encent’s WeChat, a social networking app with more than 760 million monthly active users, is becoming a dominant mobile channel connecting businesses and customers.
In previous blogs we have already setup the environment for Wechat development and build some toy services to get familar with overall process.
In this blog, we will implement some feature which interacts with C4C system.
The implementation contains purely nodejs development via Javascript and do not need any development in C4C side.
Implemented feature
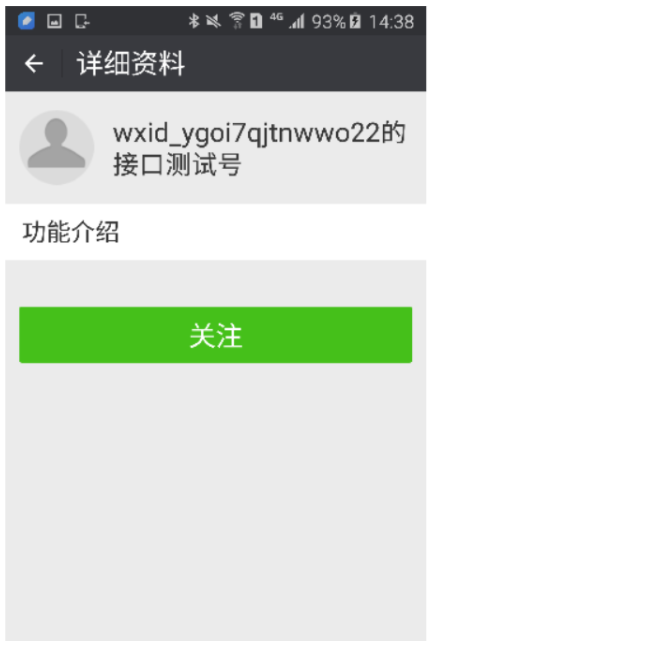
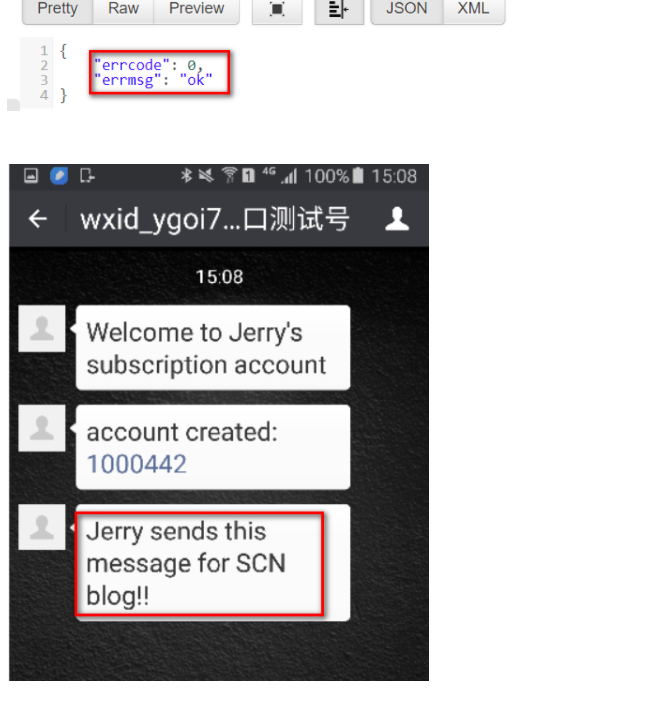
Here below is my testing subscription account. When I scan it via my Wechat app,
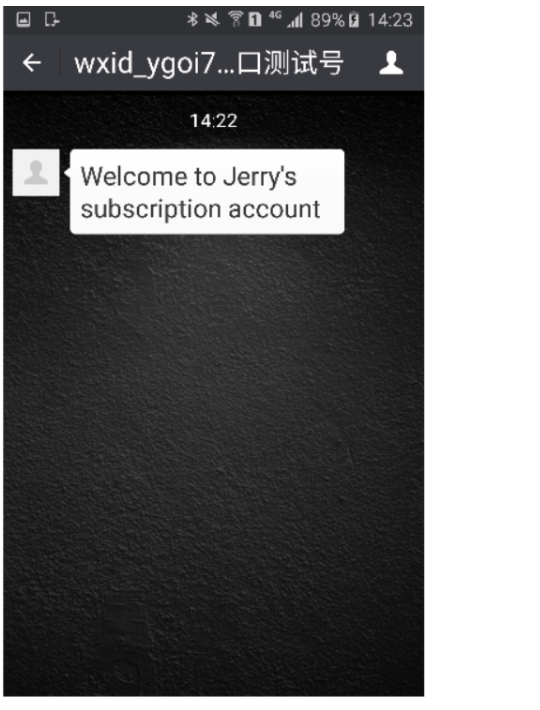
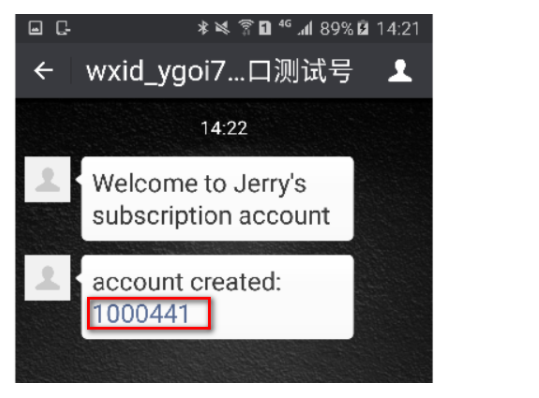
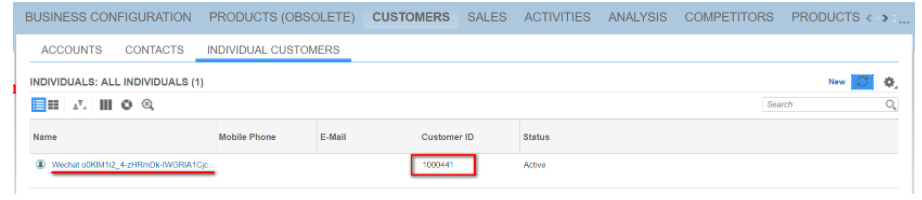
I can click the Green button “关注” ( subscribe ) to finish subscription to this account.After the button is pressed, I will received a welcome message sent automatically from this test subscription account:And then a new individual customer will be created in a configured C4C system via OData service. Once created, I will see the ID of created account in Wechat app:This