SAP C4C Adapt menu debugging
2021-12-07
78
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
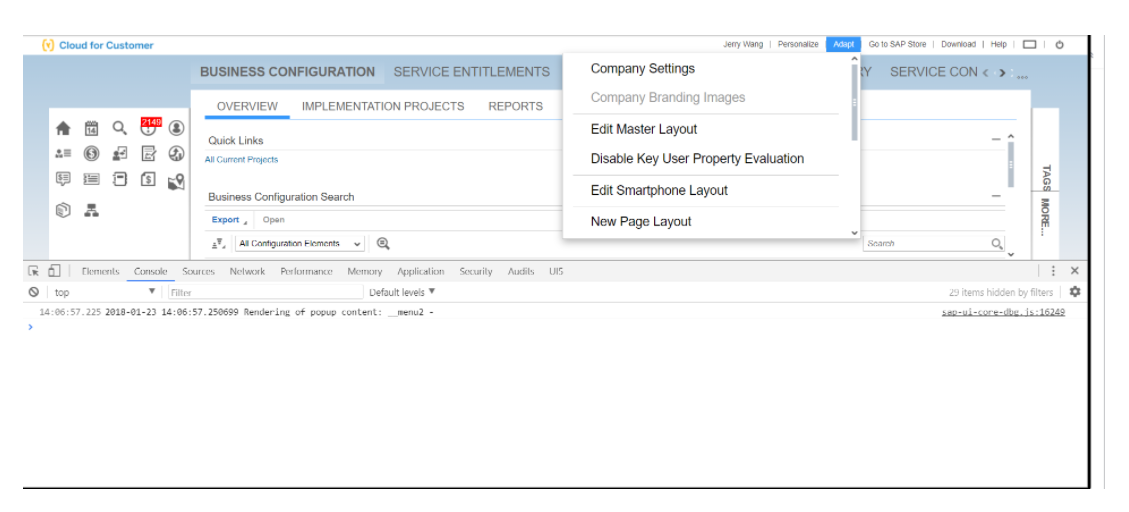
2018-01-23 6:58PM
目录
相关文章
|
10月前
|
Web App开发
存储
JSON
|
Web App开发
JavaScript
前端开发
JavaScript Source Code映射引起的一个SAP C4C代码调试问题
I was bothered by this question recently and didn’t find an answer to it for a long time till today.
97
0
0

|
JavaScript
前端开发
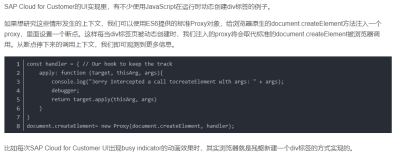
利用ES6里标准化的JavaScript proxy对象拦截SAP C4C页面的HTML div原生操作
利用ES6里标准化的JavaScript proxy对象拦截SAP C4C页面的HTML div原生操作
122
0
0

|
移动开发
前端开发
程序员
SAP成都C4C小李探花:浅谈Fiori Design Guidelines
Jerry: 我和周帅认识不久,自去年7月SAP成都研究院Cloud for Customer(以下简称为C4C)开发团队组建至今,根据这段时间和周帅愉快的合作经历,我觉得如果把周帅比作我读过的小说里的一位主人公,我认为是古龙《风云第一刀》中的主角李寻欢。
李寻欢出身名门,“一门七进士,父子三探花”,连其宿敌上官惊鸿也曾当面吐槽:“你本是三代探花,风流翰林,名第高华,天之骄子,又何苦偏偏要到这肮脏江湖中来做浪子?”
周帅也是出身名校,美国研究生毕业,在美国SAP实习过,做的也不是我们这些普通程序猿做的脏活累活,而是高大上的人机交互设计工作。
268
0
0

热门文章
最新文章
1
使用SAP C4C rule editor动态控制UI上某个按钮是否显示
2
使用SAP Cloud Platform Leonardo机器学习提取图片的特征向量
3
SAP发布最新商业智能平台BusinessObjects 4.0
4
SAP Analytics Cloud里的Smart Insight功能介绍
5
SAP NetWeaver技术研发者大会完美谢幕
6
SAP MM Transportation of PR Release Strategy with Classification
7
SAP UI5 formatter的工作原理
8
SAP Fiori Elements在SAP社区上的一些学习资料
9
SAP Fiori应用里对国际化RTL需求(right-to-left)的支持
10
什么是SAP S/4HANA的extension flow
1
使用 ABAP 代码打印出 SAP CRM 系统里所有维护了 Sales Area 的 business partner id
32
2
SAP Commerce Cloud 配置项 refreshWithLock=false 的作用介绍
28
3
SAP ABAP 中数据类型 xstring 的使用介绍
80
4
SAP Cloud for Customer 里如何通过 ABSL 二次开发方式消费 SAP S/4HANA 系统的 API
34
5
使用金庸的著作,来测试阿里通义千问最新开放的长文档处理功能
195
6
SAP HANA 的不同类型
57
7
SAP CRM产品主数据无法根据产品描述字段进行搜索的原因
23
8
介绍一个 webp 格式转 png 格式的软件:XNConvert
48
9
什么是 SAP ABAP 里的 Subscreen
32
10
关于 SAP Dynpro 程序里的 OK_CODE 和 SAVE_OK 这两个全局变量
35