这是 Jerry 2021 年的第 63 篇文章,也是汪子熙公众号总共第 340 篇原创文章。
Jerry 前一篇文章 基于 OData 模型和 JSON 模型的 SAP UI5 表格控件行项目的添加和删除实现,比较了 SAP UI5 表格控件使用 OData 模型和 JSON 模型的实现差异。
SAP UI5 初学者在学习 OData API 使用时,面临的一个问题是:如何找到一些公网可以免费使用的 OData 服务。
Northwind 无疑是极佳的选择之一,但是该服务不支持修改操作。
虽然从理论上讲,我们可以使用按照 Jerry 的这篇文章,SAP Cloud Application Programming 介绍(2021 更新版),采用 SAP Cloud Application Programming 模型(CAP),自行在本地搭建一个支持增删改查的 OData 服务,但是对于学习 SAP UI5 的初学者来说,未免有些大材小用。
其实 SAP UI5 自带了一个很容易使用的 Mock Server,可以用来在本地模拟 OData 服务提供者,响应 SAP UI5 应用发起的 OData 请求,并使用预先配置好的测试数据进行回复。
登录 SAP UI5 官方网站,输入关键字 Mock Server,即可找到其使用文档:
https://sapui5.hana.ondemand.com/
Mock Server 的运行对于 SAP UI5 应用来说是完全透明的,SAP UI5 应用根本不知道自己发出的请求,到底是被真实的远端服务器响应,还是由 Mock Server 返回。
https://sapui5.hana.ondemand.com/
下面通过实际例子来介绍 Mock Server 的使用步骤。本例全部代码,在我的 Github 可以获得:
https://github.com/wangzixi-diablo/ui5-toolset/tree/main/tabledelete/webapp
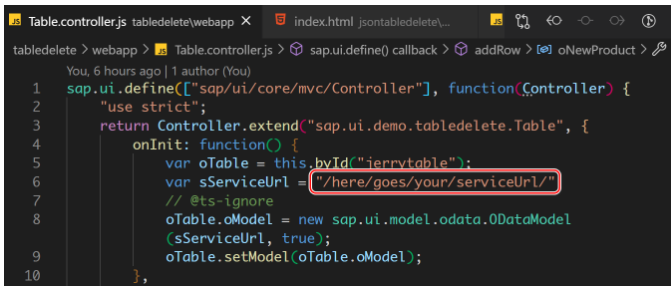
(1) 在 Table 控制器里,新建一个 OData 模型实例,传入 OData 服务 url:
/here/goes/your/serviceUrl/
该 url 就是我们需要在 Mock Server 里模拟的 OData 服务地址。
(2) 本地工程文件里新建一个 test 文件夹,其内包含下列三个文件:
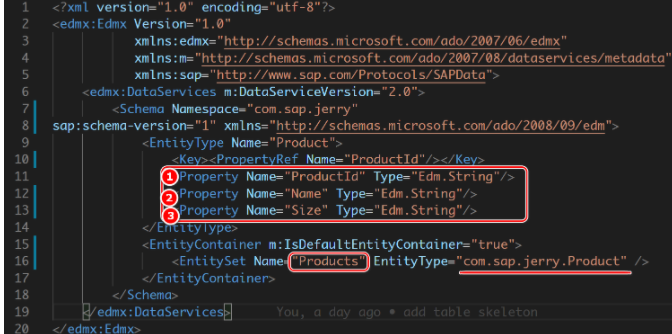
metadata.xml: OData 服务的元数据文件,定义了名为 Products 的 EntitySet,其类型为 Product,后者包含三个字段:
ProductId
Name
Size
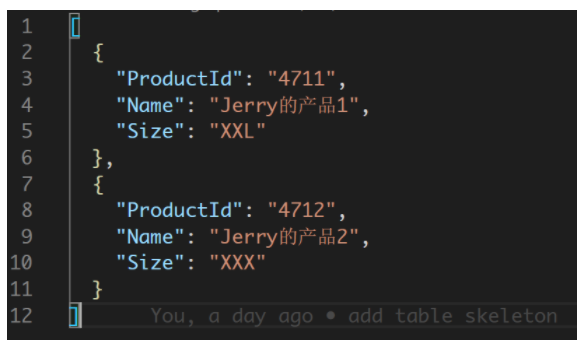
Products.json
包含了上图 metadata.xml 文件里定义的名为 Products 的 EntitySet 对应的数据。运行时,Mock Server 会自动到其工作目录查找同名的 .json 文件,读取其内容,返回给 OData 服务的消费者。
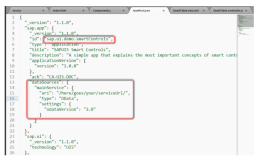
server.js
从 sap/ui/core/util/MockServer 导入 Mock Server 的实现,将步骤一里 SAP UI5 需要消费的 OData 服务 url,传入 Mock Server 的 rootUri 属性即可。
下图 autoRespondAfter 属性,定义了使用 Mock Server 响应 OData 请求的延时,即 1 秒后返回响应。
三个文件总共行数加起来不到60行,却提供了一个功能完整的 Mock Server.
