标题:Wechat development series 9 – Create C4C Social Media Message and Service within Wechat app
文章系列目录
Wechat development series 1 – setup your development environment
Wechat development series 2 – development Q&A service using nodejs
Wechat development series 3 – Trigger C4C Account creation in Wechat app
Wechat development series 4 – Send C4C Data change notification to Wechat app
Wechat development series 5 – embedded your UI5 application to Wechat app
Wechat development series 6 – Retrieve Wechat User info via oAuth2 and display it in UI5 application
Wechat development series 7 – use Redis to store Wechat conversation history
Wechat development series 8 – Map integration
Wechat development series 9 – Create C4C Social Media Message and Service within Wechat app
Wechat development series 10 – Use Wechat app to receive Service Request reply made from C4C
In the second blog of this series, Wechat development series 2 – development Q&A service using nodejs we have developed a kind of Q&A service in Wechat.
In this blog, let’s replace the Q&A service hosted by tuning API with another style: everytime the end user of your test subscription account has sent some message to it, then create a corresponding social media message in C4C system ( and a new service request will also be automatically created together with that social media message ).
Implemented feature
(1) When the end user has subscribed the Wechat account by pressing “Subscribe(关注)” button:
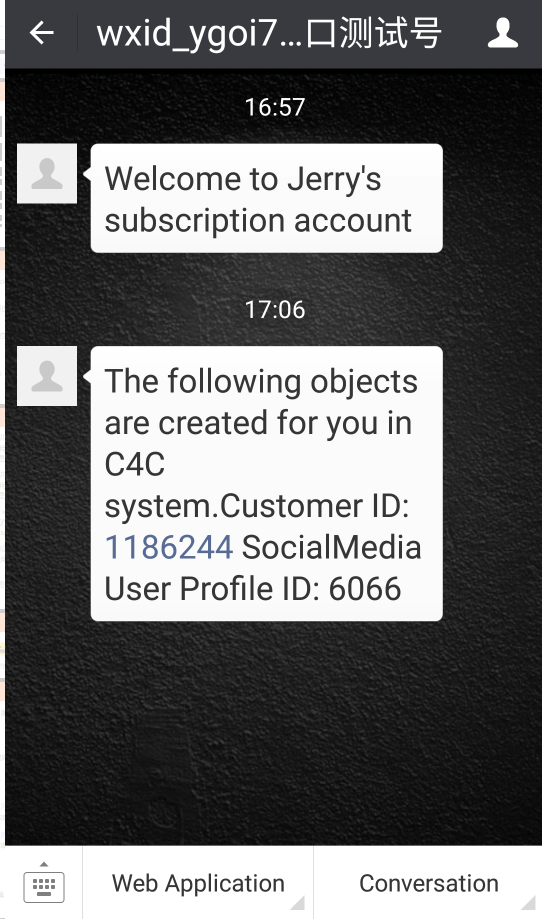
In C4C system an individual customer for this end user who has subscribed the Wechat test account will automatically be created, together with a new social media user profile created as well and bound to this individual customer. The end user will receive a notification about created customer ID and profile ID once creation finishes in C4C system.
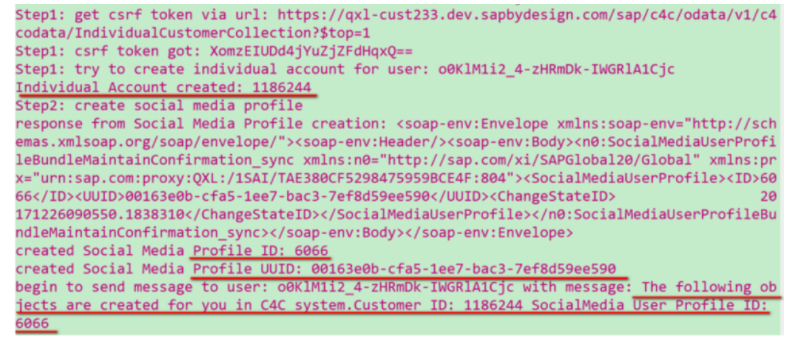
The created information could also be monitored in console:
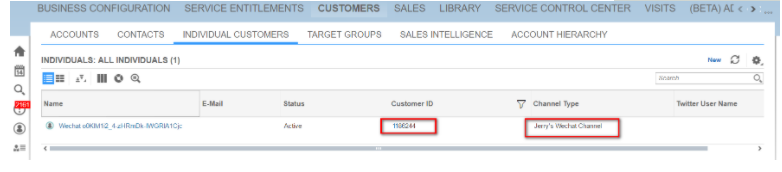
The created customer could be found in C4C system with a custom Channel type displayed as “Jerry’s Wechat Channel”.
