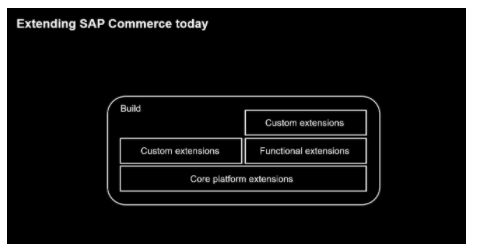
传统的扩展方式,即In-App增强方式,Hybris开发顾问通过Extensions的方式进行二次开发,生成的Custom Extensions同Hybris标准的Extensions一起参加构建,构建结束后新功能方可使用。在构架过程中,Hybris实例暂时无法访问(down time)。这种方式允许Hybris顾问以较高的灵活度在Custom Extensions里编写代码来实现增强需求。
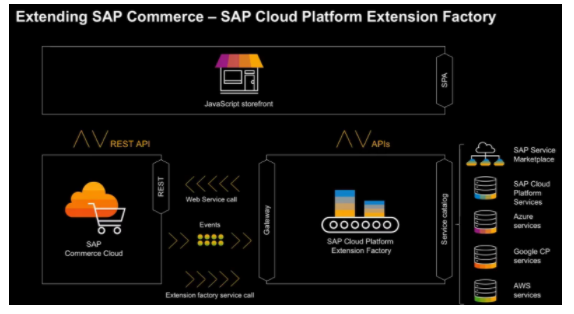
借助SAP Cloud Platform Extension Factory实现的Side-by-side增强,不需要修改Hybris实例(图二虽然标注的是Commerce Cloud,但对Hybris Commerce On-Premises版本仍然适用)本身的代码,而只需在Extension Factory上编写针对Hybris标准程序发布事件的响应处理函数。例如客户需求是当Hybris Storefront上有新用户注册,或者新订单生成时,实现一段自定义逻辑——这类事件驱动的增强需求,采用Extension Factory增强,开发效率较In-App增强更高,实现更轻量,但前提是Hybris标准应用在需要被增强的业务流程上对事件发布有完善的支持。