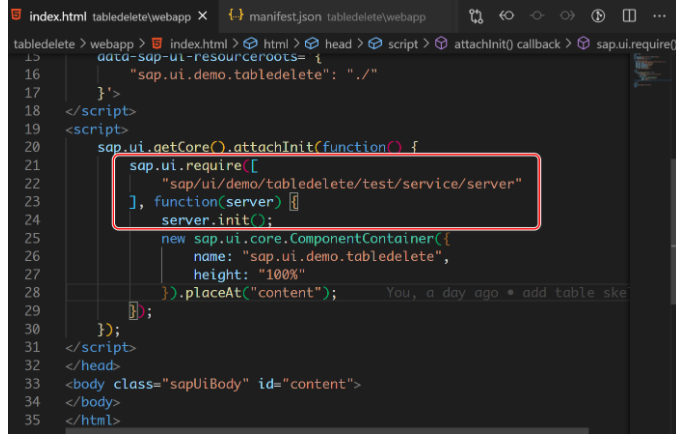
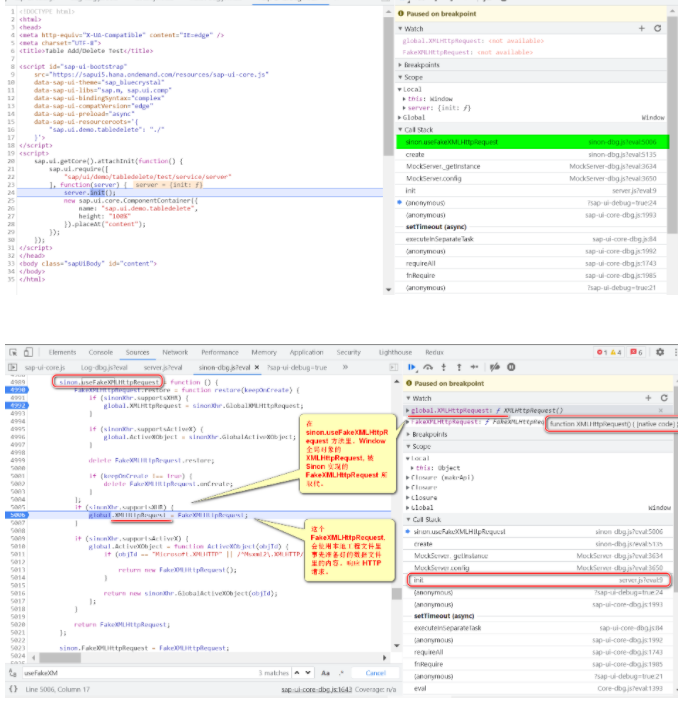
(3) 在该 SAP UI5 应用的 index.html 里,使用 sap.ui.require 加载本地工程里的 Mock Server 实例,调用其 init 方法,即可启动该服务器。
将 Jerry 的代码克隆到本地,npm install 之后执行 node local.js:
https://github.com/wangzixi-diablo/ui5-toolset
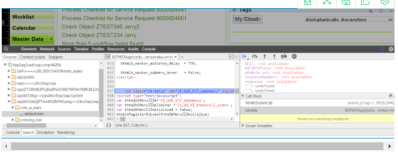
即可在 Chrome 开发者工具里观察 Mock Server 的运行情况:
http://localhost:3002/tabledelete/?sap-ui-debug=true
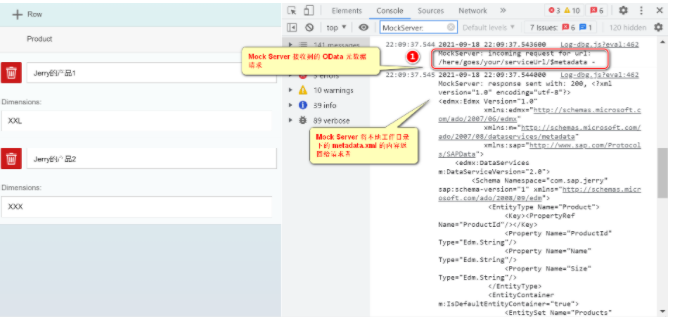
(1) SAP UI5 表格控件请求 OData 服务的元数据。Mock Server 接收到该请求,将工作目录下的 metadata.xml 的内容,返回给调用者。
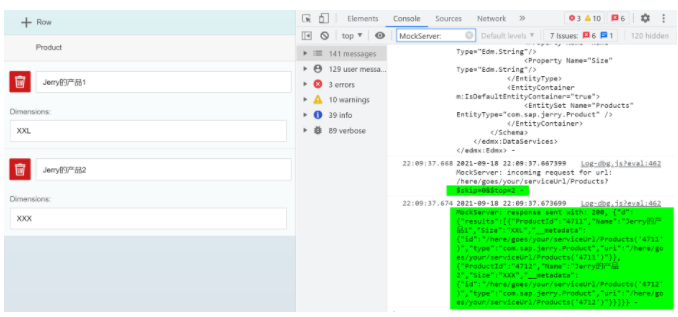
(2) Jerry 之前的文章 基于 OData 模型和 JSON 模型的 SAP UI5 表格控件行项目的添加和删除实现 曾经提到,OData 模型是服务器端模型,这意味着表格控件根本不知道当前到底有多少条数据需要显示。
因此 SAP UI5 表格控件会发送另一条包含 $count 操作的 OData 请求,去查询 Products 总数。
最终在表格控件里显示的条目数,是 $count 操作的结果和 20 两个数字的较小值。20 是 OData 分页的默认尺寸,在 Jerry 的文章 SAP UI 搜索分页技术 里有详细介绍。
因为我在 Mock Server 的 Products.json 里只维护了两条数据,故 $count 结果为 2.
