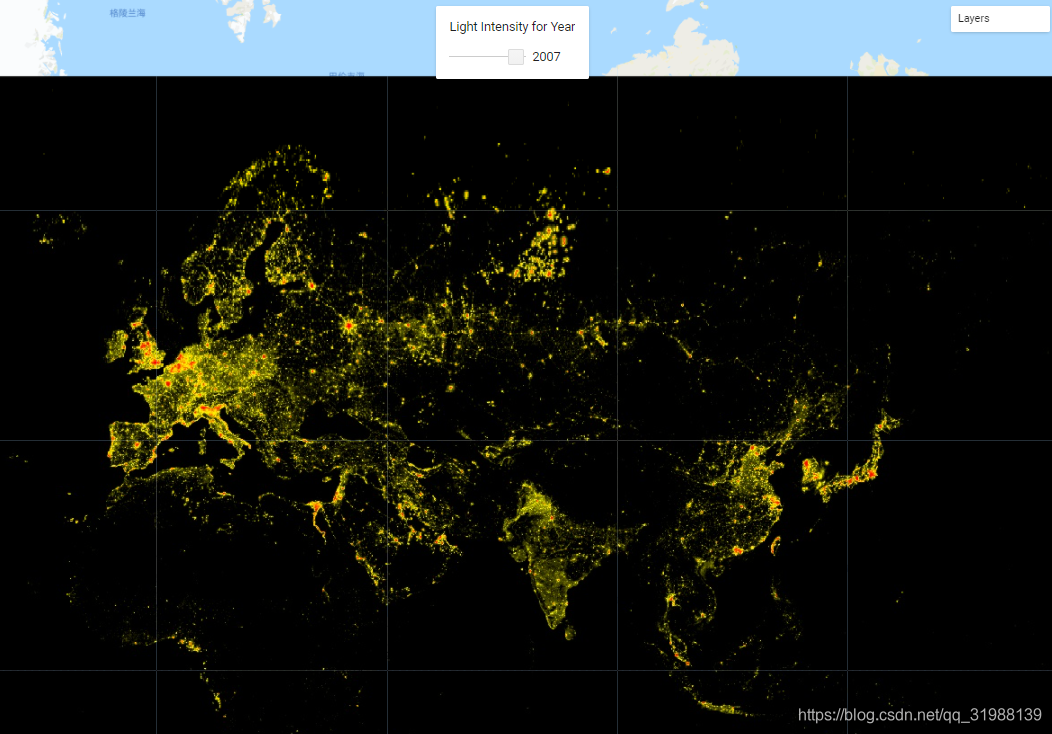
var collection = ee.ImageCollection('NOAA/DMSP-OLS/NIGHTTIME_LIGHTS') .select('stable_lights') // 建立一个函数中主要是展现每一年的数据并且设置时间线和影像色差等的一个循环,其他的数据也可以也可参考加载影像的这种方法。 var showLayer = function(year) { Map.layers().reset(); var date = ee.Date.fromYMD(year, 1, 1); var dateRange = ee.DateRange(date, date.advance(1, 'year')); var image = collection.filterDate(dateRange).first(); Map.addLayer({ eeObject: ee.Image(image), visParams: { min: 0, max: 63, palette:['000000', 'FFFF00', 'FFA500', 'FF4500', 'FF0000'] }, name: String(year) }); }; // 创建标签和滑块。 var label = ui.Label('Light Intensity for Year'); //滑块设置最大最小值参数,每滑动一步是一年 var slider = ui.Slider({ min: 1992, max: 2007, step: 1, onChange: showLayer, style: {stretch: 'horizontal'}//这里显示的是横的还是竖的显示图像 }); // 创建一个包含滑块和标签的面板。//就是在这平面上将这两项融合在一起,并且以数字的方式排序,按照中心防止 var panel = ui.Panel({ widgets: [label, slider], layout: ui.Panel.Layout.flow('vertical'), style: { position: 'top-center', padding: '7px' } }); // 将面板添加到地图 Map.add(panel); // 在滑块和地图上设置默认值。也就是一开始展现的默认值 slider.setValue(2007); Map.setCenter(30, 45, 4);