I am reading Offline OData plugin introduction from SAP Help, There is one sentence “OData requests made against this plugin use the available open offline stores.“, and I am very curious about how this is done. As a result I had a look at my offline application project. I have found a plugin.xml file in folder kapsel-plugin-odata.nside this xml another two JavaScript files are mentioned. According to plugin.xml specification provided in Cordova website, the window.sap.OData and window.sap.OfflineStore are so called JavaScript interfaces which can marshal a request from the WebView ( container of Offline application) to device native API.So open OData.js:key implementation of OData.js and OfflineStore.js
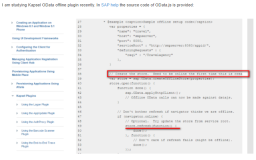
(1) define a custom http request which will delegate the OData request to device native API.
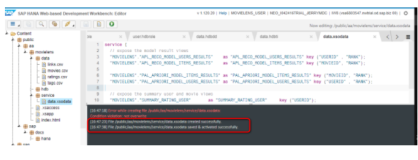
A new httpClient is defined. Inside its request method, the requested url is compared against each offline supported url configured in array openStores. If matched, a flag handle is set as true.odata.request will call Cordova library’s exec method to access offline data store.(2) configure this custom http client as default client. As a result every time a new OData request is in, by default this custom http client is called so offline data store is always tried to access first.(3) In my application project all urls which are supported for Offline access scenario are defined in manifest.json:
In the runtime, this json object will be passed as input parameter for OData offline store implemented by function creatBy looking at implementation of OfflineStore(), we can know that this constructor does not perform Offline store initialization, but just parse every url specified by properties argument.
Instead, OfflineStore.open must be called and only after that, the offline store will then be available for mobile device to use.