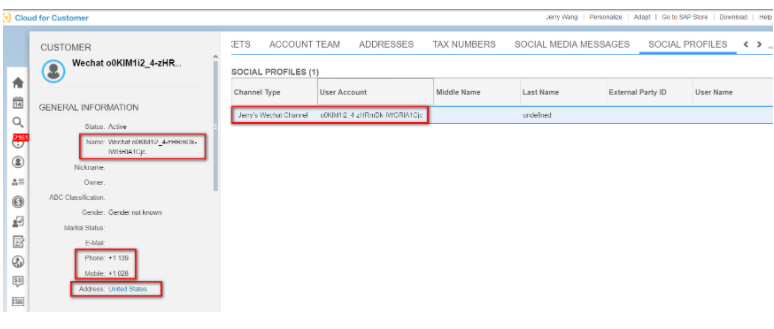
The created social media user profile bound to this customer could be found in tab “Social Profiles”:
(2) As long as end user sends some new text to the Wechat subscription account, a new social media message will be created in C4C.
The end user will receive a notification in Wechat about the created message ID, in my example it is 59160.
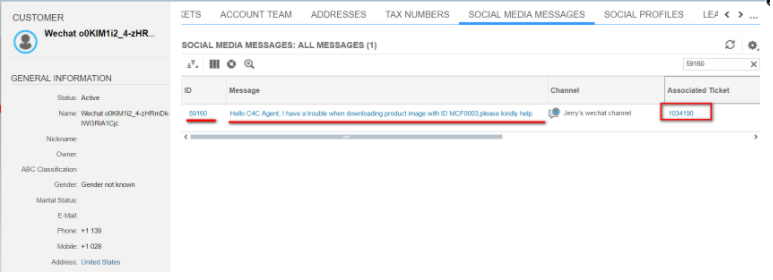
The created social media message could be found in tab “Social Media Messages”:
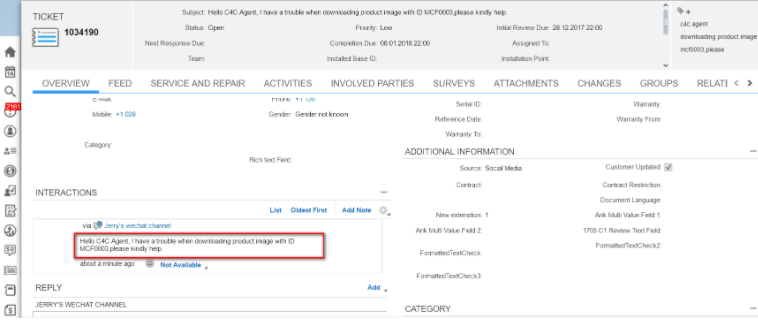
And a new ticket is also automatically created for this social media message. The creation of this ticket is a standard behavior of C4C, no custom development is necessary.
Implementation detail
The feature described so far is developed based on the existing project used in previous blogs.