created account has first name as hard coded “Wechat” and last name equals to the technical id of Wechat account who has performed the QRCode scan activity. Here below is the screenshot of created account in C4C system.
Detail implementation steps
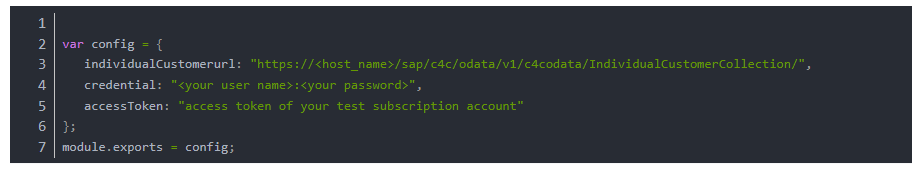
(1) Create a configuration module in your nodejs project with the following settings:You must maintain a valid user name and password which could have access to create new individual customer in your C4C system.
The access token will be used when you try to send a message to an user who has subscribed your Wechat account via Wechat Restful API. It will expire by default 2 hours after generation. The token could be refreshed based on appid and secret. For simplification purpose I just generate the token and store it in configuration file.
(2) Once a Wechat user presses “subscribe” button, an event with HTTP post will be sent to the Wechat server which is bound to your subscription account. As a result we have to react to this post request, parse the Wechat ID which has clicked the “subscribe” button, and create a new individual customer in C4C system based on this Wechat ID.
