The hyperlink could easily be defined by Smart field with the help of corresponding annotation declared in OData Model metadata.
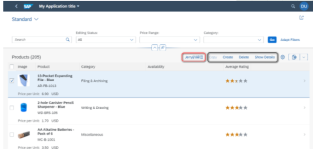
The hyperlink in this example looks like below in UI:All the source code of this sample project could be found from this link.
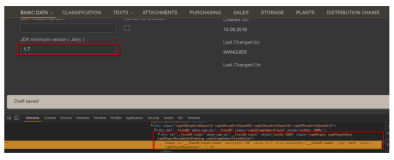
Project resource overview
(1) the label of Hyperlink field is defined in metadata via annotation “sap:label”
(2) the hyperlink field itself is defined in XML view. Its value is bound to field Name in OData Model.(3) in OData model, the field Name has maintained annotation “com.sap.vocabularies.Common.v1.SemanticObject” so in runtime UI5 framework will render it as a SmartLink.
(4) Once pressed, UI5 framework will raise a popup which contains additional three links which are available to click. The navigation target is defined by application as below.How link related annotation is parsed and SmartLink instance is created
As discussed in previous two blogs, UI5 framework will try to scan all potential annotations in OData model metadata,Since now semantic annotation is available, in line 55 there is a central _getCreator which will return the dedicated function name for control creation.In our example, the function name is _createEdmSemantic because of the availability of semantic annotation:Within this _createEdmSemantic, a new instance of SmartLink is created.
In its constructor, the Press event handler is registered and hyperlink CSS class is added.
How is the popup dialog rendered when hyperlink is pressed
In event handler _linkPressed, semantic Attributes are calculated and returned:_linkPressed calls fOpen() for Popup creation and display logic:
As the first step, in fOpen() a new popup dialog is created via _createPopover().The popup dialog is implemented by NavigationPopover. When the links within this popup dialog are clicked, _onInnerNavigate will be called.In order to render the hyperlinks within the popup dialog, UI5 framework must know the navigation target url. This information is provided by application and retrieved by UI5 framework asynchronously:The navigation target information from application is passed into UI5 framework callback and LinkData instance is created based on each of them, then added to popup dialog instance.After that you could observe that the three navigation information are maintained in the popup dialog instance’s aggregation area:
And the event handler for it will call show function of popup dialog, so you could see it in UI finally