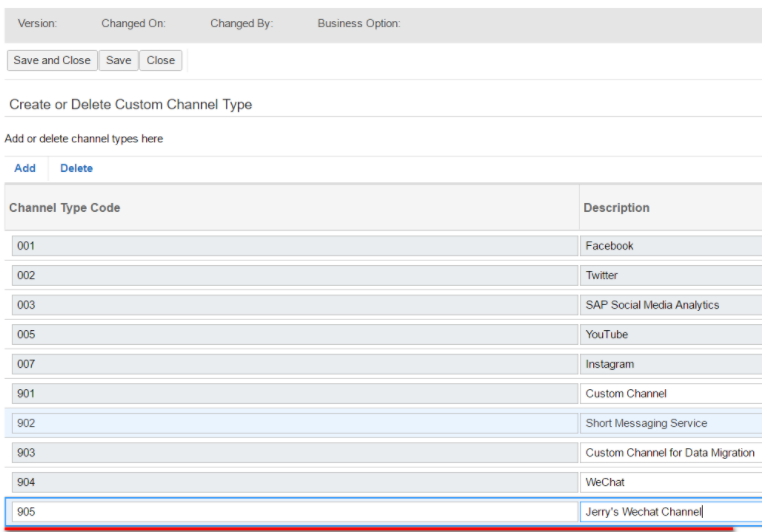
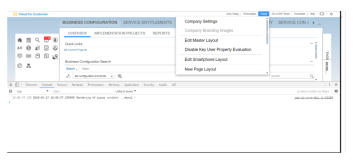
You must first create a custom channel for Wechat in Business Configuration:
Write down this channel type code 905 for created Wechat channel:
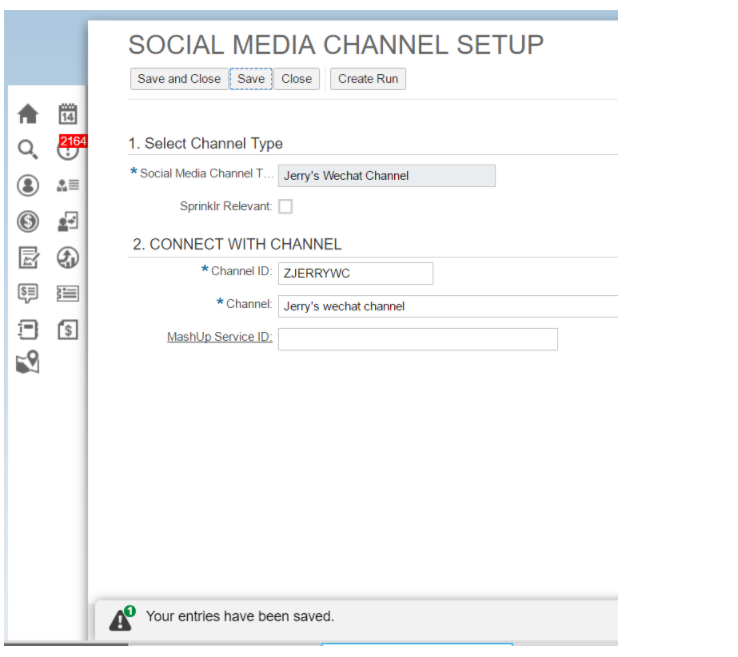
And create a concrete channel based on the 905 custom channel type created just now, write down this channel ID ZJERRYWC as well.
How to create individual customer, social media user profile, and bind both together
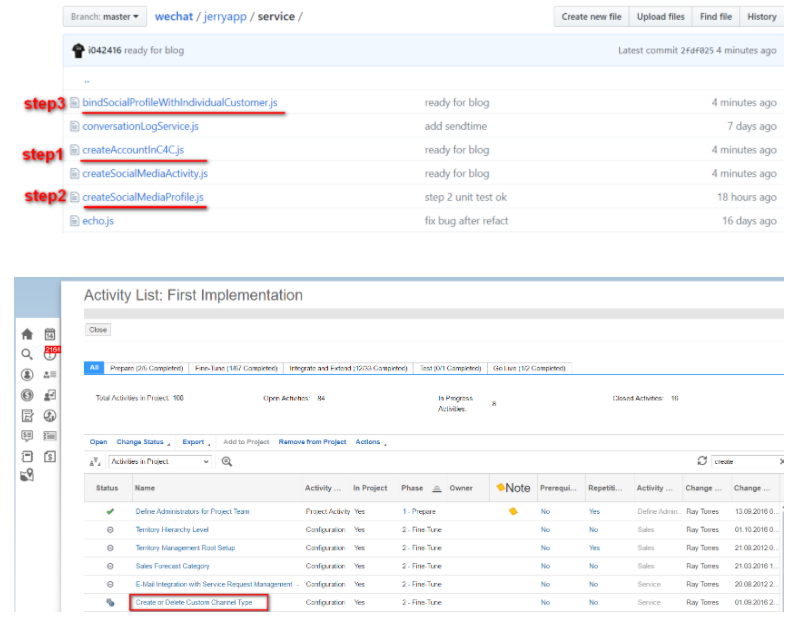
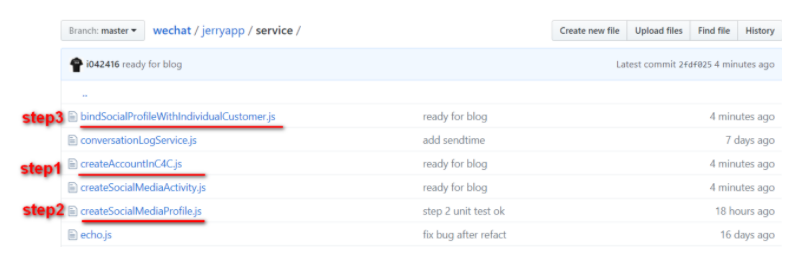
In my github repository for this Wechat development series,
module createAccountInC4C.js is responsible for individual customer creation. Once finished, it will call another two modules highlighted below to create social media user profile and link the user profile with created individual customer.