(3) 现在表格控件已经明确了自己需要显示两条数据,故发起第三个 OData 数据请求,KaTeX parse error: Expected 'EOF', got '&' at position 7: skip=0&̲top=2, 向服务器请求第一页的前两条数据。
Mock Server 接收到该请求,将 Products.json 里全部两条数据返回给表格控件。
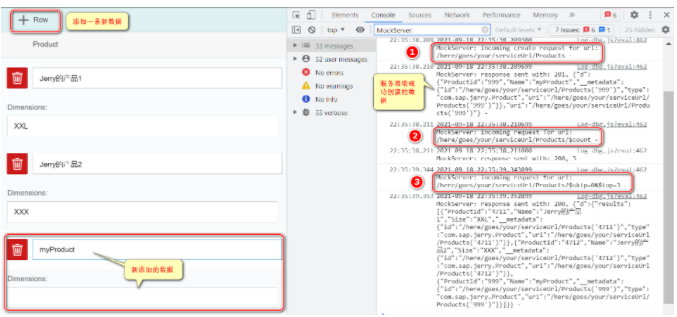
(4) 当使用 Add Row 按钮添加一条新的数据之后,SAP UI5 表格控件依次发送下列三条 OData 请求:
删除操作的执行逻辑类似,这里不再赘述。
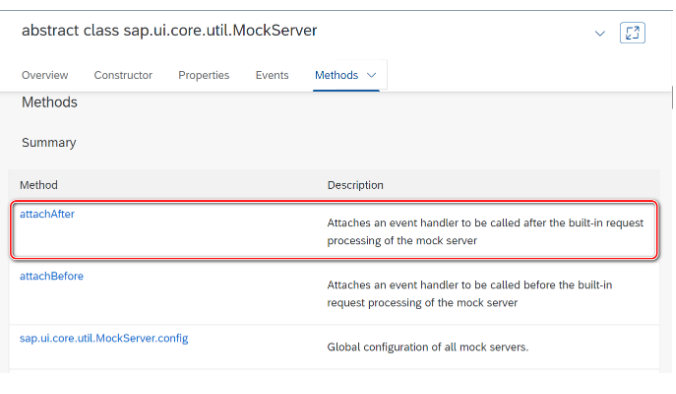
SAP UI5 Mock Server 的一些高级用法,可以通过查询 Mock Server 的帮助文档来获取。
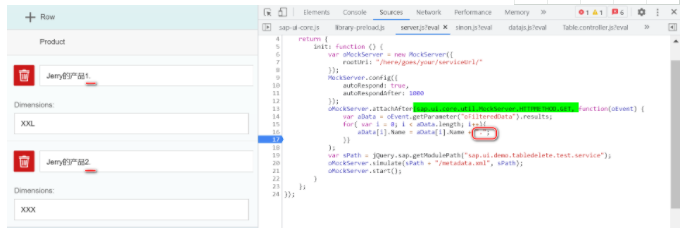
例如,假设我们期望针对 Mock Server 返回给调用者的数据,进行一些自定义处理。此时可以在 Mock Server 提供的 attachAfter 钩子函数里编写自定义逻辑:
如上图所示,当 Products.json 文件的数据被 Mock Server 加载,准备返回给 OData 消费者之前,应用开发人员编写的 attachAfter 回调函数触发,将每个产品的 Name 字段值末尾,加上一个句号。
SAP UI5 Mock Server 实际上基于著名的开源 Mock 框架 Sinon.js:
https://github.com/sinonjs/sinon
Sinon 框架的命名,是为了向希腊联军与特洛伊人之间长达十年的战争期间涌现出的英雄战士 Sinon(西农) 致敬,就是下图这位:
为了攻破坚固的特洛伊城,希腊联军中的奥德修斯想出了“木马计”:在木马腹中藏匿士兵,待特洛伊人将木马拽入城后,等到夜深人静时,木马内的士兵一齐涌出,里应外合,拿下特洛伊城。
