portal开发的一个重要工作就是portlet的开发,网上一大堆hello world,都是最简单的,用PrintWriter输出字符串。今天介绍一下稍微复杂的,用户转到portlet的edit Model,该页面是有一个输入框和一个按钮,输入你的名字,然后提交,将转到此portlet的view Model并输出hello,your name。
portlet与servlet非常相似,因为portlet就是在servlet规范的基础上扩展的,并且portlet容器也是在servlet容器的基础上扩展,同serlvet一样,我们的HelloWorldPorlet需要强制继承自GenericPortlet类,GenericPortlet实现了Portlet接口,看看完整代码:
在doView方法中很简单,首先需要设置ContentType,然后获取前面processAction设置的renderParamter,当然,一开始进入portlet是view,这个值根本没有,默认就用PrintWriter输出Hello World。
processAction用于处理ActionRequest的方法,和一般的servlet编程没有什么不同,请注意,processAction执行之后才是执行相应的render方法,并且与render 不共享parameter,因此为了在doView中获得msg参数,我们需要通过ActionResponse的setRenderParameter来设定RenderRequest的Parameter。
doEdit方法就比较简单了,通过PortletConfig的getInitParameter(与ServletConfig一样了)获得属性edit-jsp的值——编辑页面的位置,然后将该页面include进portlet。
portlet需要一个配置文件来告诉portlets容器具体信息,这个文件同样放在WEB-INF目录下,并且名为portlet .xml:
最后就是edit.jsp,需要用到portlets规范规定的标签,我们这里用到了actionURL,该标签用于form的action的生成,触发带有参数的request请求的processAction调用,当然还有一个renderURL,顾名思义仅是用于呈现,而非action的触发。请注意,form的method必须是post,因为portlets容器可能将一些状态信息写在url,使用post提交避免冲突。
portlet与servlet非常相似,因为portlet就是在servlet规范的基础上扩展的,并且portlet容器也是在servlet容器的基础上扩展,同serlvet一样,我们的HelloWorldPorlet需要强制继承自GenericPortlet类,GenericPortlet实现了Portlet接口,看看完整代码:
package
net
.
rubyeye
.
portlets;
import javax . portlet . ActionResponse;
import javax . portlet . GenericPortlet;
import javax . portlet . PortletException;
import javax . portlet . PortletRequestDispatcher;
import javax . portlet . RenderRequest;
import javax . portlet . RenderResponse;
public class HelloWorldPortlet extends GenericPortlet {
@Override
protected void doEdit(RenderRequest req , RenderResponse res)
throws PortletException , IOException {
res . setContentType( " text/html " );
// 获取初始参数,在init - param中定义
String jspName = getPortletConfig() . getInitParameter( " edit-jsp " );
PortletRequestDispatcher rd = getPortletContext() . getRequestDispatcher(
jspName);
rd . include(req , res);
}
@Override
protected void doView(RenderRequest req , RenderResponse res)
throws PortletException , IOException {
res . setContentType( " text/html " );
// 执行完processAction后设置了renderParamter,这里得到
String msg = req . getParameter( " msg " );
PrintWriter out = res . getWriter();
System . out . println(msg);
// 有就输出
if (msg != null)
out . write (msg);
// 默认输出是Hello World
else
out . write ( " Hello World! View!" );
}
// actionURL调用的processAction
@Override
public void processAction(ActionRequest req , ActionResponse res)
throws PortletException , IOException {
// TODO Auto - generated method stub
String name = req . getParameter( " name " );
System . out . println(name);
res . setRenderParameter( " msg " , " hello, " + name);
}
}
解释下代码,portlet默认有三种Model:view、edit和help,顾名思义分别对照浏览、编辑和帮助状态,其中只有view是必须的,当然还可以自定义model。在portlet就有相应的doXXX方法用于呈现相应的片段,portlet还有一个render(RenderRequest,RenderResponse),这个方法与doView等方法的关系类似serlvet中service与doGet、doHelp的关系,一般我们都不直接覆写render,而是实现具体的doXXX方法。回到这个例子,HelloWorldPortlet有两个Model:view和edit。
import javax . portlet . ActionResponse;
import javax . portlet . GenericPortlet;
import javax . portlet . PortletException;
import javax . portlet . PortletRequestDispatcher;
import javax . portlet . RenderRequest;
import javax . portlet . RenderResponse;
public class HelloWorldPortlet extends GenericPortlet {
@Override
protected void doEdit(RenderRequest req , RenderResponse res)
throws PortletException , IOException {
res . setContentType( " text/html " );
// 获取初始参数,在init - param中定义
String jspName = getPortletConfig() . getInitParameter( " edit-jsp " );
PortletRequestDispatcher rd = getPortletContext() . getRequestDispatcher(
jspName);
rd . include(req , res);
}
@Override
protected void doView(RenderRequest req , RenderResponse res)
throws PortletException , IOException {
res . setContentType( " text/html " );
// 执行完processAction后设置了renderParamter,这里得到
String msg = req . getParameter( " msg " );
PrintWriter out = res . getWriter();
System . out . println(msg);
// 有就输出
if (msg != null)
out . write (msg);
// 默认输出是Hello World
else
out . write ( " Hello World! View!" );
}
// actionURL调用的processAction
@Override
public void processAction(ActionRequest req , ActionResponse res)
throws PortletException , IOException {
// TODO Auto - generated method stub
String name = req . getParameter( " name " );
System . out . println(name);
res . setRenderParameter( " msg " , " hello, " + name);
}
}
在doView方法中很简单,首先需要设置ContentType,然后获取前面processAction设置的renderParamter,当然,一开始进入portlet是view,这个值根本没有,默认就用PrintWriter输出Hello World。
processAction用于处理ActionRequest的方法,和一般的servlet编程没有什么不同,请注意,processAction执行之后才是执行相应的render方法,并且与render 不共享parameter,因此为了在doView中获得msg参数,我们需要通过ActionResponse的setRenderParameter来设定RenderRequest的Parameter。
doEdit方法就比较简单了,通过PortletConfig的getInitParameter(与ServletConfig一样了)获得属性edit-jsp的值——编辑页面的位置,然后将该页面include进portlet。
portlet需要一个配置文件来告诉portlets容器具体信息,这个文件同样放在WEB-INF目录下,并且名为portlet .xml:
<?
