Fiori和WebUI相比,一个突出feature是支持bookmark,即Fiori里view的每个状态都有一个unique的url与之对应-technical 文档上将url称为hash,而Webui就不支持,stateful的application,所有状态的url都不变。
Example:
display view: https://jerry:4080/sap/bc/ui5_ui5/ui2/ushell/shells/abap/FioriLaunchpad.html#Lead-manageLead&/detail/Leads(guid’FA163E8E-AB03-1EE5-818B-CF04EB3503A5’)
Edit view: https://jerry:4080/sap/bc/ui5_ui5/ui2/ushell/shells/abap/FioriLaunchpad.html#Lead-manageLead&/edit/Leads(guid’FA163E8E-AB03-1EE5-818B-CF04EB3503A5’)
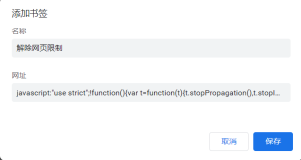
Issue: 如果客户把Edit view的url存到收藏夹里,下次通过收藏夹直接打开edit view.修改Lead,能成功save,但是这种bookmark的scenario下S3 没有实例化,所以执行window.history.go(-1), 直接跳到浏览器的主页去了。。。
这个bookmark的功能又引入另外一个consideration:附件邮件里,做Faas performance test的德国同事认为现在My opportunity application第一次launch的时候,就会到后台取priority,user status,sales stage等等dropdown list里的entry,他们认为没必要,应该延迟到user真正点edit button时再取。但是bookmark的scenario里,没有edit button的点击动作,page一render好马上就是edit mode,这种情况下怎么实现dropdownlist entry的retrieve还需要仔细考虑。
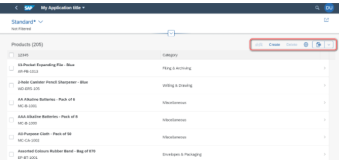
2. 每次在Lead edit page做了修改点击save button后,会navigate到display view,在display view里重新取Products, change Docs, LeadLogs.
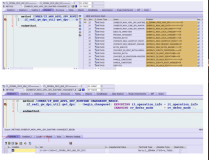
这个取数据的动作是由我们代码里注册了一个event handler trigger的。现在由于代码的bug,会造成每次save操作时,会不断地call attachEvent方法 注册取数据的操作,而没有detachEvent去移除,会造成第N次save lead之后,会带来N+1次重复取上述数据。下图是一个例子:我第4次修改lead,造成往后台发5个一模一样的Odata request,虽然是异步的,但后面4个毫无必要。