Sinon 则勇敢地担当了诱使特洛伊人将木马拖进城的艰巨任务。他成功地扮演了一名间谍 (Spy) 的角色,凭借出色的演技使得特洛伊国王坚信,木马对特洛伊城来说,是个“吉祥物”。
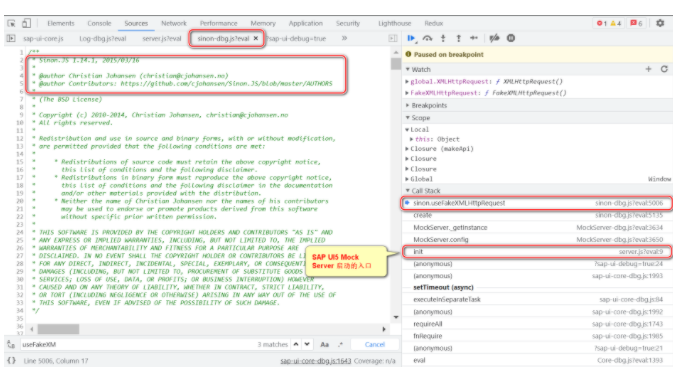
在基于 Sinon 的 SAP UI5 Mock Server 通过 init 方法启动时,会调用 Sinon.useFakeXMLHttpRequest,将 Sinon 伪造的 FakeXMLHttpRequest 实现,替换 Window 全局的 XMLHttpRequest, 完成了偷天换日。
这个替换,一般的 SAP UI5 开发人员如果不对 Sinon 源代码进行单步调试,就不会知情。这个情形有点像昔日希腊联军的士兵们,藏匿在特洛伊木马中,神不知鬼不觉地潜入特洛伊城的场景。
值得一提的是,Sinon 的工作原理,和 Java 以及 Angular 里的 HTTP Intercept(拦截器)是不同的。在 HTTP 拦截器的工作场景中,HTTP 请求在两个时间点内,可以被框架或者应用开发人员编写的拦截器处理:
程序代码调用 API 发送 HTTP 请求后,在 HTTP 请求实际从浏览器发出之前,由拦截器进行预处理
应用程序得到远端的服务器响应后,在交给其回调函数处理之前,由拦截器进行预处理
拦截器对 HTTP 请求的预处理,其类型包括但不局限于:全局错误处理,统一的身份验证机制,或者增添额外的业务逻辑等等。
而 Sinon 的工作场景下,因为真实的 XMLHttpRequest 已经被 FakeXMLHttpRequest 替换了,所以根本就没有真实的 HTTP 请求产生,因此 Chrome 开发者工具 network 标签页内也就根本观察不到任何网络请求。SAP UI5 应用和 Mock Server 之间的交互,纯粹是基于 FakeXMLHttpRequest 在内存中的一问一答而已。
希望本文能够帮助大家理解 SAP UI5 Mock Server 的使用步骤,工作原理,以及 Mock Server 背后基于的 Sinon 框架的命名由来。