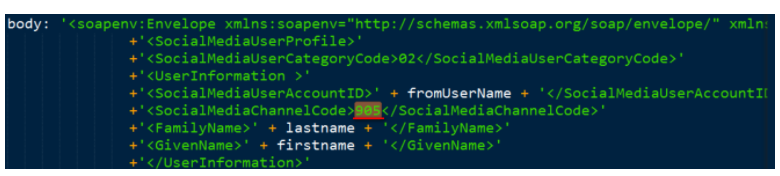
For social media user profile creation, the ID of previous created custom channel for Wechat, 905, is hard coded in module implementation createSocialMediaProfile.js.
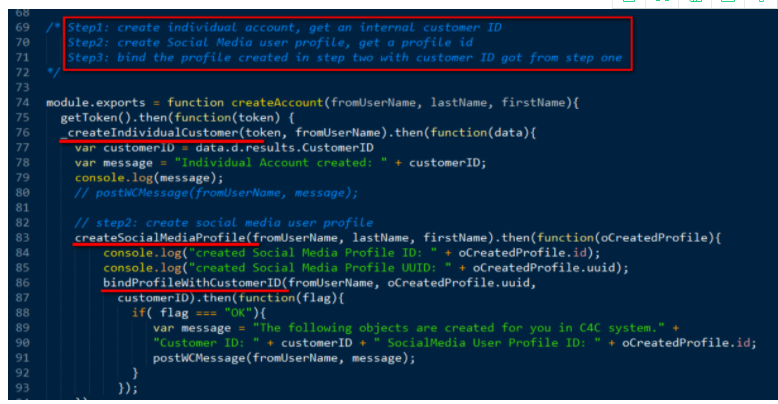
In createAccountInC4C.js, these three steps are clearly mentioned in the comment and implementation:
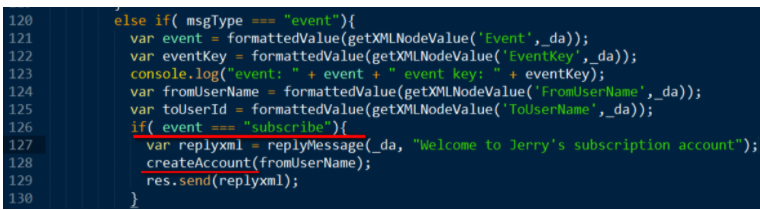
And createAccount will be called for event handler of “subscribe” event:
How to create social media message once end user sends a text to Wechat subscription account
The message creation is implemented in module createSocialMediaActivity.js.
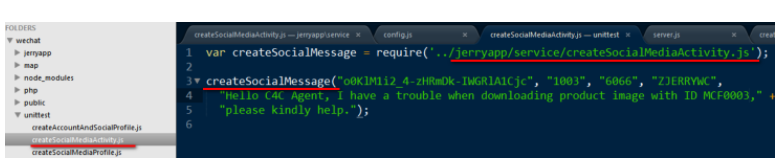
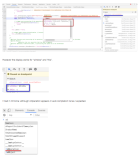
In unittest folder there is a unit test written to demonstrate how to use this module:
(1) o0KlM1i2_4-zHRmDk-IWGRlA1Cjc: the wechat ID of user who has sent the text to the test Subscription account
(2) 1003: the ID of new social media message to be created
(3) 6066: social media user profile of current wechat user who has sent the text to the test Subscription account
(4) ZJERRYWC: the custom Wechat channel ID created previously in C4C system
(5) “Hello C4C Agent….”: the text of social media message to be created
Call this createSocialMessage module in the event handler when a new text is sent by Wechat end user.