xml version="1.0" encoding="UTF-8"
?>
< portlet-app version ="1.0"
xmlns ="http://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd"
xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance" >
< portlet >
< portlet-name > HelloWorldPorlet_1 </ portlet-name >
< portlet-class >
net.rubyeye.porlets.HelloWorldPorlet
</ portlet-class >
< init-param >
< name > edit-jsp </ name >
< value > /portlets/edit.jsp </ value >
</ init-param >
< supports >
< mime-type > text/html </ mime-type >
< portlet-mode > view </ portlet-mode >
< portlet-mode > edit </ portlet-mode >
</ supports >
< portlet-info >
< title > HelloWorld </ title >
</ portlet-info >
</ portlet >
</ portlet-app >
信息非常清楚,就不多做解释了,edit-jsp的值是/portlets/edit.jsp,portlets容器就会去portlets目录下寻找edit.jsp。supports元素指定了portlet支持的Model以及Mime类型。更详细的配置请参考官方规范
< portlet-app version ="1.0"
xmlns ="http://java.sun.com/xml/ns/portlet/portlet-app_1_0.xsd"
xmlns:xsi ="http://www.w3.org/2001/XMLSchema-instance" >
< portlet >
< portlet-name > HelloWorldPorlet_1 </ portlet-name >
< portlet-class >
net.rubyeye.porlets.HelloWorldPorlet
</ portlet-class >
< init-param >
< name > edit-jsp </ name >
< value > /portlets/edit.jsp </ value >
</ init-param >
< supports >
< mime-type > text/html </ mime-type >
< portlet-mode > view </ portlet-mode >
< portlet-mode > edit </ portlet-mode >
</ supports >
< portlet-info >
< title > HelloWorld </ title >
</ portlet-info >
</ portlet >
</ portlet-app >
最后就是edit.jsp,需要用到portlets规范规定的标签,我们这里用到了actionURL,该标签用于form的action的生成,触发带有参数的request请求的processAction调用,当然还有一个renderURL,顾名思义仅是用于呈现,而非action的触发。请注意,form的method必须是post,因为portlets容器可能将一些状态信息写在url,使用post提交避免冲突。
<%
@taglib uri
=
"
http://java.sun.com/portlet
"
prefix
=
"
portlet
"
%>
< portlet:defineObjects />
< div >
< form method ="post" action ="<portlet:actionURL portletMode=" view" windowState ="normal" /> " >
please input your name:
< input type ="text" name ="name" size ="10" />
< input type ="submit" value ="submit" />
</ form >
< portlet:defineObjects />
< div >
< form method ="post" action ="<portlet:actionURL portletMode=" view" windowState ="normal" /> " >
please input your name:
< input type ="text" name ="name" size ="10" />
< input type ="submit" value ="submit" />
</ form >
在使用portlet规范规定的标签前,一定要先使用<portlet:defineObjects/> 标签,以便定义下列变量让jsp使用:
renderRequest
renderResponse
portletConfig
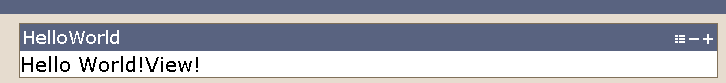
我们通过actionURL标签产生指向本portlet的url,并且指定没有错误发生时这个portlet应该具有的Model是view,窗口大小为normal。最后部署并运行,因为不同的portal的部署方式和所需要的其他配置文件各不相同,这里就不详细介绍了。下面是在Bea Portal 10.0上的效果图:
1.一开始看到的是view Model,输出Hello World!View!:
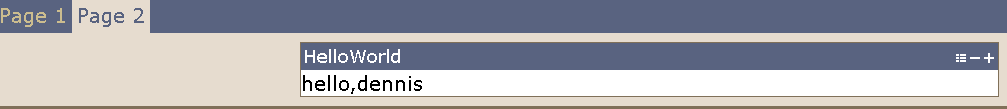
2.点击左上角的edit链接进入edit model:
3.输入dennis,提交,转到view model:
文章转自庄周梦蝶 ,原文发布时间2007 7 15