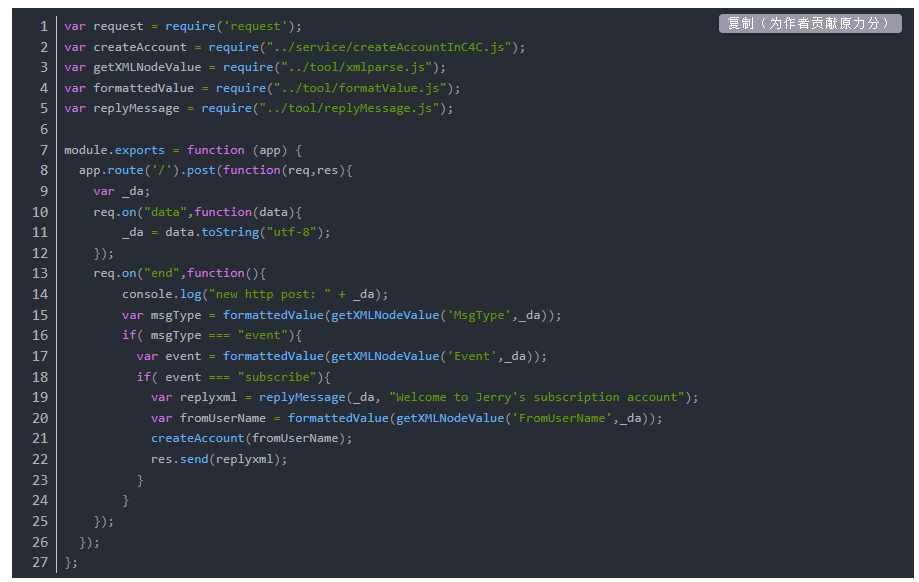
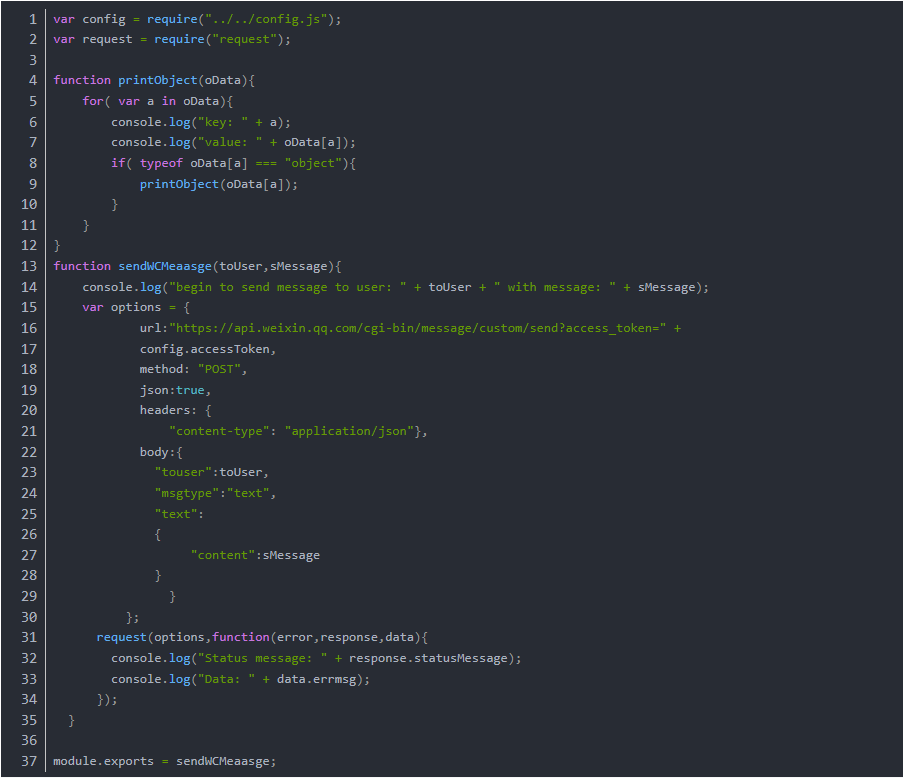
Here below is the source code how we react to the event with event key “subscribe”.
(1) the welcome message “Welcome to Jerry’s subscription account” is hard coded;
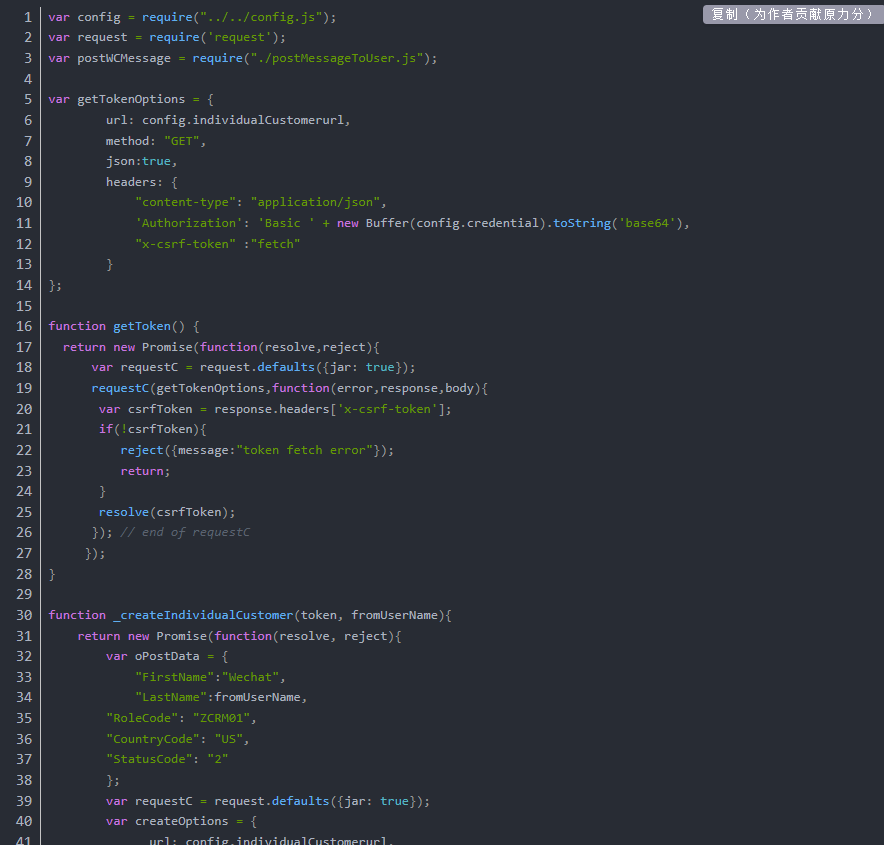
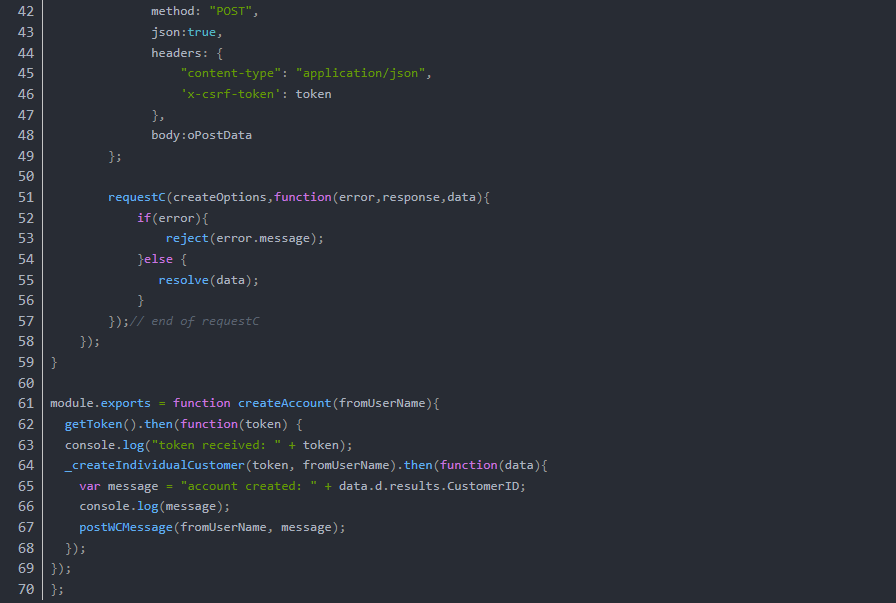
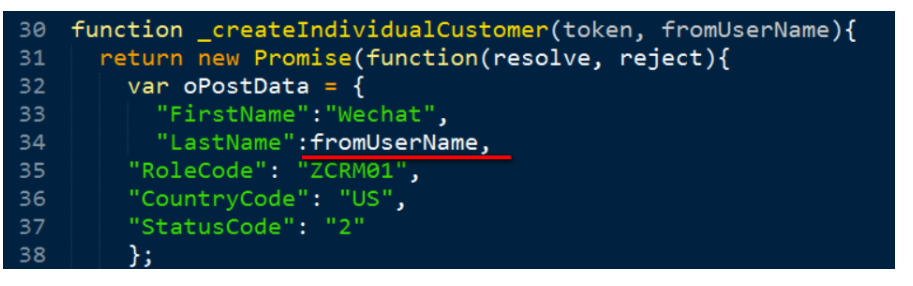
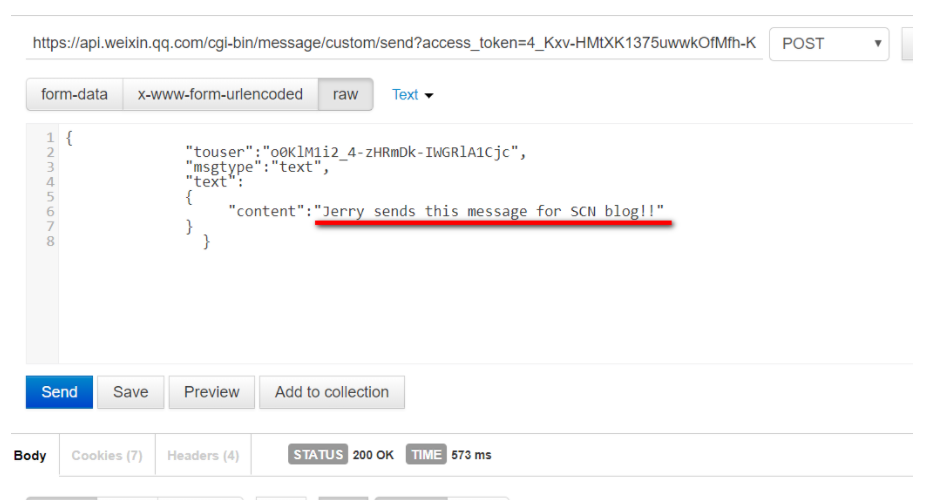
(2) The Wechat ID of user who has finished subscription is stored in variable fromUserName(3) The individual customer is created by C4C OData service implemented in module createAccountInC4C.js.In the code the first name of created account is hard code as Wechat and the last name is filled with variable fromUserName parsed from previous step.(4) Once individual customer is created in C4C system successfully, a responsible message will be sent to Wechat subscription account user to notify him/her with the ID of created account.his reply is implemented by Wechat message Restful API:It is very convenient to use this Restful API to send message to a given Wechat user who has subscribed the testing account. You could test it in postman: